| Россия |
Модель бокса
Размеры бокса
Модель бокса CSS описывает прямоугольный бокс, который генерируется для элементов дерева документа и располагается в соответствии с "Модель визуального форматирования" . "Страничные носители" это особый вид бокса, детально описанный в разделе "Страничные носители" .
Размеры бокса
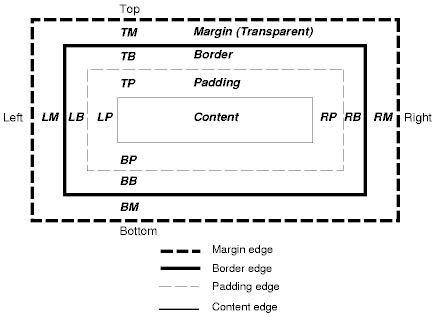
Каждый бокс имеет область содержимого (например, текст, изображение и т.п.) и необязательное окружение - области заполнения, рамки и поля ; размер каждой области специфицируется свойствами, определёнными ниже. На диаграмме показано соотношение этих областей и терминология, используемая для ссылок на разные участки поля /margin, рамки/border и заполнения /padding:
[D]Поле, рамка и заполнение могут быть разорваны в левом, правом, верхнем или нижнем сегментах (например, на диаграмме, "LM" в левом поле, "RP" в правом заполнении, "TB" в верху рамки и т.д.).
Периметр каждой из четырёх областей (содержимого, заполнения, рамки и поля ) называется "край", соответственно - каждый бокс имеет четыре края:
content edge/ край содержимого или inner edge/ внутренний край
Край содержимого окружает "Соответствие: Требования и Рекомендации" .
Окружает заполнение бокса . Если заполнение имеет ширину 0, край заполнения - это то же, что и край содержимого. Край заполнения бокса определяет края содержащего блока, установленного боксом.
Окружает рамку бокса . Если рамка имеет ширину 0, то край рамки - это то же, что и край заполнения.
margin edge/ край поля или outer edge/ внешний край
Окружает поле бокса. Если поле имеет ширину 0, то край поля - тот же, что и край рамки.
Каждый край может быть разорван слева, справа, вверху и внизу.
Размеры области содержимого бокса - ширина содержимого и высота содержимого - зависят от нескольких факторов: имеет ли элемент, генерирующий бокс, установленные свойства 'width' или 'height', содержит ли бокс текст или другие боксы, является ли бокс таблицей и т.д. Ширина и высота бокса обсуждаются в главе "Модель визуального форматирования. Детали" .
Ширина бокса выводится как сумма левого и правого поля, рамки, заполнения и ширины содержимого. Высота выводится как сумма верхнего и нижнего поля, рамки, заполнения и высоты содержимого.
Стиль фона различных областей бокса определяется так:
- Область содержимого: свойство 'background' генерирующего элемента.
- Область заполнения: свойство 'background' генерирующего элемента.
- Область рамки: свойства рамки генерирующего элемента.
- Область поля: поля всегда прозрачны.