| Россия |
Урок 7: Создание приложения для расчета стоимости путешествий
Создание и применение класса CSS
Для того чтобы сделать сообщение об ошибке более приметным, следует поработать над стилем оформления страницы. В XHTML для управления внешним видом страницы уместно использовать CSS. Для тегов разметки XHTML, определяющих заголовки, обычный текст, списки и другие элементы, определены готовые стили. Тем не менее, в XHTML нет тега <errormessage>, при использовании которого можно было бы переопределить дизайн страницы при помощи CSS. К счастью, CSS позволяет создавать собственные стили, которые могут применяться к стандартным элементам XHTML, например, к тегу <p>.
В этом задании специально для сообщений об ошибках будет создан пользовательский стиль, также называемый классом.
-
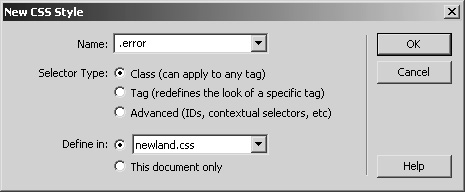
На панели CSS Styles (CSS-стили) щелкните на кнопке New CSS Style (Создать CSS-стиль). В диалоговом окне выберите вариант Class (can apply to any tag) (Класс [можно применить к любому тегу]), а в качестве имени в поле Name (Имя) введите ".error". Для добавления нового стиля во внешнюю таблицу стилей, в поле Define in (Определить в) должно быть выбрано имя newland.css.
Наличие точки перед словом "error" в названии стиля обязательно.
В предыдущих уроках новые стили создавались не один раз, так что этот процесс должен быть знакомым. Следует помнить, что в данный момент происходит не переопределение существующего тега, а создание нового класса.
-
В диалоговом окне CSS Style Definition (Определение CSS-стиля) в качестве значения атрибута Weight (Начертание) выберите вариант bold (полужирное), а для атрибута Color (Цвет) выберите цвет #990000 (темно-красный). По окончании нажмите OK.
Одно из преимуществ стилей CSS заключается в том, что они наследуют атрибуты других стилей (в том случае, если эти атрибуты не конфликтуют). Созданный класс будет прикреплен к тегу <p>, содержащему сообщение об ошибке. Стиль для тега <p> уже определен, то есть ему соответствует определенный шрифт, определенный размер и т.д. Все это наследует и класс .error. Таким образом, при создании класса CSS достаточно определить только атрибуты, свойственные именно этому классу. В данном случае это выделение текста с помощью полужирного начертания и красного цвета.
Примечание.В зависимости от настроек (диалоговое окно Preferences) при создании класса в Dreamweaver может открыться таблица стилей. В этом случае ее можно закрыть.После того, как стиль создан, следует применить его.
-
С помощью панели Site (Сайт) загрузите файл newland.css на удаленный сервер.
Так как новый стиль .error был сохранен только на локальном компьютере, поэтому если не загрузить таблицу стилей, то при тестировании файла ничего не изменится.
-
В режиме Code (Код) переместитесь к строке, содержащей код Response.Write, <cfoutput> или <?php echo , выводящий сообщение об ошибке и замените тег <p> на <p class="error"> .
Для применения стиля CSS к тегу применяется атрибут class. Следует обратить внимание на то, что в имени класса точка опускается.
-
Только пользователям ASP и PHP. Перед каждой кавычкой около имени класса добавьте еще одну кавычку (ASP) или обратный слэш (PHP).
В ASP тег должен выглядеть следующим образом: <p class="error">, а в PHP – <p class=\"error\">.
Второй набор кавычек (ASP) и обратный слэш (PHP) необходимы по той причине, что вся строка HTML-кода заключена в кавычки. При использовании обычных кавычек ASP и PHP неправильно обработают код. Дополнительные кавычки или обратный слэш сообщают интерпретатору кода, что указанные кавычки следует рассматривать как часть текстовой строки, а не как ее границы.
При использовании ColdFusion необходимость в этом шаге отпадает, поскольку в том случае выводимый текст ограничивается не кавычками, а тегами <cfoutput>.
- Сохраните файл, загрузите его на сервер и протестируйте.
Для создания такого простого приложения было проделано довольно много работы. Но после некоторых дополнений становится заметно, что приложение оказалось полезным и удобным. Теперь, когда оно работает, следует удалить виртуальные цены и использовать реальные данные. Для этой цели применяются базы данных, о которых говорится в следующем уроке.
Резюме
В этом уроке вы узнали, как:
- создавать формы при помощи текстового поля и элементов раскрывающегося списка или ниспадающих меню;
- создавать сценарий, обрабатывающий данные, введенные пользователем;
- выводить полученные значения на страницу и форматировать их при помощи встроенной функции;
- создавать сценарий, проверяющий корректность заполнения формы на стороне сервера;
- перенаправлять пользователя на первую страницу с одновременным добавлением в адрес строки запроса;
- создавать и активировать условную область в зависимости от результата проверки заполнения формы;
- форматировать текст внутри условной области при помощи класса CSS.