|
у меня аналогичная ситуация. Однако, если взять пример из приложения (ball_motion_04_click for trial.fla) то след остается. при этом заметил, что в моем проекте в поле "One item in library" виден кружок, в то время как в приложенном примере такого кружка нет. Вопрос знатокам, что не так? |
Рисование API
В этой лекции мы будем рассматривать прорисовку API - новую возможность Flash MX, позволяющую создавать новое графическое содержимое "на лету". Мы начнем с описания основных принципов и методов работы, а затем рассмотрим, как можно расширить возможности рисования API, например, написав дополнительные методы для рисования квадратов.
Прежде всего, мы рассмотрим следующие случаи применения API-рисования.
- Рисование прямых и кривых линий.
- Рисование кривых линий через определенную точку.
- Заливка области сплошным цветом или градиентом.
- Использование общих объектов для создания альбома, в котором можно локально сохранить изображения.
Рисование прямой линии
Для рисования прямой линии с помощью API-рисования необходимо знать следующее.
- У каждого фильма есть текущая позиция рисования, которая может быть установлена с помощью функции moveTo. Каждый фильм инициализируется в позиции рисования по умолчанию (0,0).
- Каждый фильм имеет параметр lineStyle, который определяет внешний вид всех линий, имеющихся в фильме. Если не настраивать параметр lineStyle, ни одна нарисованная нами линия не будет отображаться. (Иногда это бывает полезным, как мы убедимся далее при добавлении заливки.)
Итак, чтобы нарисовать прямую линию, откройте панель Actions. Введите следующий код в кадр 1 вашего нового фильма и проверьте его работу.
this.lineStyle (3, 0x000000); this.lineTo (200, 100);
Это действие нарисует линию из левого верхнего угла рабочего места до позиции (200, 100). С помощью функции lineStyle мы настраиваем линию на ширину в три пикселя и черный цвет. Вы также можете добавить необязательный третий аргумент для установки интенсивности линии. По умолчанию это значение равно 100. Если не указать цвет линии, она будет нарисована черным цветом.
Если линия должна начинаться из какого-либо другого места, нужно использовать функцию moveTo:
this.lineStyle (3, 0x000000); this.moveTo (200, 0); this.lineTo (200, 100);
moveTo перемещает точку начала рисования без прорисовки линии, а lineTo рисует линию и перемещает точку рисования.
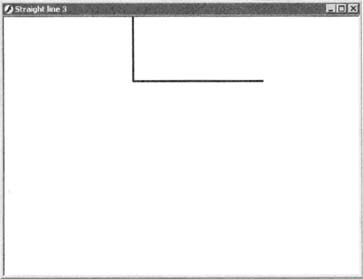
this.lineStyle (3, 0x000000); this.moveTo (200, 0); this.lineTo (200, 100); this.lineTo (400, 100);
Это все, что нужно для рисования прямой линии. Функцию lineTo мы позже будем использовать для определения края заполненной области.