|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Еще немного об элементе head документа
Соединение с альтернативными версиями документа
Возможность соединиться с другими документами, которые имеют определенное отношение к рассматриваемому документу, включает также версии на различных языках одного и того же документа, или различных форматов. Это можно сделать, используя ссылку с атрибутом rel , имеющим значение alternate, указывающую на альтернативную версию.
Трансляции
Трансляции являются прекрасным кандидатом для взаимосвязи документов. Может быть, например, что версия документа на одном языке является очень успешной, и посетители, которые не говорят на этом языке, хотели бы также получить доступ к этой информации. Соединяя оригинал с версией на другом языке, вы позволяете читателям на другом языке понять и распространить содержимое и сделать, возможно, версию на другом языке такой же успешной. Следующий пример показывает, как можно определять версии на других языках (languageexample.html); обратите внимание на синтаксис - он вполне интуитивно понятен:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Multiple Languages example</title>
<link rel="contents" title="table of contents" href="toc.html">
<link rel="next" title="next: chapter one" href="chapter1.html">
<link rel="alternate" title="The course in Dutch" type="text/html" hreflang="nl" href="../nl/start.html">
<link rel="alternate" title="The course in German" type="text/html" hreflang="de" href="../de/start.html">
</head>
<body>
<h1>Course example</h1>
<p>This would be the cover page of an article series or course</p>
<ul>
<li><a href="chapter1.html" rel="next">Let's start with Chapter One</a></li>
</ul>
<ul>
<li>Other languages:
<uL>
<li><a href="../de/start.html" lang="de" hreflang="de">Deutsch</a></li>
<li><a href="../de/start.html" lang="nl" hreflang="nl">Nederlands</a></li>
</ul>
</li>
</ul>
</body>
</html>Существует еще много других вопросов для исследования при создании международной версии Web-сайта, и мы надеемся создать специальное руководство по этой теме далее в курсе. Вы могли заметить атрибуты hreflang и lang, которые могли раньше не встречаться. Атрибут hreflang на ссылках и анкерах определяет человеческий язык соединенного документа, а атрибут lang определяет язык текста в элементе, который имеет этот атрибут. Это очень важно для доступности так как программное обеспечение преобразования текста в речь должно переключить произношение голоса с одного языка на другой.
Различные языки очевидно существовали с момента появления Интернет (и за тысячи лет до этого), но существует другой тип альтернативной Web-страницы, которую часто можно встретить в Web — каналы (например, каналы RSS). Они очень популярны, особенно для документов, которые постоянно изменяются, таких как новостные сайты. Сейчас мы их рассмотрим.
Каналы
Канал является документом, содержащим сжатую информацию, описывающую новые добавления на сайте в хронологическом порядке. Пользователи могут подписаться на него и узнавать, что изменилось на сайте за последнее время, не посещая его. Они делают это, используя такие инструменты, как аггрегаторы каналов, такие как Google Reader (http://reader.google.com/), Netvibes (http://www.netvibes.com/) или Bloglines (http://www.bloglines.com/). Некоторые современные браузеры (такие как Opera) и клиенты e-mail (такие как Mac Mail, или Outlook в Windows) также могут обрабатывать и выводить каналы. Можно узнать, что Web-сайт предлагает канал по иконке RSS, рядом с адресом, как показано на рисунке 23.2:

Рис. 52.2. Браузер Opera показывает оранжевую иконку RSS рядом с адресом Web-сайтов, которые предлагают канал
Страницы канала структурируются либо с помощью HTML, либо с помощью формата XML, такого как RSS или Atom, и они вряд ли когда-нибудь генерируются вручную. Чаще всего это делают персональные системы публикации, и, чтобы предложить миру канал сайта, необходимо только иметь ссылку на документ XML с правильным элементом meta в разделе head документа. Ниже показан фрагмент из блога по адресу http://wait-till-i.com с указателем на канал RSS (feedexample.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <link rel="alternate" type="application/rss+xml" title="Wait till I come! RSS Feed" href="http://www.wait-till-i.com/feed/"> <title>Wait till I come!</title> </head> <body> </body> </html>
Создание канала имеет смысл для Web-сайтов с большим объемом контента, который изменяется очень часто (таких как сайты блогов или фотографий), и при использовании инструментов чтения каналов (аггегаторов) и подписки на каналы можно существенно сократить просмотр Интернет и время поиска.
Если сайт обновляется не так часто, но у вас имеется много контента, и вы хотите, чтобы люди имели визуальное напоминание о вашем Web-сайте, то можно воспользоваться иконкой сайта, чтобы выделяться в списке закладок посетителей. Это будет рассмотрено далее.
Более привлекательные закладки - использование иконок сайта
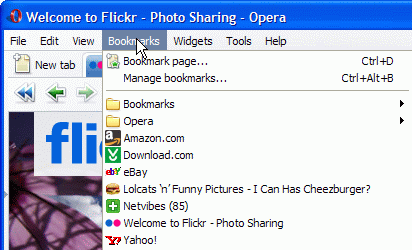
Последней темой, которая будет здесь рассмотрена, являются ярлыки или иконки сайтов ( favicons ). Это небольшие изображения с форматом файлов .ico — если поместить один из них на своем Web-сервере, можно использовать его для вывода небольшой иконки рядом с записью о Web-сайте в списке закладок посетителя, как показано на рисунке 52.3:

Рис. 52.3. Иконки рядом с закладкой облегчают запоминание сайта. Можно добавить одну из них, используя мета-элемент shortcut-icon.
Самым большим препятствием для добавления ярлыка является создание его в правильном формате, так как не все графические пакеты поддерживают создание формат ico. Одной из возможностей является использование свободно доступного онлайнового инструмента genfavicon (http://www.genfavicon.com/). Когда вы получите файл иконки, то для добавления достаточно использовать мета-элемент со значением rel равным "Shortcut Icon", как показано в следующем примере (favicon-example.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Shortcut Icon example</title> <link rel="Shortcut Icon" href="favicon.ico" type="image/x-icon"> </head> <body> <h1>Example of a shortcut icon</h1> </body> </html>
Если открыть этот документ в браузере, он должен показать иконку Opera рядом с адресом в панели адреса браузера. Если поместить его в закладки, та же иконка появится рядом с закладкой.
Заключение
На этом заканчивается лекция, и рассмотрение раздела head документа HTML. Существуют еще вопросы, которые можно было бы рассмотреть, но они относятся к достаточно сложным темам, и часто не приносят пользы — все, что было рассмотрено здесь и в "Элемент HTML head" , содержит все, что нужно для успеха. В этой лекции было рассмотрено:
- Определение отношений документов с помощью атрибутов rel и rev в элементах link
- Соединение с альтернативными версиями того же самого документа, такими как трансляции или каналы
- Добавление к документам иконок-маркеров, которые выводятся в закладках и на вкладках браузера
Контрольные вопросы
- Почему имеет смысл определять ссылочные отношения, хотя они и не выводятся?
- Как соединиться со страницей поиска?
- Какая польза от предложения канала посетителям сайта? Какое значение rel используется для соединения с каналом?
- Что необходимо проверить, когда вы соединяетесь с документами на других языках?
- Если открыть примеры документов в текстовом редакторе, то можно найти другие мета-элементы, которые не были здесь рассмотрены с атрибутом content-type и чем-то, названным utf-8. Что такое utf-8?
Об авторе

Крис Хайлман проработал Web-разработчиком в течение десяти лет, после того как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)
