|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Статическое и относительное позиционирование CSS
Много-столбцовая компоновка
Предупреждение: этот пример несколько сложнее. Если вы новичок в мире CCS, то он может даже показаться пугающим, но мы рассмотрим его постепенно, не торопясь, разбирая по ходу совершаемые действия. Если вы еще не прочитали статью 35 о плавающих элементах и очистке, то сейчас самое подходящее время это сделать.
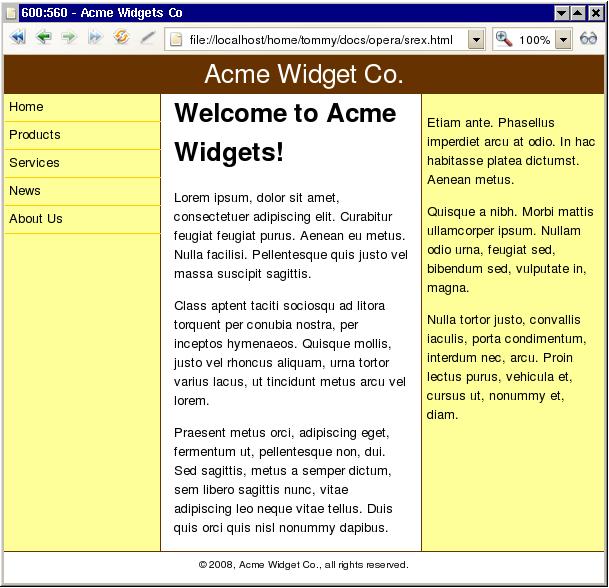
Существует тип компоновки, который очень распространен на Web-сайтах. Он состоит из верхнего колонтитула страницы, содержащего часто титульную графику, под которым располагаются бок о бок два или больше "столбцов". Ниже всего этого часто находится по всей ширине нижний колонтитул, возможно с заявлением об авторских правах или контактной информацией. рис. 36.7 показывает пример такой компоновки.

Рис. 36.7. Типичная многостолбцовая компоновка, со столбцами расположенными между верхним и нижним колонтитулами
Такой тип компоновки создавался раньше с помощью таблиц компоновки (в 1990 гг.). Это является злоупотреблением разметкой HTML для презентационных целей, что не рекомендуется, именно поэтому мы не изучаем такие методы в данном курсе. CSS предлагает способы достижения таких же результатов с помощью свойства display:table-cell и аналогичных средств, но основной недостаток такого решения состоит в том, что оно в настоящее время не поддерживается ни одной версией Internet Explorer, поэтому мы не будем рассматривать его также. Остаются только две возможности: плавающие элементы или абсолютное позиционирование. Оба метода имеют свои достоинства и недостатки, но если вы хотите иметь нижний колонтитул по всей ширине, и не знаете заранее, какой столбец будет самым длинным, то для обеспечения целостности дизайна потребуются плавающие элементы.
Проблема с плавающими элементами состоит в том, что они смещаются влево или вправо только до тех пор, пока не коснутся края блока предка, или другого плавающего элемента. Это означает, что плавающие столбцы должны появиться в разметке в правильном порядке. Но иногда желательно иметь порядок представления, отличающийся от исходного порядка. Вы можете захотеть, например, поместить контент до навигации, чтобы улучшить юзабилити для клавиатурной навигации, или для улучшения оптимизации для поисковой системы. Этого можно добиться, даже с помощью плавающих элементов, с помощью некоторого благоразумного использования отрицательных полей и относительного позиционирования - давайте посмотрим, как это можно сделать. Начнем со скелета, или каркаса, документа HTML.
1. Скопируйте приведенный ниже код в текстовый редактор и сохраните файл как layout.html.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd" >
<html lang="en" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title>Static and Relative Positioning</title>
<link rel="stylesheet" type="text/css" href="layout.css" >
</head>
<body>
<div id="header" >Header</div>
<div id="main" >Main content</div>
<div id="sidebar" >Sidebar</div>
<div id="nav" >Navigation</div>
<div id="footer" >Footer</div>
</body>
</html>2. Затем создайте зачаточную таблицу стилей. Скопируйте приведенный ниже код в текстовый редактор и сохраните файл как layout.css.
#header {
background-color: #369;
color: #fff;
}
#sidebar {
background-color: #ff6;
}
#nav {
background-color: #ddd;
}
#footer {
border-top: 1px solid #369;
}3. Сохраните оба файла и загрузите страницу в браузер. Пять разделов появятся в определенном порядке сверху вниз.
Предположим, что отдел разработки определил, что навигация должна быть слева, а боковая панель справа, а столбец основного контента посредине. Верхний и нижний колонтитулы должны распространяться на всю ширину страницы, и мы не знаем, какой из трех столбцов между ними будет самым длинным. Порядок исходного кода определяют эксперты по доступности и юзабилити и не обсуждается. Как можно объединить все эти требования в рабочую компоновку?
Мы собираемся добавить в разметку дополнительный элемент, чтобы это работало. Это неизбежно, но один дополнительный элемент вы должны пережить. Требуется элемент, который создает оболочку вокруг трех "столбцов".
4. Добавьте две выделенные ниже строки в документ HTML:
<div id="header" >Header</div>
<div id="wrapper" >
<div id="main" >Main content</div>
<div id="sidebar" >Sidebar</div>
<div id="nav" >Navigation</div>
</div>
<div id="footer" >Footer</div>Дизайнеры (которые, к счастью, понимают доступность и независимость устройств) определили, что навигация должна иметь в ширину 12em, а боковая панель должна быть шириной 14em. Столбец основного контента должен иметь переменную ширину, так чтобы компоновка адаптировалась к различным размерам окон, так как компоновки с фиксированной шириной не слишком удобны для пользователей. Чтобы строки текста не были слишком длинными, мешая удобочитаемости, необходимо ограничить компоновку максимальной шириной. Чтобы избежать перекрытия в крайне узких окнах необходимо также ограничить компоновку минимальной шириной. В этих рамках компоновка должна быть центрирована по горизонтали в окне браузера.
5. Присваиваем значение ширины для навигации и боковой панели, и задаем ограничения по ширине, и общее центрирование, добавляя следующие правила внизу файла CSS:
body {
margin: 0 auto;
min-width: 40em;
max-width: 56em;
}
#sidebar {
width: 13em;
padding: 0 0.5em;
background-color: #ff6;
}
#nav {
width: 11em;
padding: 0 0.5em;
background-color: #ddd;
}6. Сохраните эти файлы и перезагрузите - вы должны увидеть, что элементы желтой боковой панели и серой навигации имеют требуемую ширину. Если окно браузера достаточно широкое, вы увидите также, что вся страница ограничена по ширине и центрирована по горизонтали.
7. Попробуйте изменить размер окна и посмотрите, как изменится компоновка.
 Примечание: При использовании Microsoft Internet Explorer версии 6 или более старой, вы не увидите результатов каких-либо ограничений по ширине. Это связано с тем, что эти версии IE не поддерживают минимальную и максимальную ширину (или высоту). Мы рассмотрим способ обойти это ограничение в конце примера. Фактически, вы получите странные результаты с этим примером, даже в IE7, так как Internet Explorer имеет много странных ошибок воспроизведения. Мы сосредоточимся на соответствующем стандарту способе реализации этого примера, и вернемся к средствам обхода в конце.
Примечание: При использовании Microsoft Internet Explorer версии 6 или более старой, вы не увидите результатов каких-либо ограничений по ширине. Это связано с тем, что эти версии IE не поддерживают минимальную и максимальную ширину (или высоту). Мы рассмотрим способ обойти это ограничение в конце примера. Фактически, вы получите странные результаты с этим примером, даже в IE7, так как Internet Explorer имеет много странных ошибок воспроизведения. Мы сосредоточимся на соответствующем стандарту способе реализации этого примера, и вернемся к средствам обхода в конце.
Если внимательно посмотреть на код, то можно увидеть, что ширина задана как 13em и 11em вместо 14em и 12em. Это связано с тем, что нам требуется некоторое горизонтальное заполнение, нежелательно, чтобы контент этих столбцов располагался до самых краев, так как это выглядит не слишком хорошо. Заполнение добавляется к ширине, поэтому 13em + 0.5em + 0.5em как раз и определяют требуемые 14em.
