|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Модель компоновки CSS - боксы, границы, поля, заполнение
Работа с потоком документа
Будущие руководства обсуждают создание мульти-столбцовых компоновок, поэтому в этой лекции осталось рассмотреть только три свойства CSS: display, float, и clear.
Типы элементов и свойство display
За исключением частей html, body, и table, каждый элемент в Рекомендациях HTML 4.01, который связан с основным контентом, имеет соответствующий строковый или блочный тип. Каждый тип определяет поведение компоновки по умолчанию различным образом:
-
строковый
- Текст и изображения, которые непосредственно следуют за и/или предшествуют строковым элементам, изображаются на общей базовой линии с контентом строкового элемента, в зависимости от элемент(ов), в которые помещены сами эти элементы.
- свойства margin, width, height, и float в правилах таблиц стилей, применимых к этим элементам (за исключением img и object ), игнорируются.
- Строки текста в строковых элементах размещаются с мягкими разрывами строк, как требуется (или допускается) шириной содержащего их блочного элемента, за исключением, когда это поведение модифицируется использованием свойства white-space.
- Эти элементы могут содержать только текст или другие строковые элементы.
-
блочный
- Эти элементы представляются как дискретные блоки в своих контейнерах.
- Если только float не присвоено значение left или right, всегда будет выводиться с предшествующим и последующим разрывом строки.
- Разрывы строк между вложенными блочными элементами, которые не имеют между собой никакого контента, будут обычно сжиматься.
- блочные элементы с шириной, заданной как auto (по умолчанию), всегда будут расширяться, чтобы заполнить всю доступную им ширину.
Свойство display имеет три обычно используемых значения — block, inline, и none — два из которых относятся к соответствующим типам элементов. Эффект изменения значения свойства display элемента состоит в том, что строковый элемент будет вести себя как блочный, или блочный элемент будет вести себя как строковый, или изменение представления документа, как если бы этот элемент (и весь его контент) не существовал бы вообще.
Очевидно, что жизненно важно знать, какие элементы соответствуют какому типу по умолчанию, отношения представлены кратко в таблице 30.2:
Только поля между двумя смежными блочными элементами одного подтипа будут сжиматься.
Пример 5
Как насчет того, чтобы удалить аннотацию "Prologue" из заголовка, просто с целью демонстрации?
Удаляем посторонний фрагмент из заголовка.
Новые правила:
.sectionNote { display: none; }Обтекание элементами других элементов: свойство float
| Фотография размещается слева от этого параграфа. Практически все могут видеть, что этот текст естественным образом ее обтекает, хотя некоторым сначала нужно прекратить удивляться, зачем это понадобилось приклеивать к кошке кусок бекона липкой лентой. Для определения такого поведения компоновки можно использовать атрибуты HTML, но данный результат можно реализовать и с помощью CSS. |
Как можно было бы догадаться, пара свойство/значение, которая создает это волшебство, имеет вид float: left;. Подробное рассмотрение работы с плавающими элементами будет рассмотрено в будущих лекциях, но необходимо затронуть здесь базовые понятия. float: right является также вполне полезной парой свойство/значение, и в связи с этим, когда понадобится отменить задание class, которое вызывает float, можно определить float: none.
Свойство float имеет несколько инструкций по использованию:
- Значение float будет иметь смысл, только если применяется к блочному элементу с явно заданным width.
- Все свойства float, clear, и margin появляются вместе в правилах таблиц стилей, предназначенных для создания в компоновке столбцов.
- Заставить плавающий элемент растянуться до низа своего контейнера является непростой задачей, но выполнимой. Обычно для этого используют так называемые ложные-столбцы (http://www.alistapart.com/articles/fauxcolumns/).
Пример 6
О задании значения float для цитаты говорилось выше, поэтому сейчас сделаем это и посмотрим результат.
Цитата всплывает к правому полю.
Новые правила:
.pullQuote { float: right; }Размещение элементов ниже своих плавающих предшественников: свойство clear
Подобно свойству float, свойству clear можно присвоить одно из значений left, right, или none. Также поддерживается значение both.
В то время, как свойство float управляет тем, как контент элементов потомков должен обтекать вокруг него, свойство clear управляет тем, как элемент должен обтекать вокруг всех своих соседей — во многих практических случаях, не во всех.
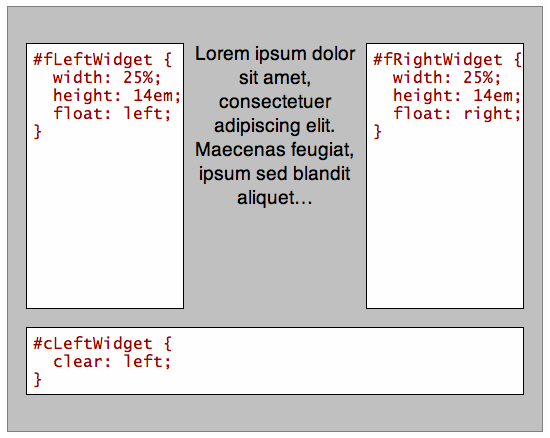
Рисунок 30.6 показывает поведение clear: left; в компоновке, где двум начальным последовательным элементам были присвоены одинаковые значения height, и значения float равные left и right:

Рис. 30.6. clear:left позволяет нижнему боксу очистить оба столбца, так как они имеют одинаковую высоту height.
В предыдущем примере используемый по умолчанию поток элемента #cLeftWidget помещает его сразу под текстом — то есть между #fLeftWidget и #fRightWidget.
Рассмотрим, что произойдет, когда первый из этой же совокупности элементов будет сделан короче, чем его правый аналог, как показано на рисунке 30.7.

Рис. 30.7. Когда правый столбец будет длиннее левого, clear:left не очистит оба столбца, поэтому необходимо использовать вместо него clear:both.
В первом примере значение clear последнего элемента задано как left, чтобы получить результат: так как оба плавающих элемента имеют одну высоту, то очищаемый элемент будет помещен ниже обоих. Однако второй пример показывает, что для достижения того же результата с плавающими элементами различной высоты, необходимо использовать clear: both;. Это обсуждение свойства clear является простым введением в его возможности, более подробно эти вопросы будут рассмотрены в будущих лекциях.
Заключение
В связи с различием процессоров представления, необходимостью охватывать широкое поле традиционно определяемых элементов, и невозможностью предсказать конкретные размеры окна браузера, компоновка документов Web наполнена трудностями и предостережениями. Однако общий уровень поддержки CSS продвинулся до такой точки, где документы Web нетрудно создать так, чтобы получить приличный результат в различных браузерах.
Дополнительное чтение
- Бергевин, Холли, и Галлант, Джон. 2006. Уязвимый Explorer. Местоположение — это всё. http://positioniseverything.net/explorer.html (доступно 1 июля 2008 г.).
- Бос, Берт, и др. 2007. Спецификация Каскадных таблиц стилей, уровень 2 ревизия 1 (CSS 2.1). Консорциум WWW. http://www.w3.org/TR/2007/CR-CSS21-20070719 и .т.д. (доступно 30 июня 2008 г.).
- Рагетт, Дейв, и др. 1999. Спецификация HTML 4.01. Консорциум WWW. http://www.w3.org/TR/1999/REC-html401-19991224 и т.д. (доступно 30 июня 2008 г.)
- Реймонд, Эрик, и Стил, Гай, под ред. 2003. Грубая сила. Файл хакерского жаргона (Версия 4.4.7). http://www.catb.org/jargon/html/B/brute-force.html (доступно 30 июня 2008 г.)
- Шалци, Джон. 2006. Очевидно ваши люди думают, что я дурачился. Хоть что нибудь. http://www.scalzi.com/whatever/004457.html (доступно 30 июня 2008 г.).
Контрольные вопросы
- При каких обстоятельствах лучше всего использовать сокращенное значение margin, или одиночное свойство границы, такое как margin-top?
- Когда сокращенные свойства margin, padding, и border-width задаются со всеми четырьмя значениями, в каком порядке эти значения применяются к четырем сторонам элемента?
- Если вы хотите поместить линию под текстом каждого заголовка в документе, какое свойство вы будете использовать?
- Какое значение border-style будет использоваться, чтобы придать элементу вид как у кнопки интерфейса?
- Да или нет: Будет ли определение границы вокруг элемента по умолчанию задавать также поле вокруг контента этого элемента?
- Если создается элемент, ширина которого не совпадает с шириной его контейнера, какую пару свойство/значение необходимо задать, чтобы этот элемент был горизонтальное центрирован в своем контейнере?
- Да или нет: Если поместить контейнерный элемент в body и задать для width значение больше 100%, изменится ли поведение холста документа?
- Если изображение слишком большое для содержащего его элемента, какую пару свойство/значение необходимо использовать, чтобы компоновка страницы не раздувалась, и почему?
- Если присвоить display значение block в элементе a (ссылка) и задать для этого элемента разумную высоту и ширину, как изменится поведение события указания мышью на эту ссылку в среде представления screen?
- При нормальных обстоятельствах блочный элемент расширяется для заполнения ширины своего контейнера (минус поля, границы, и заполнение). Изменяется ли на самом деле это поведение по умолчанию, когда этому элементу предшествует плавающий ( float ) элемент - или это только видимость изменения?
- Если вы намерены применить значение float к элементу, какое другое свойство также необходимо задать на этом элементе?
- Если вы хотите быть абсолютно уверены, что элемент будет всегда расширяться для заполнения ширины своего контейнера, какие пары свойство/значение необходимо задать?
Об авторе

Бен Хеник создает Web-сайты того или иного вида начиная с сентября 1995 г., когда он взялся за свой первый проект Web как академический доброволец. С тех пор большая часть его работы была сделана в качестве фрилансера.
Бен является универсалом, его навыки касаются почти любого аспекта создания и разработки сайта, от CSS и HTML до проектирования и написания текста, и до PHP/MySQL и JavaScript/Ajax.
Он живет в Лоуренсе, Канзас с тремя компьютерами и без телевизора. Вы может прочитать больше о нем и его работе на сайте http://henick.net (http://www.henick.net/).

