|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Основы CSS
Применение CSS к HTML
Существует три способа применения CSS к документу HTML: строковые, вложенные и внешние таблицы стилей. Если вы не имеете уважительной причины для использования одного из двух первых способов, всегда используйте третий вариант. Причина этого скоро станет очевидной, но сначала рассмотрим различные варианты.
Строковые стили
Можно применить таблицу стилей к элементу, используя атрибут style следующим образом:
<p style="background:blue; color:white; padding:5px;">Paragraph</p>
Внутри этого атрибута перечисляются все свойства CSS и их значения (каждая пара свойство/значение отделяется друг от друга точкой с запятой, и каждое свойство отделяется от своего значения в каждой паре двоеточием). Таким образом определяют стили в CSS. В качестве примера можно рассмотреть следующий код страницы.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Inline Styles Example</title>
</head>
<body>
<h1>CSS Basics Example</h1>
<ul id="menu">
<li>Item</li>
<li class="warning">Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
<p>Paragraph</p>
<p style="background:blue;color:white;padding:5px;">Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p class="warning">Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li id="extra">Item</li>
<li>Item</li>
</ul>
</body>
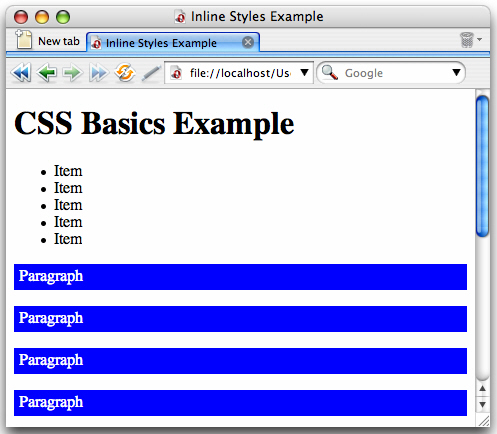
</html>Если открыть этот пример в браузере, то можно видеть, что параграф с атрибутом style будет синим с белым текстом и будет иметь другой размер по сравнению с другими, как показано на рисунке 27.1.

Рис. 27.1. Браузер Opera показывает параграф с примененной строковой таблицей стилей иначе, чем другие параграфы
Преимущество строковых стилей состоит в том, что браузер будет вынужден использовать эти настройки. Все другие стили, определенные в других таблицах стилей, или даже вложенные в заголовок документа, будут переопределены этими стилями.
Большая проблема строковых стилей состоит в том, что они делают обслуживание значительно труднее, чем это должно быть. Использование CSS предназначено для разделения представления документа и его структуры, но строковые стили делают именно обратное — рассеивают правила представления по документу.
Кроме проблем с обслуживанием, вы не получите никаких преимуществ самой мощной части CSS: каскадирования. Мы вернемся к более подробному рассмотрению каскадирования в следующей лекции, но пока достаточно знать, что использование каскадирования означает, что вы определяете внешний вид в одном месте, а браузер применяет его ко всем элементам, которые соответствуют определенному правилу.
Вложенные стили
Вложенные таблицы стилей помещаются в заголовке документа внутри элемента style, как в следующем примере страницы:
<style type="text/css" media="screen">
p {
color:white;
background:blue;
padding:5px;
}
</style>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Embedded Styles Example</title>
<style type="text/css" media="screen">
p{
color:white;
background:blue;
padding:5px;
}
</style>
</head>
<body>
<h1>CSS Basics Example</h1>
<ul id="menu">
<li>Item</li>
<li class="warning">Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p class="warning">Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li id="extra">Item</li>
<li>Item</li>
</ul>
</body>
</html>
Листинг
.
Если открыть эту страницу в браузере, то вы увидите, что определенные стили применяются ко всем параграфам в документе, как показано на рисунке 27.2. Просмотрите также исходный код примера страницы, чтобы увидеть код CSS в заголовке.

Рис. 27.2. Браузер Opera показывает все параграфы со стилями, определенными во вложенной таблице стилей
Преимущество вложенных таблиц стилей состоит в том, что не нужно добавлять атрибут style в каждый параграф — можно оформить их все с помощью одного единственного определения. Это означает также, что если потребуется изменить внешний вид всех параграфов, это можно будет сделать в одном единственном месте, однако все это, тем не менее, ограничено одним документом — как быть, если вы захотите определить внешний вид параграфов всего сайта? Воспользуйтесь внешними таблицами стилей.
Внешние таблицы стилей
Внешние таблицы стилей означают размещение всех определений CSS в отдельном файле, сохраняя его с расширением файла CSS, и затем применение его к документам HTML, используя элемент link в заголовке документа.
Рассмотрите исходный код примера страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 1//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>External Styles Example</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="screen">
</head>
<body>
<h1>CSS Basics Example</h1>
<ul id="menu">
<li>Item</li>
<li class="warning">Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p class="warning">Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li id="extra">Item</li>
<li>Item</li>
</ul>
</body>
</html>и обратите внимание, что заголовок содержит элемент link, который ссылается на этот внешний файл CSS,
h1{
background:gray;
padding:1em;
}
p{
color:green;
padding:.5em;
}и проверьте, что стили оформления, определенные во внешнем файле CSS, применены к коду HTML. Давайте внимательнее посмотрим на элемент link:
<link rel="stylesheet" href="styles.css" type="text/css" media="screen">
Мы говорили об элементе link раньше в курсе. Напомним, что атрибут href указывает на файл CSS, атрибут media определяет какой носитель информации должен использовать эти стили оформления (в данном случае это будет screen (экран), так как мы не собираемся выводить документ на печать в таком виде), а атрибут type определяет, чем является присоединенный ресурс (расширения файла будет для определения этого недостаточно).

Рис. 27.3. Браузер Opera использует стили, определенные во внешней таблице стилей, когда она соединяется с элементом link
Это лучший из всех способов: вы храните все определения оформления в одном единственном файле, что означает, что можно делать изменения по всему сайту, изменяя только один файл, а браузер может загрузить его один раз и затем кешировать для всех других документов, которые на него ссылаются, что уменьшает объем загружаемой информации.
Импорт таблиц стилей
Существует в действительности другой способ импорта внешних таблиц стилей в файлы HTML — оператор @import. Он вставляется во вложенную таблицу стилей, таким же образом, как показанный выше вложенный код CSS. Синтаксис выглядит следующим образом:
<style type="text/css" media="screen">
@import url("styles.css");
...другие операторы импорта или стили CSS могут находиться здесь ...
</style>Иногда вы увидите операторы импорта без скобок, но это означает то же самое. Необходимо знать еще, что оператор @import должен всегда быть первым во вложенной таблице стилей. Наконец, вы можете определить, что импортированная таблица стилей будет применена только к определенным типам носителей информации (медиа), включая тип медиа в конце оператора импорта (это работает во всех браузерах, за исключением IE6 и младших версий). Следующий пример делает то же самое, что предыдущий пример кода:
<style type="text/css">
@import url("styles.css") screen;
...другие операторы импорта или стили CSS могут находиться здесь ...
</style>Первый вопрос, который вы зададите, будет следующим: "зачем мне нужен другой способ применения внешних таблиц стилей к документам HTML?" На самом деле, это не требуется — информация об @import включена здесь скорее для полноты. Существуют небольшие незначительные достоинства/недостатки использования @import или элементов link, но они очень небольшие, поэтому вы можете выбрать, какой способ вам больше нравится. Хотя элементы link считаются сегодня лучшим способом.
- Более старые браузеры вообще не распознают @import, поэтому полностью его игнорируют (Netscape 4 и более старые, и IE 4 и более старые, если вы пропустите скобки вокруг имени файла). Можно, поэтому, использовать оператор @import для скрытия стилей от старых браузеров, которые будут использовать их неправильно. Можно поместить современные стили оформления во внешней таблице стилей и импортировать их с помощью @import, а затем предоставить несколько самых базовых стилей оформления, которые не вызовут проблем у IE/Netscape 4. Это полезно, но сегодня крайне редко может понадобиться обеспечивать совместимость с IE/Netscape 4!
- Как говорилось ранее, IE6 не поддерживает указание типа медиа в конце строки @import, поэтому это не лучший способ для использования нескольких таблиц стилей для различных информационных носителей.
- Можно спорить, что код для нескольких операторов @import меньше, чем код для нескольких элементов link, но это крайне незначительно.
Заключение
В этом руководстве мы познакомились с применением CSS к документам HTML, либо как строковых стилей с помощью атрибута style, либо как вложенных стилей в элементе style в заголовке документа, либо как внешних файлов. Вы узнали также, что последний способ — соединение внешней таблицы стилей с помощью элемента link — имеет наибольший смысл, как с точки зрения обслуживания, так и кеширования. Затем мы обсудили базовый синтаксис CSS, а также комментарии, различные типы селекторов, и объединения селекторов в группу.
В следующем руководстве мы углубимся в детали CSS, рассматривая каскадирование и более подробно особенности селекторов.
Контрольные вопросы
- В чем преимущества и проблемы строковых стилей, и как применять их к элементу?
- Что такое правило стиля? Опишите различные компоненты и синтаксис.
- Предположим, что имеется набор правил стиля, что нужно сделать, чтобы превратить их во внешнюю таблицу стилей?
- Чему соответствует следующий селектор CSS: ul#nav{}?
- В чем преимущество объединения селекторов в группу?
- Как можно определить таблицу стилей печати?
Об авторе

Крис Хайлман проработал Web-разработчиком в течение десяти лет, после того как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)
