|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Таблицы HTML
Дополнительная структуризация таблицы
В качестве финального шага структуризации таблицы определим разделы заголовка и тела таблицы, добавим нижний колонтитул и определим область действия заголовков строк и столбцов. Я добавлю также атрибут summary, чтобы описать содержимое таблицы. Окончательная разметка выглядит следующим образом:
<table summary="a summary of recent major volcanic eruptions in the Pacific Northwest">
<caption>Recent Major Volcanic Eruptions in the Pacific Northwest</caption>
<thead>
<tr>
<th scope="col">Volcano Name</th>
<th scope="col">Location</th>
<th scope="col">Last Major Eruption</th>
<th scope="col">Type of Eruption</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="4">Compiled in 2008 by Ms Jen</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Mt. Lassen</th>
<td>California</td>
<td>1914-17</td>
<td>Explosive Eruption</td>
</tr>
<tr>
<th scope="row">Mt. Hood</th>
<td>Oregon</td>
<td>1790s</td>
<td>Pyroclastic flows and Mudflows</td>
</tr>
<tr>
<th scope="row">Mt. St. Helens</th>
<td>Washington</td>
<td>1980</td>
<td>Explosive Eruption</td>
</tr>
</tbody>
</table>
Листинг
19.a.
Окончательная разметка таблицы
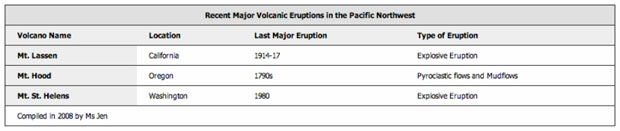
Этот код таблицы выглядит в браузере следующим образом:
| Volcano Name | Location | Last Major Eruption | Type of Eruption |
|---|---|---|---|
| Mt. Lassen | California | 1914-17 | Explosive Eruption |
| Mt. Hood | Oregon | 1790s | Pyroclastic flows and Mudflows |
| Mt. St. Helens | Washington | 1980 | Explosive Eruption |
| Compiled in 2008 by Ms Jen | |||
Новыми элементами/атрибутами являются следующие:
- Элементы thead, tbody и tfoot: Они определяют верхний колонтитул, тело и нижний колонтитул таблицы соответственно. Если только вы не кодируете действительно сложную таблицу с множеством столбцов и строк данных, использование этих элементов может быть избыточным. В сложных таблицах, однако, использование их может не только структурировать содержимое для кодировщика, но также для браузеров и других устройств.
- Атрибуты colspan и rowspan: Атрибут colspan создает ячейку таблицы, которая будет охватывать более одного столбца. В случае приведенного выше колонтитула, требовалось, чтобы одна ячейка таблицы охватывала всю ширину таблицы, поэтому в нем указано, что он должен охватывать четыре столбца. Альтернативно, можно добавить атрибут ячейки таблицы rowspan, который позволит ячейке таблицы охватывать несколько строк, например, <td rowspan="3">.
- Атрибут summary: Этот атрибут используется для определения сводки содержимого таблицы, для использования считывателями экрана (отметим, что вы не видите его на изображенной версии таблицы выше). Отметим, также, что в более старых рекомендациях W3C, WCAG 1.0 и HTML 4.0 говорится, что можно использовать атрибут summary, как описано выше. Однако, в более новых проектах спецификации атрибут summary не упоминается. Будет ли атрибут summary по-прежнему использоваться, пока не решено, поэтому пока будем считать, что вполне безопасно его применять. В конце концов, он ничего не меняет во внешнем представлении таблицы, и улучшает доступность.
- Атрибут scope: В тегах th можно также заметить атрибуты scope, а также то, что названия вулканов были определены как заголовки внутри строк данных! Это вполне допустимо, но, тем не менее, я отклонилась. Атрибут scope можно использовать в элементе th, чтобы сообщить считывателям экрана, что контент элемента th является заголовком для столбца или строки. Атрибут scope используется только в элементе th.
Помощь CSS: улучшение вида таблицы
Перечисленные выше элементы и атрибуты — это все, что требуется для кодирования хорошей таблицы данных. Теперь, когда имеется структура HTML, давайте рассмотрим несколько простых применений CSS для улучшения вида таблицы:
body {
background: #ffffff;
margin: 0;
padding: 20px;
line-height: 1.4em;
font-family: tahoma, arial, sans-serif;
font-size: 62.5%;
}
table {
width: 80%;
margin: 0;
background: #FFFFFF;
border: 1px solid #333333;
border-collapse: collapse;
}
td, th {
border-bottom: 1px solid #333333;
padding: 6px 16px;
text-align: left;
}
th {
background: #EEEEEE;
}
caption {
background: #E0E0E0;
margin: 0;
border: 1px solid #333333;
border-bottom: none;
padding: 6px 16px;
font-weight: bold;
}
Листинг
19.b.
Применение CSS для улучшения вида таблицы
После применении этого кода CSS к окончательной разметке таблица выглядит как показано на рисунке 19.1.
Теперь она выглядит значительно лучше. Можно выбрать любое стилевое оформление таблицы, но приведенное выше предоставляет основу для дальнейшей работы. Вы узнаете значительно больше об оформлении таблиц с помощью CSS в будущей лекции, но пока кратко укажем, что делает каждый раздел этого кода CSS:
- body: В приведенном выше коде CSS, добавлены свойства для задания полей (нулевых в этом случае), заполнение для создания небольшого свободного пространства, цвета фона (белый), размера и семейства шрифта, а также высоты строки, чтобы создать дополнительное пространство. Код этого примера можно загрузить здесь (http://dev.opera.com/articles/view/19-html-tables/csstable.zip) - попробуйте изменить свойства в файле CSS, чтобы посмотреть, как изменится представление.
- table: Были добавлены границы с помощью объявления CSS. Чтобы это работало правильно, мне также пришлось задать для свойства border-collapse значение collapse, чтобы сбросить значения границы в таблице и позволить border-bottom быть сплошной линейкой вдоль всей строки, а не разрываться в конце каждой ячейки. Я выбрала ширину 80% для этого примера (это растягивает таблицу на 80% ширины экрана; таблица будет изменять ширину в соответствии с любым сделанным изменением ширины окна браузера).
- th и td: В приведенном выше примере CSS, выравнивание текста задано слева, но можно задать его по центру, или даже задать различным элементам th и td имена классов, а затем использовать CSS для получения дополнительного контроля над каждой строкой или столбцом (в случае строки нужно будет задать тегу элемента tr имя класса). Я также добавила в оба элемента th и td немного заполнения, чтобы открыть строки и обеспечить большую удобочитаемость. В случае селектора th выше, я задала другой цвет, чтобы выделить заголовки относительно остальной таблицы.
- caption: Если свойства CSS для селектора caption не заданы, то он не имеет границы и имеет тот же цвет фона, что и вся страница, хотя разметка HTML для заголовка находится в теге table. Потому в примере выше для заголовка задана граница (без нижней границы, так как граница таблицы уже создает ее), другой цвет фона и жирный шрифт, чтобы выделить заголовок относительно строки верхнего колонтитула таблицы.
Заключение
В этой лекции было рассмотрено все, что требуется знать для создания эффективных таблиц данных в HTML. Я добавлю несколько подходящих замечаний:
- Важно, чтобы таблицы правильно кодировались, чтобы их могли прочитать различные браузеры Web, мобильные, вспомогательные и другие устройства. Таблицу HTML лучше свести к минимуму, необходимо использовать CSS для стилевого оформления таблиц. Вы узнаете больше о CSS позже в этом курсе.
- Таблицы могут быть доступны для мобильных устройств и пользователей, которые используют программное обеспечение для считывания экрана, сохраняя код простым, при использовании таких атрибутов как scope и summary, а также элемента caption для четкого и семантически правильного объявления, для чего предназначен соответствующий раздел. Для доступности также важно не использовать пустые ячейки таблицы для создания пробелов (используйте для этого CSS).
Дополнительное чтение
- Рекомендации по таблицам W3C HTML 4 (http://www.w3.org/TR/html401/struct/tables.html)
- Рекомендации по таблицам W3C CSS 2 (http://www.w3.org/TR/CSS21/tables.html)
- Роджер Йоханссон "Создание таблиц " (http://www.456bereastreet.com/archive/200410/bring_on_the_tables/)
Контрольные вопросы
- Начните с кодирования простой таблицы только с тремя основным элементами таблицы: table, tr, и td. Сохраните ее и просмотрите в браузере.
- Как и во втором примере выше, добавьте в таблицу заголовок таблицы, верхний колонтитул, и нижний колонтитул. Как это изменит то, что вы видите в браузере?
- Что можно сделать, чтобы таблицы были более доступны для считывателей экрана и портативных устройств?
- Создайте теперь файл CSS. Попробуйте оформить в таблице границы, заполнение и пробел между ячейками только с помощью CSS и без атрибутов в разметке HTML. Добавьте цвет фона и задайте шрифт.
Об авторе

Web дизайнер /разработчик по профессии, фотограф, мобильный блоггер Дженифер Хелен начала свою карьеру художника и дизайнера в возрасте 11 месяцев с использования в качестве средств выражения манную кашу. Она самостоятельно изучила HTML в 1996 г., когда компьютерный сноб сказал, что художник не может изучить код, и полюбила с тех пор Web-дизайн всем сердцем.
Дженифер Хелен является владельцем и основателем компании Black Phoebe Designs, занимающейся дизайном для Web и мобильных устройств. Она получила степень магистра по Вычислительной технике и мультимедийным системам в Тринити-колледже в Дублине, Ирландия, и изучала Web-дизайн в университете Лос-Анджелеса с 2001 по 2005 гг.. Она участвовала в двух проектах мобильного блоггинга Nokia, Wasabi Lifeblog (2004-2005) и Nokia Urbanista Diaries (2008). Дженифер можно всегда найти в сети по адресу blackphoebe.com (http://www.blackphoebe.com/) или blackphoebe.mobi (http://blackphoebe.mobi/).