|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Модель стандартов Web - HTML, CSS и JavaScript
JavaScript - добавление поведения на страницы Web
Наконец, JavaScript является языком сценариев, который используется для добавления поведения на страницы Web — его можно использовать для проверки данных, которые вводятся в форму (имеют ли они правильный формат или нет), предоставления функций буксировки, изменения стиля на лету, анимации элементов страницы, таких как меню, обработки функций кнопок, и множества других вещей. Большая часть современного кода JavaScript работает, находя элемент HTML, а затем делая с ним что-то, также как CSS, но способ действия, синтаксис и т.д. совершенно другие.
Язык JavaScript является более сложной и широкой темой, чем HTML и CSS, поэтому, чтобы сохранить простоту и избежать путаницы на данном этапе, он не будет рассматриваться в следующем примере. Фактически в этом курсе JavaScript будет рассмотрен только значительно позже.
Пример страницы
Здесь не рассматривается множество деталей, но в конечном счете в ходе изучения этого курса по Web -дизайну будет рассмотрено все. Пока показан пример реальной страницы, чтобы дать представление, с чем придется столкнуться в остальных лекциях.
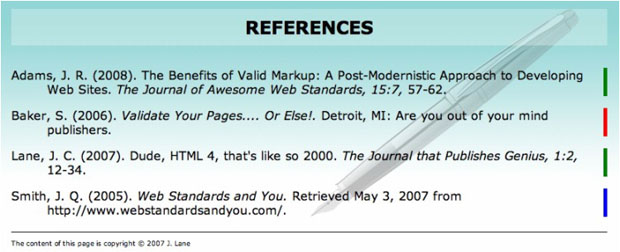
Показанный ниже пример является эталонной страницей, которую можно было бы использовать для создания ссылок в конце, скажем, психологического исследования о групповой динамике рабочей группы разработчиков Web, или отчета о работе над применением широкополосного доступа Интернет в США. Обратите внимание, что если вы являетесь приверженцем строгих академических требований, то этот пример использует форматирование APA.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>References</title>
<style type="text/css">
@import url("styles.css");
</style>
</head>
<body>
<div id="bggraphic"></div>
<div id="header">
<h1>References</h1>
</div>
<div id="references">
<cite class="article">Adams, J. R. (2008). The Benefits of Valid Markup:
A Post-Modernistic Approach to Developing Web Sites.
<em>The Journal of Awesome Web Standards, 15:7,</em> 57-62.</cite>
<cite class="book">Baker, S. (2006). <em>Validate Your Pages.... Or Else!.
</em> Detroit, MI: Are you out of your mind publishers.</cite>
<cite class="article">Lane, J. C. (2007). Dude, HTML 4, that's like so 2000.
<em>The Journal that Publishes Genius, 1:2, </em> 12-34.</cite>
<cite class="website">Smith, J. Q. (2005). <em>Web Standards and You.
</em> Retrieved May 3, 2007 from Web standards and you.</cite>
</div>
<div id="footer">
<p>The content of this page is copyright © 2007
<a href="mailto:jonathanlane@gmail.com">J. Lane</a></p>
</div>
</body>
</html>Этот файл не будет разбираться построчно, так как вы увидите много примеров в будущих лекциях, однако, несколько основных моментов, которые необходимо отметить, следующие:
Строка 1 представляет так называемое объявление типа документа, или doctype. В данном случае страница имеет тип XHTML 1.0 Transitional. Тип документа определяет множество правил, которым следует разметка, и согласно которым будет проверяться. Более подробно о типах документов смотрите в лекции 14.
Строки с 5 по 7 импортируют файл CSS на страницу - стили, содержащиеся в этом файле будут применяться к различным элементам на странице. Содержимое этого файла CSS, который управляет всем форматированием страницы, будет показано в следующем разделе.
Для каждого из различных типов ссылок созданы различные классы. Это позволяет применить различные стили оформления для каждого типа ссылок — например, в данном примере справа от каждой ссылки помещен специальный цветовой индикатор, чтобы облегчить просмотр списка.
Теперь давайте посмотрим на файл CSS, который оформляет этот HTML.
styles.css
body {background: #fff url('images/gradbg.jpg') top left repeat-x; color: #000; margin: 0;
padding:0; border: 0; font-family: Verdana, Arial, sans-serif; font-size: 1em;}
div {width: 800px; margin: 0 auto;}
#bggraphic {background: url('images/pen.png') top left no-repeat; height: 278px;
width: 362px; position: absolute; left: 50%; z-index: -100;}
h1 {text-align: center; text-transform: uppercase; font-size: 1.5em; margin-bottom: 30px;
background: url('images/headbg.png') top left repeat; padding: 10px 0;}
#references cite {margin: 1em 0 0 3em; text-indent: -3em; display: block;
font-style: normal; padding-right: 3px;}
.website {border-right: 5px solid blue;}
.book {border-right: 5px solid red;}
.article {border-right: 5px solid green;}
#footer {font-size: 0.5em; border-top: 1px solid #000; margin-top: 20px;}
#footer a {color: #000; text-decoration: none;}
#footer a:hover{text-decoration: underline;}Эта страница специально несколько перегружена стилистическим оформлением, добавляющим несколько эффектов для фона, чтобы показать некоторые возможности, которые можно реализовать с помощью CSS.
Строка 1 задает для документа некоторые значения по умолчанию, такие как цвет текста и фона, толщину границы вокруг текста и т.д. Некоторые люди не особенно беспокоятся о том, чтобы явно задавать такие значения по умолчанию, а большинство современных браузеров применяют свои собственные значения по умолчанию, но это неплохая идея, так как предоставляет дополнительный контроль за тем, как будет выглядеть Web -сайт в различных браузерах.
На следующей строке задано, что страница будет иметь ширину 800px, хотя здесь можно было бы определить процент, чтобы страница расширялась/сжималась на основе размера окна браузера. Настройки полей, использованные здесь, будут гарантировать, что контент страницы остается центрированным в окне.
Затем обратим наше внимание на фоновые изображения, использованные на странице (они применяются с помощью объявлений background: url ). На этой странице имеется три различных фоновых элемента. Первый является градиентом, который располагается по верху страницы, создавая плавное изменение цвета. Затем используется полупрозрачное изображение ручки pen.png, чтобы создать достаточный контраст с текстом над ним и соединить с градиентом (полупрозрачные изображения PNG не работают в Internet Explorer 6 или более старых версиях, но они работают почти во всех современных браузерах; см. на странице http://code.google.com/p/ie7-js/ решение этой проблемы для IE6, которое исправляет также некоторые проблемы поддержки CSS в IE6). В конце используется еще одно полупрозрачное изображение PNG для фона заголовка страницы. Оно создает для заголовка небольшой дополнительный контраст, аккуратно выделяя его.
Пример будет выглядеть как показано на рисунке 4.2.
Заключение
Нет ничего особенно таинственного в отношении XHTML, CSS и JavaScript. Они являются просто эволюцией Web. Если вы уже знакомы в какой-то степени с HTML, то ничего "забывать" не потребуется. Все, что вы знаете, по-прежнему применимо, необходимо только делать некоторые вещи другим образом (и быть немного более внимательным при разметке).
Кроме получения удовлетворения от хорошо сделанной работы, разработка в соответствии со стандартами Web имеет просто смысл. Контраргументы против разработки в соответствии со стандартами состоят в том, что это требует много времени и больших усилий, чтобы заставить компоновку работать для разных браузеров. Противоположным аргументом могло бы быть, как заставить компоновку не на основе стандартов работать на различных устройствах и с будущими версиями браузеров. Как можно быть уверенным, что спотыкающаяся разметка будет вообще выводиться в Firefox 5.0 и IE 10.0? Это невозможно, если не следовать некоторым правилам.
Контрольные вопросы
- В чем различие между классом и ID?
- Какие роли играют XHTML, CSS и JavaScript на сайте Web?
- Возьмите файл index.html из предыдущего примера и измените форматирование, используя только CSS. Ничего не изменяйте в HTML.
- Добавьте иконку для каждого из различных типов ссылок (различные иконки для статей, книг и Web -ресурсов).
- Скройте уведомление об авторских правах ( copyright ) внизу страницы.
- Измените внешний вид заголовка, сделайте его выделяющимся.
- Какие изменения можно было бы сделать в CSS, чтобы этот пример хорошо работал в браузере мобильного телефона?
Об авторе

Джонатан Лейн является Президентом компании Industry Interactive (http://industryinteractive.net/), занимающейся разработкой приложений Web, расположенной в Маун-Айленд, Британская Колумбия, Канада. Он начал заниматься разработкой приложений, работая в течение многих лет в Центре по разработке учебных курсов Университета Лейтбридж в качестве их координатора Web -проектов.
Он поддерживает блог по адресу http://www.flyingtroll.com/, и в настоящее время занимается разработкой Mailmanagr (http://www.mailmanagr.com/), интерфейса e-mail для приложения по управлению проектами Basecamp.