|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Графические изображения
Позиционирование изображения
Для задания положения изображения на странице можно применять стили выравнивания, такие же, как и для других элементов страницы. Изображение выводится обычно в строке с окружающим текстом, отдельно стоящим на строке, или плавающим изображением, так что сопровождающий текст охватывает (обтекает) изображение.
Автономные изображения
Если изображение появляется отдельно стоящим в строке, то его можно сместить по горизонтали влево, вправо или поместить в центре. Такое позиционирование осуществляется с помощью применения стиля text-align, только не для самого изображения, а для охватывающего изображение контейнера, обычно тега <p> или <div>, который отделяет свое содержимое от окружающего текста с помощью пустой строки или переноса строки.
<p style="text-align:center"><img src="Earth.gif" alt="Изображение Земли"/></p>
В приведенном выше примере тег <img/> вложен внутрь параграфа, чтобы отделить его от окружающего текста пустыми строками. Содержимое параграфа выравнивается по центру, размещая, таким образом, содержащееся в параграфе изображение по центру.
Плавающие изображения
Изображения можно смещать влево или вправо на странице (окружающий текст при этом будет обтекать изображение), используя стиль float:left или float:right внутри тега <img/>. Вокруг изображения можно разместить дополнительные пробелы, чтобы отделить его от окружающего текста с помощью увеличения полей. Соответствующее изображение смещается вправо и имеет значение левого поля в 25 пикселей, чтобы оставить свободное пространство между изображением и этим параграфом.
<p> <img src="Earth.gif" alt="Изображение Земли" style="float:right; margin-left:25px"/> ... окружающий текст с переносом по словам ... </p>Листинг 5.4. Код для смещения изображения на странице вправо
Вспомните: когда изображения или другие элементы страницы смещаются влево или вправо на странице с обтекающим их текстом, сначала кодируется тег <img/>, а за ним следует обтекающий текст.
Изображения в строке
Изображение может появиться "в строке" (in-line), то есть, на той же строке, что и окружающий его текст. В этом случае необходимо определить, как текст должен выравниваться относительно изображения. По умолчанию, текст, окружающий изображение в строке, выравнивается с нижним краем изображения. Однако можно применить к тегу <img/> подходящим образом стиль vertical-align, чтобы изменить положение окружающего текста. Значения свойства vertical-align показаны в таблице 5.1.
| Свойство: | Значение |
|---|---|
vertical-align |
text-top middle text-bottom (по умолчанию) |
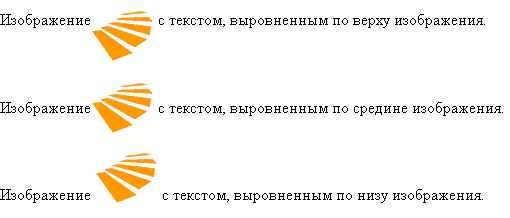
Применение стиля vertical-align в линейных тегах <img/> проиллюстрировано на рисунке 5.13. Сопровождающий текст выравнивается по верху, середине и нижнему краю изображений.
<p>Изображение<img src="1.gif" style="vertical-align:text-top"/> с текстом, выравненным по верху изображения.</p> <p>Изображение<img src="1.gif" style="vertical-align:middle"/> с текстом, выровненным по середине изображения.</p> <p>Изображение <img src="1.gif" style="vertical-align:text-bottom"/> с текстом, выровненным по низу изображения.</p>
Обтекание текста вокруг изображений
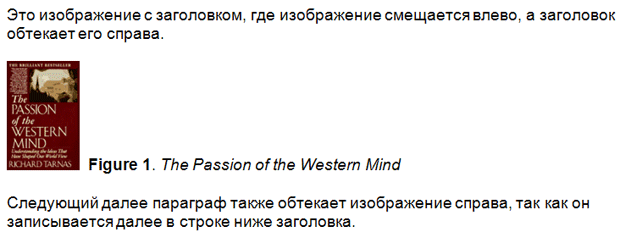
Когда изображения смещаются влево и вправо на странице, последующий текст будет обтекать изображение. Это иллюстрирует рисунок 5.14, где изображение смещается влево, так что подпись к изображению обтекает его справа. В то же самое время следующий далее параграф также обтекает изображение.
Обратите внимание в следующем далее коде для показанного выше вывода, что тег <img/> и заголовок находятся внутри тега <div>, так как для изображения и текста согласно стандартам XHTML требуется блочный контейнер.
<p>Это изображение с заголовком, где изображение смещается влево, а
заголовок обтекает его справа.</p>
<div>
<img src="book.gif" alt="Изображение книги"
style="float:left; margin-right:10px; margin-bottom:10px"/>
<b>Figure 1.</b><br/>
<i>The Passion of the Western Mind</i>.
</div>
<p>Этот следующий далее параграф также обтекает изображение справа, так
как он записывается далее в строке ниже заголовка.</p>
Листинг
5.5.
Код для плавающего изображения с обтекающим его текстовым параграфом