Технология проектирования веб-сайтов
Проектные решения по информационному обеспечению обосновываются с точки зрения внемашинного (классификаторы, справочники, документы) и внутримашинного (входные, промежуточные, выходные массивы информационных баз) обеспечения и включают следующие вопросы:
- обоснование состава и содержания входных и выходных документов, метода их построения (т. е. возможности использования УСД – унифицированных форм документов, или выполнение оригинального проектирования);
- обоснование состава и методов построения экранных форм для ввода переменной и условно-постоянной первичной информации, а также форм для вывода на экран результатной информации или ответов на запросы;
- обоснование состава классификаторов, возможности использования международных, общесистемных, отраслевых или необходимости построения локальных классификаторов; определение требований к системам классификации и кодирования информации;
- обоснование способа организации информационной базы: как совокупности локальных файлов или как интегрированной базы данных с локальной или распределенной организацией;
- определение состава файлов, обоснование методов логической организации файлов и баз данных.
Структура и навигационные функции характеризуют организацию информации на сайте и возможности перемещения между его разделами. Хорошая структура и навигация – это признаки эффективности и организованности сайта. Они позволяют пользователю сформировать мысленную модель представленной информации, определить, где находятся необходимые сведения и чего можно еще ожидать. Хорошие навигационные функции дают возможность быстро добраться до нужного места и легко охватить содержание сайта как вглубь, так и вширь.
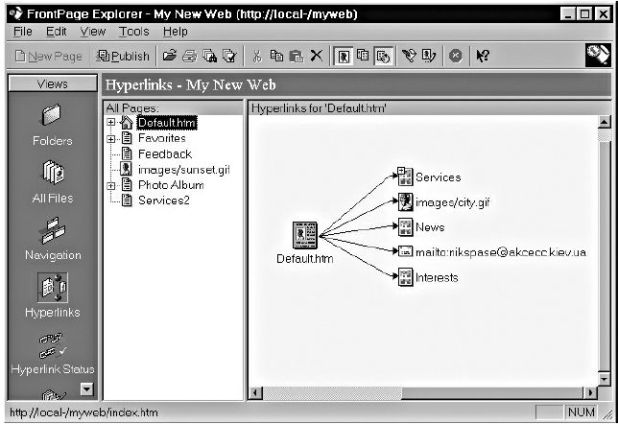
Гиперссылки на веб-страницах аналогичны операторам перехода в программах. Они не являются самостоятельными фигурантами на схемах, а относятся к навигации, т. е. характеризуют способ управления сайтом (являются своеобразным элементом типа меню). В пакете FrontPage система навигации характеризуется с помощью навигационных схем типа (рис.21.7).
Здесь указаны полный состав файлов (All Pages) и гиперссылки для страницы Default.htm.
Кроме того, структура сайта характеризуется составом имеющихся на нем файлов, т. е. файловой структурой (рис.21.8).
При создании веб-сайта на предприятии также должны быть затронуты следующие вопросы:
- изменения в функциях подразделений, связанных со сбором, обработкой и выдачей информации;
- источники оперативной и условно-постоянной информации и периодичность поступления информации в предприятие, периодичность вывода информации на сайт;
- этапы создания сайта, последовательность и временной регламент их выполнения;
- порядок получения информации (названия документов) и порядок формирования веб-страниц;
- краткая характеристика результатов (названия результатных документов, экранных форм выдачи результатов (веб-страниц)), перечень результатных файлов, способов их выдачи на экран;
- краткая характеристика системы ведения файлов (перечень файлов с условно-постоянной и оперативной информацией, периодичность обновления, требования защиты целостности и секретности);
- особенности размещения сайта в Интернете;
- порядок информирования общественности о существовании сайта;
- специальные мероприятия по обеспечению эффективности сайта.
В целом, при концептуальном проектировании нужно описать сайт, его навигационную, файловую и информационные структуры, объяснить, как они помогают достижению целей, описать состав и структуру программного обеспечения, привести фрагменты составленных программ, охарактеризовать информационное обеспечение сайта: исходную, промежуточную, результатную и нормативно-справочную информацию, технологию получения результатной информации, а также специфические для Web вопросы:
- способы привлечения внимания клиентов;
- способы удержания внимания посетителей сайта;
- способы повторного привлечения на сайт;
- стиль сайта, общий тон, угол зрения при подаче информации, зависящие от внешних условий, в которых будет функционировать веб-представительство (например, какие источники информации являются "своими" для типичного посетителя, стиль изложения материала в этих источниках, и т.д.).
Разработка структуры сайта исходит из общей цели. Правильно созданный сайт выглядит как профессиональная работа: он содержит все, что нужно для достижения цели, и не содержит ничего лишнего. Структура сайта обязательно должна вытекать из общей цели – дополнительные элементы, не относящиеся к основной цели, только отвлекают внимание, увеличивают время загрузки сайта.
Конкретно сформулированная цель накладывает ограничения на структуру сайта и подсказывает, какая структура оптимальна для достижения поставленной цели. При концептуальном проектировании остается только заполнить эту структуру необходимыми разделами – они могут быть специфичными для каждой проблемной области.
При концептуальном проектировании веб-сайта решается круг вопросов, связанных с привлечением и удержанием внимания клиентов, вызовом у посетителей желания повторно посетить этот сайт.
Для привлечения внимания клиентов к сайту, начиная с первых секунд работы с ним, сайт должен:
- быстро загружаться;
- содержать актуальную информацию, оформленную в виде интересных для целевых посетителей элементов стиля;
- поскольку одним из первых вопросов, возникающих при заходе на новый сайт, является "куда я попал?", "что это за сайт?", посетитель должен сразу, без поиска, видеть ответ на этот вопрос. Первый взгляд всегда падает на "золотое сечение" экрана, т. е. чуть выше геометрического его центра. В этом месте должно располагаться название сайта;
- название сайта должно быть кратким, понятным, информативным и интригующим;
- вторым вопросом, возникающим при заходе на новый сайт, является вопрос "что можно найти на этом сайте?" Поэтому первый же экран сайта должен содержать оглавление;
- экран домашней страницы должен быть правильно структурирован и не пересыщен информацией – считается, что на одном экране должна содержаться одна, две, ну, в крайнем случае, три мысли.
Для привлечения внимания допускаются различные способы выделения смысловой части информации – размером текста, формой и цветом символов, контрастом, необычностью формы выводимого текста (например, не горизонтальным, а наклонным расположением) и др.
На привлечение внимания к сайту большое влияние оказывает URL, который должен быть понятным, информативным, легко произносимым, например: www.trivokzala.ru – сайт московского универмага на Комсомольской площади (которая называется Площадью трех вокзалов); или www.pisem.net – сайт провайдера Интернета, предоставляющего услуги электронной почты; сайт обиженных автомобилистов www.ugnali.ru.
Однако информативность URL должна быть направлена на конечный результат, достигаемый при взаимодействии с этим сайтом, иначе может быть получен обратный эффект. Например, сайт стоматологической поликлинники www.zubov.net может не привлечь, а наоборот, отпугнуть посетителей. Наверное, более правильным было бы назвать такой сайт www.evroremont_zubov.ru.
Для удержания внимания клиентов сайт должен:
- содержать интересную (для данной целевой группы посетителей), достоверную, своевременную, актуальную и полную информацию;
- содержать интересную информацию не только по конкретной узкой теме, но и сопутствующую ей, оформленную в виде сносок, ссылок на дополнительные страницы;
- содержать FAQ – сборник наиболее часто задаваемых вопросов с квалифицированными ответами на них (нужно только учитывать, что название FAQ понятно лишь опытным пользователям Интернета, для новичков оно должно быть другим);
- иметь систему обратной связи, так как это рассматривается как проявление внимания к посетителю (система обратной связи – это не только форма, используя которую, посетитель может задать свой вопрос, это и система реагирования на заданные вопросы: ответы должны даваться быстро, точно и полно).
Поскольку посетитель чаще всего не читает веб-страницы, а лишь просматривает их, для удержания его внимания он должен всегда представлять себе:
- что это за сайт;
- на какой странице он находится и на каком уровне иерархии сайта;
- какие главные разделы есть на сайте;
- какие опции достижимы на данном уровне.
Для того чтобы вызвать у посетителя желание повторно прийти на этот сайт, сайт должен быть объемистым, содержащим большое количество информации (чтобы за один раз ее нельзя было воспринять в полном объеме) или постоянно обновляемую информацию, и обязательно – достоверную.
Веб-сайт представляет бизнес. Поэтому он должен выглядеть так, чтобы клиентам было максимально удобно работать с ним.
Основной принцип, выдерживаемый для этого при создании и ведении веб-сайта, может быть сформулирован следующим образом: основная цель веб-сайта – превратить посетителей в клиентов, а разовых клиентов – в постоянных.
При проработке структуры сайта и состава информации на нем необходимо предусмотреть отсутствие отказов пользователю в предоставлении информации, иначе он уйдет к другим. Поэтому на действующих сайтах не должно быть надписей типа: "Извините, этот раздел находится в проработке".
Сайт должен выглядеть задуманным образом независимо от браузера, его версии, или на какой платформе он работает. Это сложная задача, так как единого стандарта не существует. Различные версии веб-браузеров поддерживают одинаково лишь самые простые конструкции языка HTML. А это значит, что в веб-сайте, ориентированном на массового клиента, который использует различные типы браузеров и их версии, работающие на разных платформах (UNIX, MS DOS, Windows и т. д.), не должно быть сложных конструкций языка HTML, а каждый документ должен быть в основном текстовым.
Можно, правда, создавать веб-сайт в нескольких версиях – под разные браузеры, платформы, и предоставлять пользователю на Home pages возможность выбора версии. Но обслуживание такого сайта значительно осложнится.
Для привлечения внимания клиента, начиная с первых секунд работы, сайт должен быстро загружаться и содержать актуальную для клиента информацию, представленную в виде привлекательных элементов стиля.
Немаловажное значение для удержания внимания клиента представляет процедура просмотра сайта – клиенты должны иметь возможность найти ту информацию, которая их интересует, максимально простым и удобным для них способом. Поэтому просмотр сайта должен быть простым и интуитивно понятным. Желательно для каждого сайта наличие на нем локальной поисковой системы.
Если необходимая информация найдена, она должна легко восприниматься. Недопустимы сплошные длинные страницы однообразного текста на нечитаемом фоне. Текст должен быть структурирован, содержать много заголовков, выделений, оттененных фрагментов, просмотрев которые, можно быстро выбрать, что представляет интерес для полного прочтения.
Композиция документа, подбор шрифтов и кегля, цвет фрагментов, формат текста должны способствовать удержанию внимания.
После просмотра сайта у клиента должно возникнуть желание вернуться на него еще раз и желание рассказать своим знакомым, как там было интересно. О сайте должны заговорить. Для этого важно, чтобы на сайте содержалась новая, актуальная, достоверная информация. Но этого мало. Сайт должен представлять собой больше чем обычную брошюру в режиме ON-LINE. У клиента обязательно должна быть возможность воспользоваться полученной информацией, что-то сделать на ее основе: поиграть, заказать, купить или арендовать...
Информация должна подаваться в интерактивном режиме, в основном – в виде текста. Аудиозаписи, видеоролики имеют вспомогательный характер, они могут использоваться только для облегчения восприятия текста, и то – по специальному запросу посетителя.
Посетитель должен иметь возможность участвовать в выборе способа представления информации, высказать свое мнение, задать вопрос и получить ответ на него, должен видеть, что высказанное им мнение учтено (например, при обновлении сайта). Обратная связь позволит выяснить, что еще интересно и нужно клиентам.
Успех сайта зависит от того, насколько четко, ясно, концентрированно дается информация. Пользователь не должен теряться в догадках о ее смысле.
В мире существует немало сайтов с похожими материалами. Создаваемый сайт должен быть уникальным и авторитетным.
Авторитетность сайта формируется за счет достоверности информации, ее безошибочности. Публикуемые данные могут иметь разную степень достоверности – посетителя надо информировать о статусе данной информации. За неофициальную информацию (с предупреждением об этом) держатель сайта ответственности не несет, и посетитель сам решает, верить ей или нет. Основные же документы всегда должны иметь официальный статус, а следовательно, должны быть выверены и абсолютно достоверны.
Для создания привлекательности сайта большое значение имеет грамотное использование гипертекста. На основных окнах (страницах) дается основная информация (например, каталог предложений фирмы), а за счет гипертекстовых ссылок предоставляется дополнительная, сопутствующая информация, причем такая информация может содержаться не обязательно на создаваемом сайте – ссылки можно давать и на сайтыаналоги (но при этом надо учитывать, что ссылка может увести клиента с данного сайта на сайт-аналог). Однако такие ссылки должны быть подчинены общей идее, поэтому при разработке сайта после определения целей и аудитории, выбора угла зрения и общего тона, должен быть определен состав информации и проведено ее структурирование. Именно в процессе структурирования и решается вопрос, надо ли повторять то, что есть на других сайтах, или достаточно сделать ссылки на сайты, содержащие необходимые сведения.
Веб-сайт – это электронное средство массовой информации (СМИ), и, как и все остальные СМИ, он должен иметь свое лицо, свой стиль. Для разработки стиля крупные фирмы привлекают не только специалистов в области компьютерных технологий, но и психологов, дизайнеров, стилистов, специалистов по Public Relations и др.
Стиль сайта характеризуется манерой подачи материала, элементами оформления, принципами использования цвета, звука, графики, анимации.
Манера подачи материала может быть, например, такая:
- сначала о главных темах, затем подробнее о каждой из них. Многие газеты в начале каждого текста дают резюме – о чем в дальнейшем будет идти речь. Читать весь материал не надо: смысл его понятен из резюме, которое составляется из фраз, вырезанных из дальнейшего текста;
- художественный – в виде рассказа, основной смысл которого содержится только в конце (яркий пример – короткие рассказы А.П. Чехова, например, "Сказка" или "Без заглавия");
- телеграфный стиль – короткие рубленные фразы, только факты, без дополнительных пояснений.
Элементы оформления включают в себя вид экрана, количество и расположение открытых на нем окон (например, в виде каскада, мозаики или рабочего стола с набросанными на него друг на друга листами документов и т. д.), вид, структуру и расположение навигационного меню, способ отображения гиперссылок, соотношение размеров шрифтов заголовков и основного текста, цветовую гамму, количество, расположение и способ активизации мультимедийных элементов и т. д.
Однажды выработав стиль сайта, необходимо всегда жестко его придерживаться – пользователь быстро привыкает к стилю, не осознавая даже его особенностей, и болезненно воспринимает отклонения от него. Одними из лучших являются в этом плане сайты фирм IBM и Sylicon Graphics.