|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Создание приложений WPF
-
 Добавьте на страницу Page2 именованную текстовую метку и гиперссылку для перехода на Page3, а
также подпишитесь на событие Loaded страницы и на событие Click гиперссылки
Добавьте на страницу Page2 именованную текстовую метку и гиперссылку для перехода на Page3, а
также подпишитесь на событие Loaded страницы и на событие Click гиперссылки
<Page x:Class="WpfApp5.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Page2"
Loaded="Page_Loaded"
>
<StackPanel>
<TextBlock TextAlignment="Center" FontSize="24">Страница 2</TextBlock>
<TextBlock></TextBlock>
<TextBlock>Приветствуем Вас дорогой </TextBlock>
<Label Name="nameLabel"></Label>
<TextBlock Margin="0,10"> <!--Отступ сверху-->
<Hyperlink Click="LinkClicked">На страницу 3</Hyperlink>
</TextBlock>
</StackPanel>
</Page>Объекту Label мы присвоили имя, чтобы можно было обращаться к нему из кода.
-
 Добавьте в кодовую
часть страницы Page2 публичное свойство, код присвоения текстовой
метке переданного текста в обработчике события Loaded и код перехода на следующую
страницу
Добавьте в кодовую
часть страницы Page2 публичное свойство, код присвоения текстовой
метке переданного текста в обработчике события Loaded и код перехода на следующую
страницу
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp5
{
public partial class Page2 : Page
{
public Page2()
{
InitializeComponent();
}
string message;
public string Message
{
set { message = value; }
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
nameLabel.Content = message;
}
private void LinkClicked(object sender, RoutedEventArgs e)
{
Page3 page3 = new Page3();
this.NavigationService.Navigate(page3);
}
}
}-
 Запустите приложение
- информация передается, но только по щелчку на ссылке
Запустите приложение
- информация передается, но только по щелчку на ссылке
По щелчку на кнопке навигации свежая информация из текстового поля не передается, потому что берется из журнала истории.
-
 Заполните разметку
страницы Page3 следующим кодом
Заполните разметку
страницы Page3 следующим кодом
<Page x:Class="WpfApp5.Page3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Page3">
<StackPanel>
<!--Заголовок контекста страницы-->
<TextBlock TextAlignment="Center" FontSize="24">Страница 3
<TextBlock.Margin>0,0,0,10</TextBlock.Margin>
</TextBlock>
<!--Первая кнопка-->
<Button Content="Push Me!" FontSize="22" Height="50" Click="Button_Click">
<Button.Effect>
<DropShadowEffect />
</Button.Effect>
</Button>
<!--Вторая кнопка-->
<Button FontSize="22" Height="50" Margin="0,10" Click="Button_Click">
Кликни меня
<Button.Effect>
<DropShadowEffect />
</Button.Effect>
<Button.Foreground>
<LinearGradientBrush StartPoint="1,0" EndPoint="0,0">
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Orange" Offset=".17" />
<GradientStop Color="Yellow" Offset=".33" />
<GradientStop Color="Green" Offset=".5" />
<GradientStop Color="CornflowerBlue" Offset=".67" />
<GradientStop Color="Blue" Offset=".84" />
<GradientStop Color="BlueViolet" Offset="1" />
</LinearGradientBrush>
</Button.Foreground>
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Orange" Offset=".17" />
<GradientStop Color="Yellow" Offset=".33" />
<GradientStop Color="Green" Offset=".5" />
<GradientStop Color="CornflowerBlue" Offset=".67" />
<GradientStop Color="Blue" Offset=".84" />
<GradientStop Color="BlueViolet" Offset="1" />
</LinearGradientBrush>
</Button.Background>
</Button>
</StackPanel>
</Page>Обработчик события Click в дескрипторах кнопок нужно прописывать вручную, чтобы оболочка создала их заготовки в файле кодовом части.
Прежде, чем заполнить кодовую часть страницы Page3, мы добавим к проекту новую форму, чтобы показать совместную работу технологий WPF и Windows Forms. В обработчик кнопок поместим код запуска формы.
-
 Добавьте к проекту WpfApp5 новую форму Form1
Добавьте к проекту WpfApp5 новую форму Form1
-
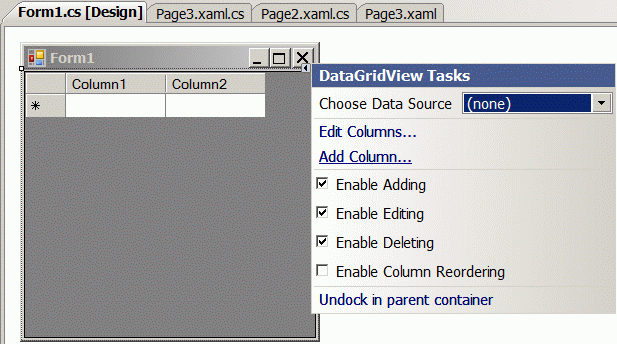
 Поместите на форму
из панели Toolbox элемент DataGridView, установите его свойство Dock=Fill
и добавьте через интеллектуальный дескриптор ( SmartTag ) пару столбцов
Поместите на форму
из панели Toolbox элемент DataGridView, установите его свойство Dock=Fill
и добавьте через интеллектуальный дескриптор ( SmartTag ) пару столбцов
-
 Общий обработчик кнопок
в кодовой части Page3 заполните так
Общий обработчик кнопок
в кодовой части Page3 заполните так
private void Button_Click(object sender, RoutedEventArgs e)
{
Form1 frm = new Form1();
frm.ShowInTaskbar = false;// Не показывать кнопку формы в панели задач
frm.Show();
}-
 Запустите проект и
полюбуйтесь на дизайн новой страницы, а также убедитесь, что по щелчку запускается
форма Form1 с интерфейсом другой технологии
Запустите проект и
полюбуйтесь на дизайн новой страницы, а также убедитесь, что по щелчку запускается
форма Form1 с интерфейсом другой технологии
Этот пример иллюстирирует возможность совместного использования интерфейса Windows Forms и интерфейса WPF, но только на уровне отдельных окон. Смешивать интерфейсные компоненты разных технологий в одном окне нельзя, они построены на разных принципах. Но на уровне бизнес-логики вся мощь библиотеки .NET Framework и языка C# остается в распоряжении программиста.
Если программист реализует пользовательский интерфейс по технологии WPF, то он должен помнить, что WPF поддерживается только начиная с Windows XP (SP2), а в Windows 95, Windows 98, Windows 2000 - не поддерживается.