|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Создание отчетов Crystal Reports.NET в графическом режиме
Упражнение 2. Создание отчета Crystal Reports с помощью дизайнера Report Designer
В данном упражнении мы создадим отчет с нуля без помощи мастера, но используя графический режим дизанера отчетов Report Designer наподобие графического дизайнера Form Designer, позволяющего графически компоновать пользовательский интерфейс форм. Мы уже частично использовали его в предыдущем упражнении для донастройки отчета, созданного с помощью мастера.
Создание заготовки приложения
Прежде всего добавим к решению новый проект, но сделаем это отличным от прежнего способом.
-
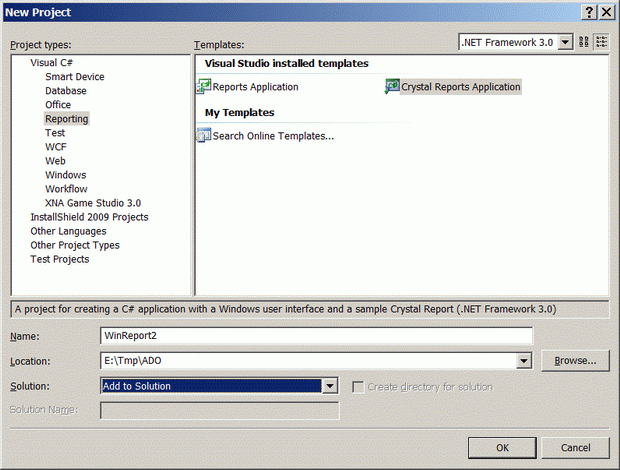
 Выполните команду оболочки File/New/Project и заполните окно мастера как показано на рисунке.
При этом установите раскрывающийся список Solution в значение Add
to Solution, а тип приложения выберите как Crystal Reports Application
Выполните команду оболочки File/New/Project и заполните окно мастера как показано на рисунке.
При этом установите раскрывающийся список Solution в значение Add
to Solution, а тип приложения выберите как Crystal Reports Application
-
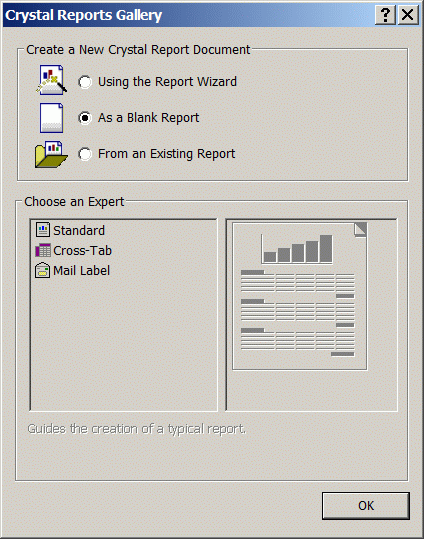
 Выберите режим создания
проекта как пустого (не совсем) и тогда будет сгенерирована только простая
заготовка отчета и форма Windows Forms с готовым объектом CrystalReportViewer
Выберите режим создания
проекта как пустого (не совсем) и тогда будет сгенерирована только простая
заготовка отчета и форма Windows Forms с готовым объектом CrystalReportViewer
Обратите внимание, что настройки секций предыдущего проекта сохранились.
-
 Перейдите на форму Form1 и убедитесь, что мастер заготовки создал строго
типизированный документ отчета с компонентом просмотра CrystalReportViewer,
только не подключил к нему источник данных
Перейдите на форму Form1 и убедитесь, что мастер заготовки создал строго
типизированный документ отчета с компонентом просмотра CrystalReportViewer,
только не подключил к нему источник данных
В предыдущем упражнении, когда мы пользовались мастером отчета, форма Windows Forms была пустой и мы сами размещали в ней элемент CrystalReportViewer.
-
 Присвойте форме заголовок Упражнение 2 и назначьте проект WinReport2 стартовым
Присвойте форме заголовок Упражнение 2 и назначьте проект WinReport2 стартовым
Создание типизированного набора данных
Теперь создадим строго типизированный набор данных, который будет связываться с БД и к которому позднее мы подключим наш отчет.
-
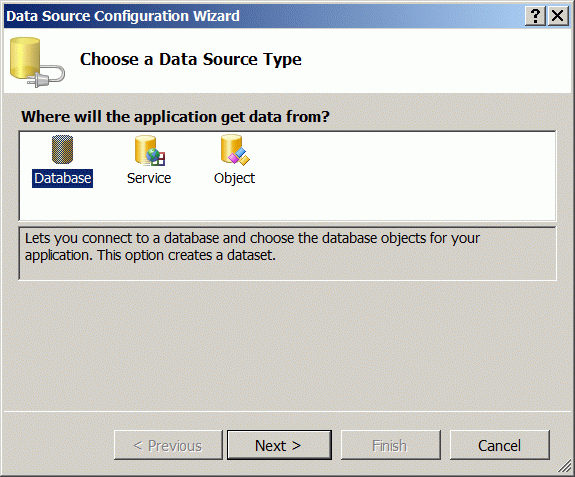
 Выполните команду меню
оболочки Data/Add New Data Source и в качестве типа источника данных
выберите Database
Выполните команду меню
оболочки Data/Add New Data Source и в качестве типа источника данных
выберите Database
-
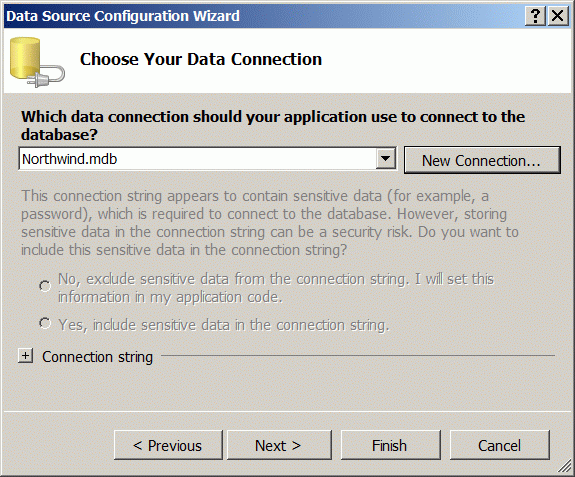
 Пройдите по ссылке Next и на следующей вкладке мастера поключения щелкните на кнопке New
Connection,
чтобы создать новое соединение с источником данных
Пройдите по ссылке Next и на следующей вкладке мастера поключения щелкните на кнопке New
Connection,
чтобы создать новое соединение с источником данных
-
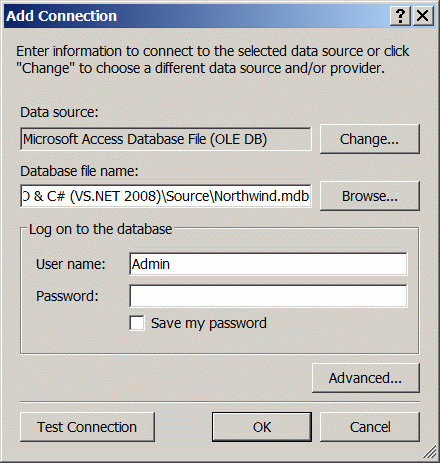
 Через кнопку Browse выберите
БД из прилагаемого к работе каталога Source или из другого источника,
сразу протестируйте созданное соединение кнопкой Test Connection
Через кнопку Browse выберите
БД из прилагаемого к работе каталога Source или из другого источника,
сразу протестируйте созданное соединение кнопкой Test Connection
-
 На следующей вкладке
мастера задайте новое имя строке подключения или оставьте сгенерированное
по умолчанию (мы все равно ею явно пользоваться не будем)
На следующей вкладке
мастера задайте новое имя строке подключения или оставьте сгенерированное
по умолчанию (мы все равно ею явно пользоваться не будем)
Включенный флажок ' Yes, save the connection as:' означает, что строка соединения будет записана в конфигурационный файл приложения App.config и будет извлекаться из него менеджером конфигурации при каждом запуске исполнимой сборки проекта. В противном случае строку соединения с БД нужно будет прописывать вручную в коде приложения.
-
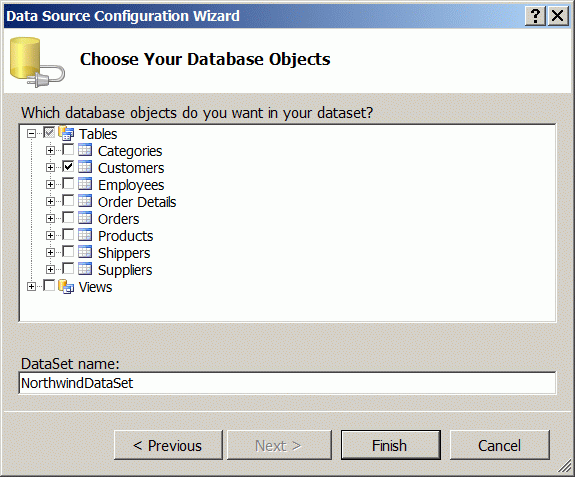
 На следующей вкладке
отметьте таблицу Customers, а имя типа создаваемого набора данных
оставьте сгенерированным по умолчанию
На следующей вкладке
отметьте таблицу Customers, а имя типа создаваемого набора данных
оставьте сгенерированным по умолчанию
-
 Щелкните на кнопке Finish, чтобы мастер создал строго типизированный набор данных NorthwindDataSet для таблицы Customers, которую мы далее будем выводить в отчет
Щелкните на кнопке Finish, чтобы мастер создал строго типизированный набор данных NorthwindDataSet для таблицы Customers, которую мы далее будем выводить в отчет
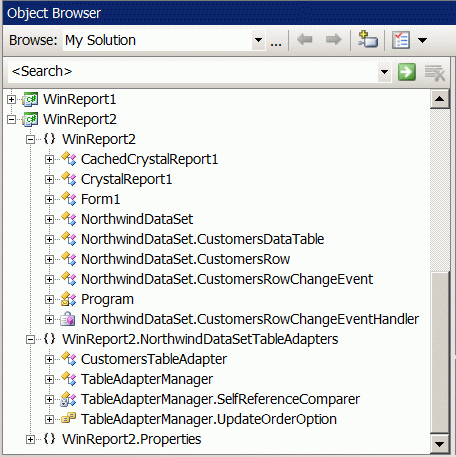
Через панели Solution Explorer и Object Browser можно убедиться, что мастер создал не только всю инфраструктуру для доступа к источнику данных, но и физически скопировал саму БД в каталог проекта, а также создал файл конфигурации App.config со строкой соединения с БД заданного типа.
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<connectionStrings>
<add name="WinReport2.Properties.Settings.NorthwindConnectionString"
connectionString="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\Northwind.mdb"
providerName="System.Data.OleDb" />
</connectionStrings>
</configuration>-
 Проследите, чтобы файл
БД был настроен на копирование его оболочкой в каталог сборки при компиляции
проекта
Проследите, чтобы файл
БД был настроен на копирование его оболочкой в каталог сборки при компиляции
проекта
Также было создано целое семейство классов для управления данными таблицы, упакованное не только в текущее пространство имен проекта WinReport2, но и в подпространство имен WinReport2.NorthwindDataSetTableAdapters из расчета, что будет создано несколько типизированных наборов в одном проекте