|
Символы кириллицы выводит некорректно. Как сделать чтобы выводился читабельный текст на русском языке? Тип приложения - не Qt, Qt Creator 4.5.0 основан на Qt 5.10.0. Win7.
|
Собственные классы в Qt. Создание элементов графического интерфейса
14.6 Рисование элементов. Класс QPainter
Каждый виджет занимает прямоугольную область на экране в соответствии с позицией и размерами. В пределах этой области виджет прорисовывает себя когда становится видимым или когда часть этой области была перекрыта или изменилась геометрия виджета. Для рисования визуальных элементов пользуются примитивами, такими как линии, окружности, прямоугольники, градиенты и т. п. Из примитивов складываются сложные элементы, такие как разнообразные рамки, поля, панели и т. д. Для рисования примитивов в Qt пользуются специальным классом QPainter.
QPainter обладает богатым набором методов для рисования различных геометрических примитивов, надписей и частей изображений. Для рисования он использует объекты класса QPaintDevice, реализующие область для вывода графической информации (на экран, область памяти, на принтер и т. д.). Класс QWidget как раз наследует от классов QObject и QPaintDevice, что позволяет использовать QPainter для рисования интерфейса.
Оконная система и Qt следят за изменениями размеров, позиции, видимости окон и отдельных виджетов в программе и направляют специальные события, которые сообщают каждый виджет о необходимости обновления вида. В виртуальном обработчике paintEvent() виджеты имеют возможность использовать QPainter для собственного отражения. В нашем примере мы определим обработчик события QPaintEvent.
#include <QWidget>
class LedIndicator : public QWidget
{
Q_OBJECT
Q_PROPERTY( QString TextREAD TextWRITE setText )
Q_PROPERTY( bool turnedOn READ isTurnedOn WRITE setTurnedOn NOTIFY
state toggled )
public :
.....
QSizeminimumSizeHint ( ) const;
... .
protected :
void paintEvent ( QPaintEvent *);
.....
};И добавим реализацию для него:
void LedIndicator::paintEvent ( QPaintEvent *pEvent )
{
//Создаём объект QPainter и указываем QPaintDevice текущий виджет
QPainter lPainter ( this );
//Используем сглаживание при рисовании для лучшего вида
lPainter.setRenderHint ( QPainter::Antialiasing );
//Центр окружности индикатора QPoint — класс для описания точки
QPoint lLedCenter ( cLedRadius + 1, height ( ) / 2 );
//Фигура, которую мы будем рисовать QPainterPath — класс для описания фигуры
//состоящей из нескольких примитивов
QPainterPath lPath;
//Добавляем окружность
lPath.addEllipse ( lLedCenter, cLedRadius, cLedRadius );
lPainter.save ( ); //Сохраняем настройки после всех изменений мы восстановим их для
//рисования подписи
//Создаём радиальный (окружностями) градиент указываем центр для градиента и радиус
QRadialGradient lGradient ( lLedCenter, cLedRadius );
if ( mIsTurnedOn ) //Устанавливаем цвет границы и градиент
{ //для включённого и выключенного состояний
//Задаём объект QPen — настройки рисования контуров
//Используем константу для задания цвета контура в конструкторе QPen
lPainter.setP en (QPen(Qt::darkGreen ) );
//Задаём цвет в разных точках (0 — центр, 1 — край) цвет будет равномерно изменяться
//Для задания цвета пользуемся текстовым шестнадцатеричным RGB обозначением
//— неявное преобразование в QColor
lGradient.setcolorA t ( 0.2, " #70FF70 " );
lGradient.setcolorA t ( 1, " #00CC00 " );
}
else
{
//Здесь задаём чёрный цвет. Конструктор QColor, значение красной,
//зелёной и синей (0-255) компонент цвета
lPainter.setPen (QPen( QColor ( 0, 0, 0 ) ) );
lGradient.setcolorAt ( 0.2, Qt::gray );
lGradient.setcolorAt ( 1, Qt::darkGray );
}
//Заполняем фигуру индикатора градиентом
lPainter.fillPath ( lPath, QBrush ( lGradient ) );
//Рисуем границу индикатора
lPainter.drawPath ( lPath );
//Восстанавливаем настройки перед последним сохранением
lPainter.restore ( );
//Устанавливаем шрифт для рисования текста используем QWidget::font(),
//чтобы иметь возможность стилизовать надпись
lPainter.setFont ( font ( ) );
//Квадрат, в котором будет рисоваться текст. QRect — класс для обозначения прямоуольной области
QRect lTextrect ( cLedRadius*2+ cLedSpacing, 0, width ( )- ( cLedRadius *2 +
cLedSpacing ), height ( ) );
//Рисуем текст в заданном прямоугольнике, выравнивание по левому краю и вертикально по
центру
lPainter.drawText ( lTextRect, Qt::AlignVCenter | Qt::Alignleft, mText );
}
//Переопределяем виртуальный метод minimumSizeHint() для передачи корректных минимальных
размеров
QS ize LedIndicator::minimumSizeHint ( ) const
{
return QS ize ( cLedRadius * 2 //Диаметр индикатора
+ fontMetrics ( ).width (mText ) //Ширина текста mText
+ cLedSpacing, //Отступ
cLedRadius * 2 );
}Теперь создадим наш виджет и добавим его в главное окно программы вместе с флажком. Соединим флажок и индикатор сигнально-слотовым соединением, таким образом, что состояние флажка будет устанавливаться индикатору.
#include <QHBoxLayout>
#include <QCheckBox>
#include " LedIndicator .h "
MainWindow::MainWindow ( QWidget * parent ) : QWidget ( parent )
{
//Главное компонование
QHBoxLayout * lLayout = new QHBoxLayout;
set Layout ( lLayout );
//Создаём наш индикатор и добавляем его к компоновщику
LedIndicator * lLedIndicator = new LedIndicator;
l LedIndicator ->setText ( " LED Indicator " );
lLayout->addWidget ( lLedIndicator );
//Создаём и добавляем флажок
QCheckBox *lCheckBox = new QCheckBox ( " Led ON " );
lLayout->addWidget ( lCheckBox );
//Соединяем флажок и индикатор
connect ( lCheckBox, SIGNAL( toggled ( bool ) ),
l LedIndicator, SLOT( setTurnedOn ( bool ) ), Qt::UniqueConnection );
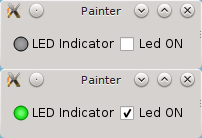
}Окончательно, окно нашей программы имеет вид (см. рис. 14.3).