|
Почему при использовании скриптов, приведенных в курсе Основы XML лекция Лекция 8: Отображение XML-документов с использованием связывания данных не происходит связывания XLM документа с HTML? Отображаются пустые поля. Браузер IE11 |
Отображение XML-документов с использованием таблиц каскадных стилей
Установка свойства background-position
По умолчанию верхний левый угол фонового изображения (или верхний левый угол верхней левой копии изображения, если оно повторяется) совмещается с верхним левым углом элемента. Вы можете изменить такое совмещение, задав значение для свойства background-position. Вы можете назначить этому свойству три различных вида значений.
-
Значения горизонтальной и вертикальной позиции в единицах размеров. Вы можете задать свойству background-position два значения размеров. Первое значение определяет горизонтальную позицию изображения внутри элемента, а второе значение – вертикальную позицию изображения внутри элемента. Вы можете присвоить любой тип численного значения размера (см. вставку "Задание значений в размерных единицах" ранее в этой лекции). Например, следующее правило помещает верхний левый угол изображения на .5 дюйма правее и на .25 дюйма ниже верхнего левого угла элемента STANZA:
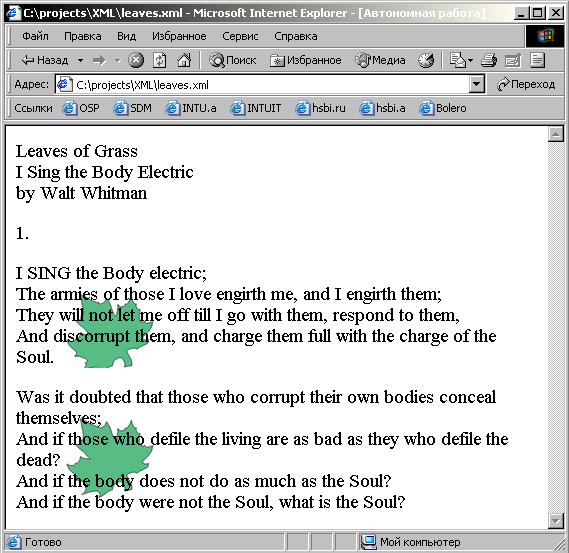
STANZA {background-image:url(Leaf.bmp); background-repeat:no-repeat; background-position:.5in .25in}На рисунке 7.14 показано как будет выглядеть результат.
Если изображение будет повторяться в соответствии с приведенным ниже правилом, весь узор, состоящий из повторных изображений, окажется смещенным, как это показано на рисунке 7.15.
STANZA {background-image:url(Leaf.bmp); background-repeat:repeat; background-position:.5in .25in} -
Значения горизонтальной и вертикальной позиции в процентах. Вы можете установить для свойства background-position два процентных значения. Первое из них определяет горизонтальную позицию изображения внутри элемента, при этом 0% соответствует левому краю (горизонтальная позиция по умолчанию), 50% соответствует центру элемента по горизонтали, а 100% – правому краю элемента. Второе значение в процентах определяет вертикальную позицию изображения, при этом 0% соответствует верхнему краю (вертикальная позиция по умолчанию), 50% соответствует центру элемента по вертикали, а 100% – нижнему краю элемента.
Например, следующее правило поместит изображение в середину элемента:
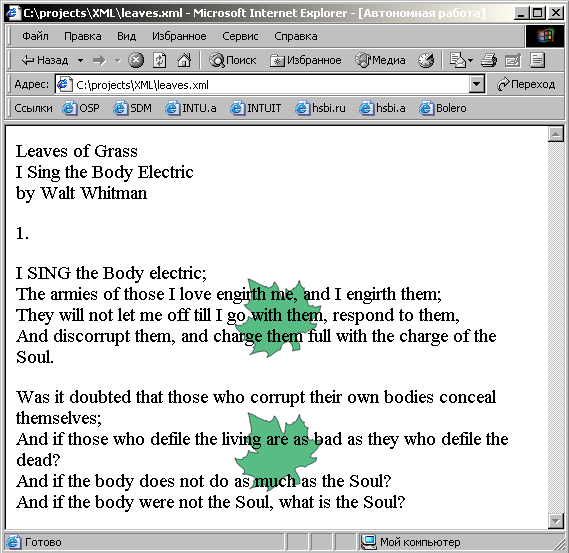
STANZA {background-image:url(Leaf.bmp); background-repeat:no-repeat; background-position:50% 50%}На рисунке 7.16 показан результат действия этого правила.
Если изображение повторяется в соответствии со следующим правилом, весь узор из повторяющихся изображений будет смещен на заданную величину, как показано на рисунке 7.17.
STANZA {background-image:url(Leaf.bmp); background-repeat:repeat; background-position:50% 50%} -
Значения в виде ключевых слов. Вы можете задать позицию фонового изображения, назначив свойству background-position одно или два ключевых слова CSS. Например, введите ключевые слова right и bottom, как в следующем правиле, и ваше изображение будет помещено в правый нижний угол элемента, как показано на рисунке 7.18.
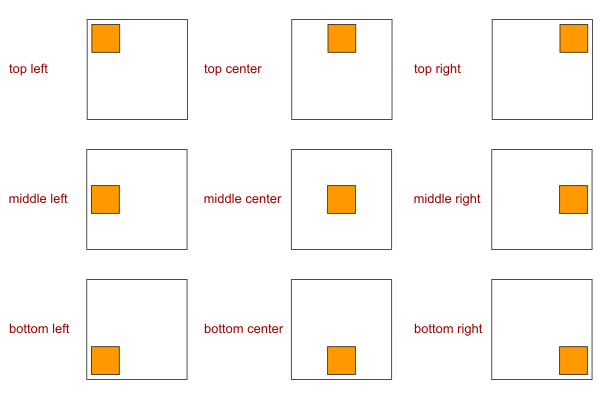
STANZA {background-image:url(Leaf.bmp); background-repeat:no-repeat; background-position:right bottom}На рисунке 7.19 представлены различные варианты сочетаний ключевых слов и соответствующие им позиции изображения.
Порядок ключевых слов значения не имеет. Например, background-position:bottom right эквивалентно background-position:right bottom.
Установка свойств разбивки текста и выравнивания
Стандарт CSS поддерживает следующие свойства, позволяющие модифицировать разбивку, выравнивание и другие характеристики текста:
- letter-spacing ;
- vertical-align ;
- text-align ;
- text-indent ;
- line-height ;
- text-transform ;
- text-decoration.
Дочерние элементы наследуют все эти свойства, за исключением vertical-align.