|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Применение свойств текста
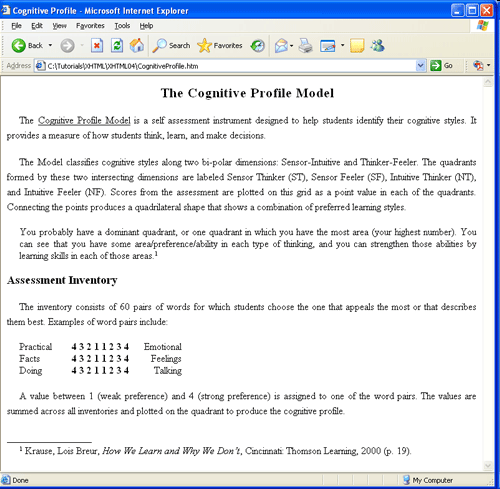
Результаты действия некоторых свойств текста можно видеть ниже, как показано на рисунке 4.5. Вывод организован так, чтобы напоминать печатный отчет.
Большая часть оформления находится во встроенной таблице стилей, определяющей классы стиля, которые применяются тегами <span> и <div>. Линейные таблицы стилей используются в одном определенном разделе страницы для одноразовых стилей, которые не применяются в других разделах документа. Используемый по умолчанию формат страницы задается селектором тега <body>: полуторный ( 1 1/2 ) межстрочный интервал, отступ первой строки параграфа и выравнивание текста по ширине.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Познавательный профиль</title>
<style type="text/css">
body {line-height:1.5; text-indent:20px; text-align:justify}
.head1 {text-align:center; letter-spacing:1.5px; font:bold 16pt}
.head2 {text-indent:0px; font:bold 14pt}
.uline {text-decoration:underline}
.ital {font-style:italic}
.offset {margin-left:20px; text-indent:0px; line-height:normal}
.line {text-indent:0px}
.super {font-size:7pt; vertical-align:text-top}
.footnote {line-height:normal; text-indent:20px}
</style>
</head>
<body>
<div class="head1">Модель познавательного профиля</div>
<p> <span class="uline">Модель познавательного профиля</span> является
инструментом самооценки, который должен помочь студентам определить свои
познавательные характеристики. Она позволяет оценить, как студент думает,
учится и принимает решения.</p>
<p>Модель классифицирует познавательные стили по двум биполярным осям:
Сенсорный-Интуитивный и Мыслитель-Чувственно воспринимающий.
Квадранты, сформированные двумя этими пересекающимися осями, помечены
ST (Сенсорный Мыслитель), SF (Сенсорный Чувственно воспринимающий), NT
(Интуитивный Мыслитель) и NF (Интуитивный Чувственно воспринимающий).
Самооценки изображаются на этой сетке как точечные значения в каждом из
квадрантов. Соединение точек создает некоторый четырехугольник, который
показывает сочетание предпочтительных стилей изучения.</p>
<div class="offset">
Вполне возможно, что имеется доминирующий квадрант, или один из
квадрантов составляет большую часть четырехугольника. Можно видеть, что
студент имеет некоторую область/предпочтения/способности для каждого вида
мышления и что можно усилить эти способности, изучая необходимые в
каждой из этих областей навыки. <span class="super">1</span>
</div>
<p><span class="head2">Оценочный тест</span></p>
<p>Тест состоит из 60 пар слов, из которых студенты выбирают ту, которая им
больше нравится или лучше всего их описывает. Примеры пар слов
включают:</p>
<div class="offset">
<span style="width:80px; text-align:left">
Практический<br/>
Факты<br/>
Действие<br/>
</span>
<span style="width:100px; text-align:center; font-weight:bold">
4 3 2 1 1 2 3 4<br/>
4 3 2 1 1 2 3 4<br/>
4 3 2 1 1 2 3 4<br/>
</span>
<span style="width:80px; text-align:right">
Эмоциональный<br/>
Чувства<br/>
Обсуждение<br/>
</span>
</div>
<p>Значение между 1 (слабое предпочтение) и 4 (сильное предпочтение)
присваивается одной из пар слов. Эти значения суммируются по всем
позициям и изображаются в квадранте для создания познавательного
профиля.</p>
<div><span class="line">_________________</span></div>
<div class="footnote">
<span class="super">1</span> Краус, Луис Брюер, <span class="ital">Как
учиться, и почему мы этого не делаем</span>, Cincinnati: Thomson Learning,
2000 (p. 19).
</div>
</body>
</html>
Листинг
4.7.
Код создания отчета
Уместен, вероятно, комментарий относительно воспроизведенного здесь следующего раздела вывода областей <div> и <span>.
Практический 4 3 2 1 1 2 3 4 Эмоциональный Факты 4 3 2 1 1 2 3 4 Чувства Действие 4 3 2 1 1 2 3 4 ОбсуждениеЛистинг 4.8. Использование span внутри div
По умолчанию тег <div> расширяет ширину страницы, охватывая три блока текста. Являясь блочным, тег <div> создает также перенос строки, чтобы отделить свое содержимое от окружающего текста.
<div class="offset">
<span style="width:80px; text-align:left">
Практический<br/>
Факты<br/>
Действие<br/>
</span>
<span style="width:100px; text-align:center; font-weight:bold">
4 3 2 1 1 2 3 4<br/>
4 3 2 1 1 2 3 4<br/>
4 3 2 1 1 2 3 4<br/>
</span>
<span style="width:80px; text-align:right">
Эмоциональный<br/>
Чувства<br/>
Обсуждение<br/>
</span>
</div>
Листинг
4.9.
Код вложения span в div
Тег <span> является линейным тегом, не задающим перенос строки или дополнительные пустые строки перед или после тега. Поэтому несколько тегов <span>, закодированные один за другим, выводятся браузером на одной строке. Хотя слова и числа внутри тегов <span> выводятся на разных строках, содержимое самих тегов появляется рядом на одной строке внутри окружающего тега <div>.
В этом примере теги <span> задают также фиксированную ширину и различное выравнивание, чтобы равномерно распределить свое содержимое. Это пример использования свойства width, которое применялось ранее для задания размеров горизонтальных линеек и графических изображений, для определения точных размеров блока текста. Другие примеры определения размеров блоков текста будут представлены далее.
Еще одно замечание относительно тегов <span>: тег не может появиться в строке сам по себе. То есть, тег <span> должен быть ограничен блочным тегом, таким, как тег <p> или <div>. Обратите внимание на код, создающий разделительную линию для сноски внизу предыдущего отчета.
<div><span class="line">_________________</span></div>Листинг 4.10. Вложение тега <span> в блочный тег
Если этот тег <span> будет закодирован не внутри своего контейнерного тега <div>, то он не пройдет проверку (валидацию) XHTML 1.1, хотя и может выводиться браузером правильно.