|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление таблиц
Исправление IE с помощью условных стилей
Существует способ обхода указанных выше проблем браузера IE. Он требует некоторой хитрости и дополнительной таблицы стилей, но он работает. Можно использовать expression для создания более широкого пробела, а затем загрузить это выражение с помощью условных комментариев. Синтаксис выражения имеет следующий вид:
table {
border-collapse: expression("separate", cellSpacing = "5px");
}Этот код CSS будет полезен только для IE, поэтому мы хотим, чтобы он применялся только в IE. Это выражение будет также делать недействительной таблицу стилей, поэтому многие разработчики предпочитают изолировать вставку для IE в отдельной таблице стилей, загружаемой только в IE.
Для этого создаем новую таблицу стилей с именем ie-only.css и присоединяем ее в условном комментарии:
<!--[if lte IE 7]><link rel="stylesheet" media="screen" href="ie-only.css"/><![endif]-->
Отметим, что [if lte IE 7] означает "если меньше или равно IE версии 7". Это условие открывает код для браузера IE7 и более ранних версий IE, в то время как окружающий комментарий HTML скрывает код от всех остальных браузеров. Можно настроить это выражение в соответствии с требуемой версией IE, например, для версии IE6 и более ранних используйте [if lte IE 6] .
В основной таблице стилей задайте нормальный стиль:
table {
border: 1px solid #000;
border-collapse: separate;
border-spacing: 5px;
background: #000 url("gradient.gif") bottom left repeat-x;
}И затем установите стиль для IE в ie-only.css:
table {
border-collapse: expression("separate", cellSpacing = "5px");
}Это заставит IE создать таблицу с более широким интервалом между ячейками. Необходимо только не забывать поддерживать дополнительные настройки ширины - если изменяется основная таблица стилей, нужно будет изменить также ie-only.css. Очевидно, что условные комментарии позволяют делать значительно больше, чем только оформлять таблицы, так как дополнительная таблица стилей может содержать весь код CSS, который нужен для исправления ошибок IE.
Простой дизайн
Большинство дизайнерских решений используют относительно простые комбинации фоновых цветов. Давайте зададим для заголовков столбцов таблицы серый фон, а заголовок таблицы представим белым текстом на черном фоне:
table {
width: 100%;
border: 1px solid #000;
}
th, td {
width: 25%;
text-align: left;
vertical-align: top;
border: 1px solid #000;
border-collapse: collapse;
padding: 0.3em;
caption-side: bottom;
}
caption {
padding: 0.3em;
color: #fff;
background: #000;
}
th {
background: #eee;
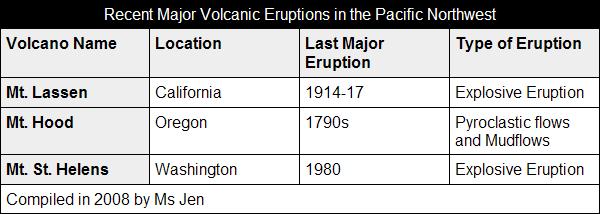
}Полученный результат выглядит как на рис. 33.12:

Рис. 33.12. Таблица с негативным белым на черном заголовком таблицы и светло-серым фоном для ячеек заголовков столбцов таблицы
Распространенные варианты использования
В этом разделе мы рассмотрим несколько распространенных дизайнерских решений, которые постоянно встречаются в таблицах Web.
Разметка зебра
Широко используемым вариантом дизайна для таблиц является создание строк с альтернативными цветами. Это обычно называют "разметкой зебры". Хотя и существуют какие-то сомнения в отношении того, насколько разметка зебры действительно помогает читателю (http://www.alistapart.com/articles/zebrastripingdoesithelp), она является популярным стилем оформления. рис. 33.13 показывает пример:
Проще всего реализация разметки зебры делается добавлением класса для чередования строк таблицы, а затем использованием контекстного селектора CSS для оформления ячеек в этих строках. Прежде всего, в строки таблицы добавляются следующим образом классы "odd" и "even":
... <tr class="odd"> ... <tr class="even"> ...
Можно пропустить строку заголовков столбцов, так как она имеет свой собственный стиль оформления. Затем добавляется контекстный класс для задания фона всех ячеек в строках класса odd:
.odd th, .odd td {
background: #eee;
}Это простейший способ добавить разметку зебры в таблицу HTML, который будет работать для всех браузеров, но он имеет недостатки - что если вы добавите в таблицу строку? Тогда потребуется перемещать все имена классов odd и even, чтобы все снова выглядело правильно.
Существует два других варианта:
- Можно добавлять классы с помощью небольшого сценария JavaScript, как показано в публикации "A List Apart: Zebra Tables" (http://www.alistapart.com/articles/zebratables/). Большинство средств разработки JavaScript также имеют подходящий метод: публикация Zebra Table Showdown (http://jquery.com/blog/2006/10/18/zebra-table-showdown/) сравнивает ряд реализаций.
- Можно использовать селектор CSS3 :nthchild, однако он пока еще поддерживается не во всех основных браузерах. Однако поддержка со временем улучшится.
Дополнительно о разметке зебры с помощью селектора nth-child смотрите в специальной статье на сайте dev.opera.com (http://dev.opera.com/articles/view/zebra-striping-tables-with-css3/).