|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Абсолютное и фиксированное позиционирование CSS
Локальные контексты стеков
Остаток этого раздела рассматривает локальные контексты стеков. Возможно это не то, что вы можете встретить в обычной работе дизайнера, если только не попытаетесь сделать что-то действительно выдающееся с абсолютным позиционированием, но я думаю, что должен включить это для полноты материала. При желании это можно пропустить.
Каждый элемент, z-индекс которого определен как целое число, создает новый, "локальный", контекст стека, в котором сам элемент имеет уровень стека 0. В этом состоит различие, о котором говорилось ранее между z-index: auto и z-index: 0. Первый из них не создает новый контекст стека, а второй создает.
Когда элемент создает локальный контекст стека, уровни стека его позиционированных потомков применяются только в этом локальном контексте. Этих потомков можно переупорядочить относительно друг друга и относительно своего предка, но не относительно одноуровневых узлов предка. Это как будто предок формирует "клетку" вокруг своих потомков, которую они не могут покинуть. Потомки могут перемещаться вверх и вниз в своей клетке, но не могут выйти из клетки. Предок и его потомки будут формировать неразделимое единство в контексте стека, в котором находится предок.
Представьте, что вы сортируете финансовые документы, прежде чем передать их бухгалтеру, который рассчитывает ваши налоги, и вы складываете одну бумагу поверх другой - чтобы облегчить работу бухгалтера, вы раскладываете связанные документы в различные конверты.
Локальный контекст стека аналогичен такому конверту. Он содержит связанные элементы вместе и не позволяет другим элементам появится между ними. Можно отсортировать контент в каждом конверте требуемым образом, но этот порядок сортировки применяется только в этом конверте, и не распространяется на стек бумаг в целом. Стек содержит теперь смесь несвязанных бумаг (элементов с уровнем стека auto ), и конвертов (элементов с целочисленным уровнем стека). Конверты с положительными уровнями стека лежат поверх несвязанных бумаг, в то время как конверты с отрицательными уровнями стека окажутся внизу пачки.
Каждый раз, когда целое значение присваивается свойству z-index элемента, создается "конверт", который содержит этот элемент и его потомков.
Давайте посмотрим на то, как работают эти локальные контексты стеков. Может показаться странным, но в действительности это не слишком отличается от того, что вы уже видели. Если вы проследите за примерами, то сможете почувствовать, как все работает.
1. Начнем с добавления некоторого контента в два внутренних элемента - добавьте выделенные строки в документ HTML:
<div id="inner"> <span></span> </div> <div id="second"> <span></span> </div>
2. Добавьте правило CSS, которое будет применяться к обоим этим элементам span:
span {
position: absolute;
top: 2em;
left: 2em;
width: 3em;
height: 3em;
}Оно делает элементы span абсолютно позиционированными и задает их позиции и размеры. Хотя подождите секунду - элементы span являются строковыми - как можно определить размеры для строковых элементов? Ответ состоит в том, что абсолютно позиционированные элементы, подобно плавающим элементам, автоматически генерируют блочные боксы.
Определяемые позиции будут применяться относительно каждого объемлющего блока элемента span. Так как оба элемента span имеют в качестве предка абсолютно позиционированный элемент div, то эти предки берут на себя роль объемлющих блоков.
3. Давайте теперь добавим немного цвета в элементы span, чтобы можно было видеть, где они появляются. Добавьте следующие правила в таблицу стилей:
#inner span {
background-color: #ff0;
}
#second span {
background-color: #0ff;
}4. Сохраните и перезагрузите документ, и вы должны увидеть желтый квадрат в нижнем правом углу большего по размеру серого квадрата, и голубой квадрат в нижнем правом углу большего по размеру синего квадрата. Серый и желтый квадраты появятся перед синим и голубым квадратами, так как серый квадрат имеет z-index:1.
5. Что если нам нужно, чтобы голубой квадрат был перед всеми другими квадратами? Для этого нужно только задать для него более высокий уровень стека, чем у серого квадрата. В действительности достаточно задать ему такой же уровень стека, как и у серого квадрата, так как голубой квадрат появляется в разметке позже. Давайте проверим это - сделайте следующее изменение в коде CSS:
#second span {
background-color: #0ff;
z-index: 1;
}6. Сохраните и перезагрузите документ. Если используемый браузер правильно поддерживает рекомендацию CSS, то голубой квадрат должен теперь быть впереди.
Серый квадрат имеет свойство z-index:1, что означает, что он создает локальный контекст стека. Другими словами, вы создали один из таких "конвертов" и поместили внутрь серый квадрат и его желтый квадрат потомков.
Запутались? Следующий эксперимент должен сделать все понятнее.
1. Задайте большой уровень стека для желтого квадрата, чтобы вывести его вперед -- сделайте следующие изменения в коде CSS:
#inner span {
background-color: #ff0;
z-index: 4;
}2. Если сохранить и перезагрузить документ, вы увидите … вообще никаких изменений! Уровень стека, который был определен для желтого квадрата, применяется в локальном контексте стека, созданном серым квадратом - желтый квадрат находится в конверте вместе со своим серым предком. Можно было бы переместить голубой квадрат вперед, так как его предок (синий квадрат) не создает локальный контекст стека - он имеет неявно подразумеваемое свойство z-index:auto. Синий квадрат является свободным документом в стеке. Желтый и голубой квадраты находятся в действительности в небольших конвертах сами по себе (они имеют целочисленный уровень стека и создают свои собственные локальные контексты стеков)
3. Если синий квадрат создает локальный контекст стека, вы не сможете переместить голубой квадрат вперед, если не переместите также вперед его предка (синий квадрат). Давайте попробуем это сделать - сделайте следующие изменения в коде CSS:
#inner {
...
z-index: 2;
}
#second {
...
z-index: 1;
}
#second span {
...
z-index: 3;
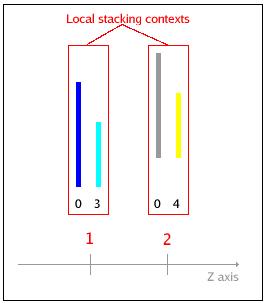
}4. Сохраните и перезагрузите. Теперь серый квадрат и синий квадрат создают локальные контексты стеков, предоставляя нам два конверта. Внизу стека находится конверт с уровнем стека 1, содержащий два внутренних конверта (синий квадрат и голубой квадрат). Вверху стека находится конверт с уровнем стека 2, содержащий два внутренних конверта (серый квадрат и желтый квадрат). В первом конверте синий квадрат имеет локальный уровень стека 0, и поэтому появляется позади голубого квадрата, который имеет локальный уровень стека 3. Во втором конверте серый квадрат имеет локальный уровень стека 0, и поэтому появится позади желтого квадрата с локальным уровнем стека 4. рис. 37.1 показывает четыре бокса и два контекста локального стека по сторонам, вдоль оси Z.

Рис. 37.1. Иллюстрация различных контекстов стеков. Элементы, появляющиеся внутри "2" всегда будут появляться перед всеми элементами внутри "1". Затем внутри каждого контекста стека элементы с большим значением z-index появятся перед элементами с меньшим значением z-index. Если два элемента имеют одинаковое значение z-index, то элемент, который появляется в разметке позже будет находиться впереди
Эта часть была, вероятно, достаточно сложной, особенно если вы новичок в CSS. Важный момент состоит в том, что необходимо знать контексты стеков, если требуется изменить уровни стека различных элементов. Если элемент принадлежит локальному контексту стека, то можно изменить только его позицию вдоль оси Z в локальном контексте. Элемент в одном локальном контексте стека не может оказаться между двумя элементами в другом локальном контексте стека.
Хорошая новость в том, что вам, скорее всего, никогда не придется столкнуться с этими проблемами. Изменение z-index не очень распространено в хороших компоновках, и если оно вообще происходит, то обычно в одном контексте стека.
