|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Плавающие элементы и очистка
Дополнительные плавающие элементы
Давайте создадим еще один плавающий элемент, чтобы увидеть, что произойдет, когда два элемента смещаются в одном направлении.
1. Добавьте новое правило в таблицу стилей, сохраните и обновите страницу как и раньше:
#span-b {
float: left;
background-color: #ccf;
color: #003;
padding: 1em;
}Теперь элемент span, содержащий слова "dolor sit amet", также смещается влево. Вы увидите, что он смещается влево, пока не коснется первого плавающего элемента; другими словами, "насколько возможно".
2. Зачем останавливаться на двух плавающих элементах? Давайте сделаем третий - добавим следующее правило в таблицу стилей:
#span-c {
float: left;
background-color: #fcc;
color: #300;
padding:2em 1em;
}3. Я хочу также, чтобы вы добавили временное правило, чтобы увидеть на примере, что происходит, когда в строке недостаточно места для плавающего элемента. Добавьте следующее правило в конце таблицы стилей:
span {
width: 34%;
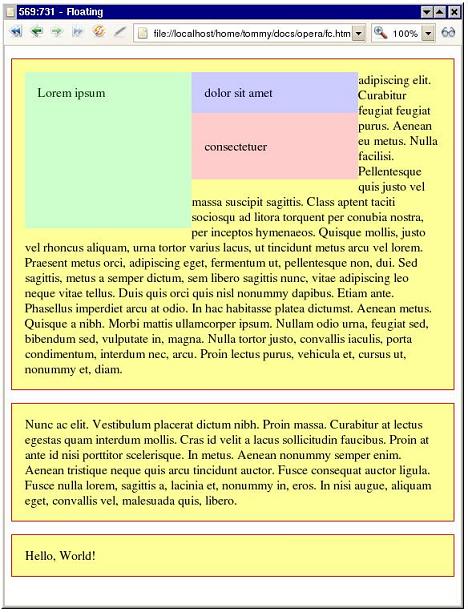
}4. Как и раньше, сохраните таблицу стилей и обновите документ в браузере - вы увидите что-то похожее на вывод, показанный на рис. 35.3.
Ну! Что же произошло? Третий плавающий элемент теперь оказался ниже второго! (А браузер Internet Explorer 6 делает другую странную вещь, которую мы пока проигнорируем.) Так как ширина каждого элемента span составляет 34% от ширины параграфа (как определено правилом, добавленным на шаге 3), плюс некоторое заполнение, то пространства для всех трех в строке не хватает (3 x 34% = 102%). Два первые плавающие элемента находятся на одной линии, но для третьего места не хватает, и он сдвигается вниз. Важно то, что он сдвигается вниз только настолько, чтобы поместиться в строке. Он не сдвигается вниз ниже высокого первого плавающего элемента, так как справа от него имеется пространство.
Здесь можно отметить еще один интересный момент, что мы присвоили ширину элементам span. Это не должно создавать никаких различий, так как span является элементом строкового типа. Однако плавающий бокс автоматически делается боксом блочного уровня, т. е. ему можно присваивать размеры и вертикальные поля.
Поля плавающих элементов
Теперь посмотрим, что можно делать с полями плавающих элементов.
1. Прежде всего, удалите временное правило для элементов span, которое было добавлены ранее, а затем сохраните и обновите, чтобы три плавающих элемента снова оказались рядом в одной строке. Другими словами, удалите правило:
span {
width: 34%;
}Теперь плавающие элементы тесно соединены вместе, и смежный текст начинается сразу после последнего плавающего элемента (если только вы не используете Microsoft Internet Explorer 6 или более старый, в этому случае появляется 3-пиксельный зазор справа в связи с трех-пиксельной ошибкой соединения). Как можно создать некоторое пространство вокруг плавающего бокса? Ответом будут поля!
2. Давайте сделаем это на среднем плавающем элементе - измените правило CSS для среднего плавающего элемента следующим образом, затем сохраните и обновите:
#span-b {
float: left;
background-color: #ccf;
color: #003;
padding: 1em;
margin-left: 1em;
margin-right: 1em;
}Ага, теперь появилось некоторое пространство по обеим сторонам среднего плавающего элемента.
3. Можно задать также вертикальные поля на плавающем боксе - сделайте следующие изменения в правиле для третьего плавающего элемента, затем сохраните и обновите.
#span-c {
float: left;
background-color: #fcc;
color: #300;
padding:2em 1em;
margin-top: 2em;
margin-bottom: 2em;
}Это заставляет третий плавающий элемент переместиться вниз, и также имеется некоторое дополнительное пространство ниже его.
4. Так как мы занимаемся экспериментами, давайте посмотрим, что произойдет, если мы зададим отрицательные поля! Сделайте следующие изменения в правиле для третьего плавающего элемента, затем сохраните и обновите:
#span-c {
float: left;
background-color: #fcc;
color: #300;
padding:2em 1em;
margin-top: 2em;
margin-bottom: 2em;
margin-left: -4em;
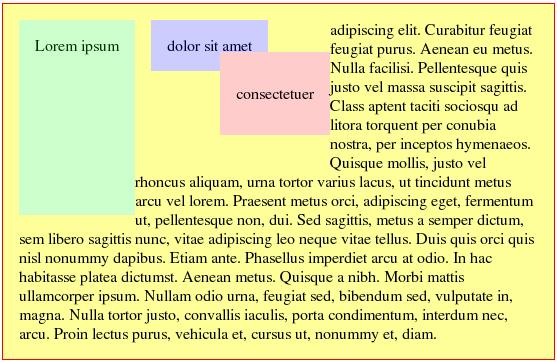
}Вы увидите теперь вывод, показанный на рис. 35.4.
Как насчет этого, а? Кто сказал, что плавающие элементы не могут появляться поверх других плавающих элементов? Обратите внимание, как отрицательное левое поле смещает весь плавающий элемент влево. Использование отрицательных полей на плавающих элементах может быть очень полезно в некоторых типах много-столбцовых компоновок.