|
Здравствуйте. Установлена RAD Studio 11.3, у которой отсутствует вкладка BDE и, соответственно, компонент Table, который обеспечивает доступ к таблице средствами механизма BDE.
|
ActionList и MDI-окна
В этой лекции нам предстоит изучить две очень интересных темы, после чего вы сможете создавать приложения вполне профессионального вида. Эти темы – компонент ActionList и многодокументные MDI-приложения.
ActionList
Компонент ActionList является последним на вкладке Standard коллекции компонентов. Это невизуальный компонент, пользователь его не увидит. Назначение этого компонента – организация механизма действий. Что это значит? Мы уже умеем делать главное и всплывающее меню, причем даже умеем добавлять изображения рядом с названиями пунктов меню. Мы умеем создавать панель инструментов. Все это вместе позволяет сделать программу вполне профессионального вида. Мы заботимся о пользователе, позволяем ему давать команды программе тремя разными способами, пусть пользователь сам выбирает, какой способ ему кажется удобней. И пользователю действительно, удобно, загрузив вашу программу, он попадает в привычную обстановку – видит меню, щелкает правой кнопкой, и видит всплывающее меню. Также присутствует и панель инструментов, где каждая кнопка выводит подсказку, стоит только подержать над ней указатель мыши.
А каково нам, программистам, все это организовать? К примеру, нужно открыть новый файл. Ладно, если это действие ограничится одной – двумя командами, а если потребуется выполнять предварительные проверки и подготовку? Копировать одинаковое действие в три разных места – для команды главного меню, всплывающего меню и для кнопки на панели инструментов? Можно, но это неудобно и неэффективно.
ActionList позволяет нам организовать механизм действий. Мы привязываем к какому-нибудь действию этого компонента свои команды, изображение, подсказку. А затем присваиваем это действие нужному пункту главного и всплывающего меню, нужной кнопке на панели инструментов. И какой бы способ отдать команду пользователь ни выбрал, выполнится один и тот же код, указанный в действии ActionList. Более того, этот компонент имеет собственную коллекцию часто применяемых действий. Достаточно только вставить их и переименовать на русский язык, код действий писать уже не нужно. Удобно? Не то слово, такой способ организации программы сэкономит вам много времени, особенно на сложных проектах.
Суть действий компонента проста. Вначале вы создаете действие с помощью встроенного в компонент редактора действий. Присваиваете действию имя, изображение (если вы используете ImageList с коллекцией изображений), подсказку, категорию. Затем создаете для действия событие onExecute, где описываете все команды, которые должны выполняться при выборе данной команды. Затем вы связываете данное действие с нужной командой главного и всплывающего меню, с кнопкой панели инструментов. Вот и все! Подробней работу с компонентом мы изучим чуть позже, на практической разработке программы.
MDI
MDI (Multi Document Interface) – это способ создания многодокументных окон, когда новое, дочернее окно создается внутри главного, и не может выйти за его пределы. Вспомните, например, пакет MS Office 97, где Word, Excel и другие программы открывали файл в окне, которое находилось внутри главного окна. Если вам доводилось видеть самый распространенный сегодня продукт для бухгалтерского учета "1С Предприятие", то вы также видели MDI-окна, именно на этой технологии построена эта программа.
Такой способ считается устаревшим и корпорация Microsoft рекомендует не пользоваться им, однако во многих случаях он является наиболее удобным способом. Например, сама Microsoft, несмотря на собственные рекомендации, использует эту технологию. Нажмите "Пуск - Выполнить". В окне для ввода команды наберите "MMC" (разумеется, без кавычек, латинскими символами). Появится MDI -окно Консоли управления системой, которое находится внутри главного окна, и не может выйти за его пределы.
Изучение MDI -окон лучше всего делать на практике, чем мы сейчас и займемся. Создайте новое приложение. Мы будем делать многооконный редактор текстов, который позволит обрабатывать несколько текстовых файлов одновременно, переключаться между ними.
Свойство Name формы переименуйте в fMain. В свойстве Caption напишите "Текстовый редактор MyEdit". Сохраните проект в отдельную папку, модуль назовите Main, а проект в целом – MyEdit. Теперь в свойстве Position выберите poDesktopCenter, чтобы форма появлялась по центру Рабочего стола.
Обратим внимание на свойство FormStyle. Это свойство отвечает за стиль формы, по умолчанию установлено fsNormal (обычное). До сих пор мы не меняли его, для большинства окон такое значение свойства как раз и нужно. Но сейчас мы делаем главное окно многодокументного приложения, поэтому выберите для FormStyle значение fsMDIForm (главное MDI-окно). Для дочернего MDI-окна мы в дальнейшем будем выбирать значение fsMDIChild.
На форму установите компонент ControlBar с вкладки Additional, установите у него свойство Align равное alTop, а свойство AutoSize в True.
Теперь поверх ControlBar установим компонент ToolBar с вкладки Win32. В свойстве EdgeBorders этого компонента переведите в False подсвойство ebTop, чтобы убрать верхнюю оборку. Свойство AutoSize и Flat также установим в True. Также обратите внимание на свойство ShowHint этого компонента. При значении True, оно позволяет выводить подсказку для кнопок, расположенных на этой панели инструментов, при наведении на них указателя мыши. Установим True в этом свойстве. Не забывайте время от времени сохранять проект. Так, панель инструментов у нас уже есть, кнопки будем создавать по ходу работы.
Поочередно установите на форму главное меню ( MainMenu ), всплывающее меню ( PopupMenu ) и ActionList с вкладки Standard, добавьте компонент ImageList с вкладки Win32. Далее установите диалоги OpenDialog и SaveDialog с вкладки Dialogs. Все это компоненты невизуальные, поэтому можно их поместить на любое свободное место формы.
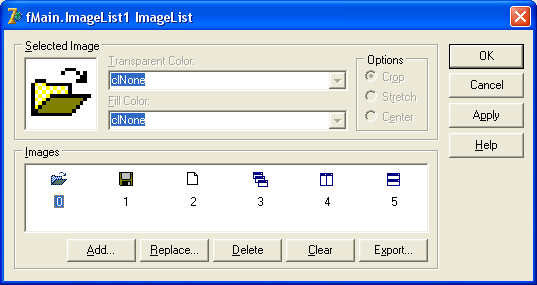
Начнем с компонента ImageList, так как картинки нам понадобятся и для обеих меню, и для панели инструментов. Команды, которые будет выполнять программа, будут следующими: открыть файл, сохранить, создать, выравнивать окна каскадом, горизонтально и вертикально. Все эти команды будут сопровождаться изображениями, поэтому придется подобрать соответствующие картинки, например:
Подберите такие же или похожие изображения, или создайте их самостоятельно и добавьте в ImageList под теми же индексами.
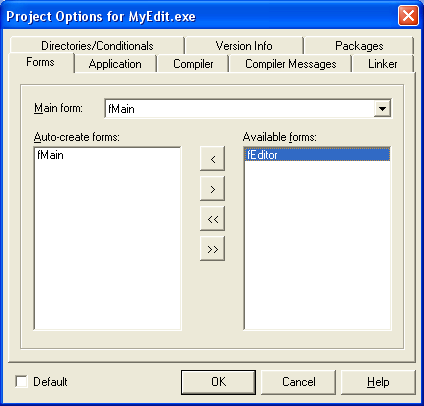
Приготовление главного окна программы почти закончено, теперь нам понадобится создать дочернее окно, в котором будет находиться сам редактор текстов. Выполните команду "File – New – Form", чтобы создать новое окно. Свойство Name новой формы переименуйте в fEditor (так будем называть наш редактор), в свойстве Caption напишите "Дочернее окно". Свойству FormStyle выберите значение fsMDIChild. Сохраните этот модуль как Editor. Теперь попробуйте скомпилировать проект и запустить программу на выполнение. Сразу видны недостатки: дочернее окно появляется сразу же, а при попытке его закрыть, оно просто сворачивается. Нас это не устраивает, ведь нам нужно открывать это окно по команде, а при закрытии уничтожать его. Исправить это можно. Закройте программу (но не проект!). Выберите команду меню Project – Options. У вас откроется окно, в котором можно задавать некоторые настройки проекта в целом. В левой части окна, в поле "Auto-create forms" выведен список форм проекта, которые создаются автоматически. Выделите название дочерней формы fEditor, нажмите на кнопку со стрелкой вправо, чтобы переместить ее в поле "Available forms":
Теперь эта форма не будет создаваться автоматически, нам придется делать это вручную. Теперь нужно будет исправить и закрытие этой формы, чтобы она не сворачивалась, а действительно закрывалась. Для этого выделите дочернюю форму, создайте для нее обработчик события onClose и впишите туда следующий код:
Action := caFree;
Таким образом, при попытке закрыть форму, мы уничтожаем объект, которым эта форма является. Пойдем дальше. На этой форме нам не потребуются ни меню, ни панель инструментов. Установите на нее только компонент Memo, очистите весь текст в свойстве Lines, а свойство Align переведите в alClient, чтобы компонент занял всю форму. Не забудьте сохранить проект. Дочерняя форма готова, переходим снова к главной форме. Вы заметили, что нам не пришлось выполнять команду меню "File – Use unit", чтобы главная форма видела дочернюю? Когда вы делаете MDI-приложение, дочерняя форма уже будет видна из главной, однако теперь она не создается автоматически, поэтому нам придется все же выполнить эту команду. Выделите главную форму, выполните команду меню "File – Use unit" и выберите модуль Editor, чтобы его можно было запустить на выполнение из главного окна.