|
Прошел экстерном экзамен по курсу перепордготовки "Информационная безопасность". Хочу получить диплом, но не вижу где оплатить? Ну и соответственно , как с получением бумажного документа? |
World Wide Web (WWW) — Всемирная паутина
Веб-документы
Документы в WWW могут быть сгруппированы в три основных категории: статистические, динамические и активные. Эти категории основаны на допустимом времени их содержания.
Статические документы
Статические документы с фиксированным содержанием, которое порождается и сохраняется в сервере. Клиент может получить только копию документа. Другими словами, содержание в сервере задается при создании файла, но не тогда, когда он используется. Конечно, содержание в сервере может быть заменено, но пользователь не может сделать этого. Когда клиент получает доступ к документу, ему посылается только копия. Пользователь может затем использовать программы просмотра документа для его последовательного вывода на экран ( рис. 16.4.).
HTML
Hypertext Markup Language (HTML) – язык гипертекстовой разметки, предназначен для создания веб-страниц. Термин язык разметки пришел из издательской индустрии. Перед тем как книга будет напечатана, технический редактор читает рукопись и ставит на ней много пометок. Эти пометки говорят дизайнеру, как форматировать текст. Например, если технический редактор хочет часть строк напечатать полужирным шрифтом, он подчеркивает волнистой линией такую часть. Тем же методом данные для веб-страницы форматируются для интерпретации браузером.
Попробуем разъяснить эту идею примером. Чтобы часть текста высвечивалась полужирным шрифтом HTML, мы должны включить в начало и конец области жирного шрифта тег (пометку) в тексте, как это показано на рис. 16.5.
Два тега — <B> и </B> — инструкции для браузера. Когда браузер видит эти две отметки, он знает, что текст полужирный.
Язык разметки, такой как HTML, позволяет нам включать инструкции форматирования в самом файле. Инструкции включают в текст. Таким способом браузер может читать инструкции и форматы текста так, как они заданы рабочей станцией. При этом может возникнуть вопрос, почему мы не используем для форматирования возможности самого процессора. Ответ – различные процессоры используют различную технику или процедуры форматирования текста. Например, изображение, которое создал пользователь, отформатировано на компьютере Macintosh и накоплено на веб-странице. Другой пользователь, который имеет IBM компьютер, не сможет получить эту страницу, потому что два компьютера используют различные процедуры форматирования.
HTML позволяет использовать только символы ASCII для текста и инструкций форматирования. Таким образом, каждый компьютер может получить документ полностью как ASCII-документ. Этот главный текст – данные и инструкции форматирования — может быть применен для форматирования данных.
Веб-страница состоит из двух частей: заголовок и информационный блок ("тело" сообщения). Заголовок — первая часть веб-страницы. Заголовок содержит название страницы и другие параметры, которые будут использоваться браузером.
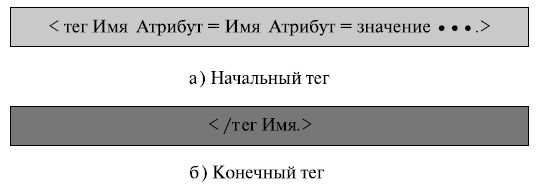
Реальное содержание страницы информационного сообщения включает текст и теги. Текст — реальная информация, содержащаяся в странице, теги определяют вид документа. Каждый HTML-тег – это имя, которое сопровождается списком атрибутов, заключенных между треугольными скобками.
Атрибуты представлены следующие: эквивалентные знаки и значения атрибутов. Несколько тегов могут быть применены как одиночные символы; некоторые могут быть представлены парами. Те, которые используются парами, называются стартовый (beginning) и конечный (ending) теги. Стартовый тег может иметь атрибуты и значения. Конечный тег не может иметь атрибуты и значения, но может иметь "слеш" (наклонную черту) перед именем тега.
На основе тегов браузер делает выводы о структуре текста, которая заложена внутри самого текста. Рисунок 16.6 показывает формат тега.
Таблица 16.1 показывает некоторые наиболее общие теги. Мы объясним некоторые из них на основании их категорий.
Теги структуры
Теги структуры (Skeletal tag) показывают структуру документа, а также как она разделяется на заголовки и "тело".
- <HTML> и </HTML>. Каждый документ HTML должен стартовать и финишировать с этими двумя тегами. Это сигналы браузеру, что HTML-документ вложен между этими тегами.
- <HEAD> и </HEAD>. Заголовок содержит информацию о самом документе. Заголовок должен определяться с использованием двух тегов.
- <BODY> и </BODY>. "Тело" страницы содержит фактическую информацию. "Тело" вставляется между двумя метками body.
Теги названий и заголовков
Следующие теги используют, чтобы показать названия и заголовки.
- <TITLE> и </TITLE> Название страницы обычно размещают в заголовке. Название включаются между двумя метками названия. Название может быть или не быть отображено на дисплее или при печати, когда страницы становятся доступными браузеру.
- <Hn> и </Hn> Заголовки вставляются в страницу с использованием тегов заголовка. Мы можем создать различные уровни заголовков. Метки заголовков следуют за символом H с цифрой. Например, H1 — заголовок наибольшего уровня, H2 — второй уровень заголовков и так далее.