Визуальные эффекты
Переполнение и сжатие
Обычно содержимое бокса блока ограничено краями бокса. В определённых случаях бокс может переполняться, то есть его содержимое частично или полностью находится за пределами бокса, например:
- Строка не может быть разорвана, и строчный бокс оказывается шире, чем бокс блока.
- Бокс уровня блока слишком широк для содержащего блока. Это случается, если свойство 'width' элемента имеет такое значение, которое вызывает растекание генерируемого бокса блока за пределы содержащего блока.
- Высота элемента превосходит явно установленную высоту содержащего блока (т.е. высота содержащего блока определяется свойством 'height', а не высотой содержимого).
- Бокс позиционирован абсолютно.
- Бокс имеет отрицательные значения полей.
Когда возникает переполнение, свойство 'overflow' специфицирует, как сжимается бокс ( и сжимается ли). Свойство 'clip' специфицирует размер и форму сжимаемой области. Спецификация маленькой области для сжатия может вызвать сжатие другого видимого содержимого.
Переполнение и сжатие
Значение: visible | hidden | scroll | auto | inherit
Начальное: visible
Применяется: к элементам уровня блока и к замещаемым элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Это свойство специфицирует, сжимается ли содержимое элемента уровня блока, если оно переполняет бокс элемента (который действует как содержащий блок для содержимого).
Значения имеют следующий смысл:
visible
Указывает, что содержимое не сжимается, т.е. может отображаться за пределами бокса блока.
hidden
Указывает, что содержимое сжимается и что механизм прокрутки не должен предоставляться для просмотра содержимого вне сжимаемой области ; пользователь не получит доступа к сжатому содержимому. Размер и форма сжимаемой области специфицируются свойством 'clip'.
scroll
Означает, что содержимое сжимается и что если ПА использует механизм прокрутки, видимый на экране (такой как полоса прокрутки или паннер), этот механизм должен отображаться для бокса, независимо от того, сжимается его содержимое или нет. Это устраняет возможные проблемы с появлением и скрытием полосы прокрутки в динамическом окружении. Если это значение специфицировано и целевой носитель - 'print' или 'projection', переполняющее содержимое должно быть напечатано.
auto
Поведение значения 'auto' зависит от ПА, но должно вызывать предоставление механизма прокрутки для переполняемых боксов.
Даже если 'overflow' установлено в 'visible', содержимое может быть обрезано до размеров окна документа ПА средой окружения.
Рассмотрим следующий пример блока кавычек (BLOCKQUOTE), который слишком велик для своего содержащего блока (установленного DIV). Вот документ-источник:
<DIV> <BLOCKQUOTE> <P>I didn't like the play, but then I saw it under adverse conditions - the curtain was up. <DIV class="attributed-to">- Groucho Marx</DIV> </BLOCKQUOTE> </DIV>
Это таблица стилей, управляющая размерами и стилем генерируемых боксов:
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }Начальное значение 'overflow' - 'visible', поэтому BLOCKQUOTE может быть сформатирован без сжатия примерно так:
[D]Установка 'overflow' в 'hidden' для элемента DIV, с другой стороны, вызывает усечение BLOCKQUOTE содержащим блоком:
[D]Значение 'scroll' сообщит ПАгенту, что поддерживается визуальный механизм прокрутки, чтобы вывести его для обеспечения доступа пользователя к усечённому содержимому.
Сжатие: свойство 'clip'
Сжимаемая область определяет, какая часть выводимого содержимого элемента видна. По умолчанию сжатая область имеет тот же размер и форму, что и бокс(ы) элемента. В то же время сжимаемая область может быть модифицирована свойством 'clip'.
'clip'
Значение: <shape> | auto | inherit
Начальное: auto
Применяется: к элементам уровня блока и к замещаемым элементам
Наследуется: нет
Процентное: N/A
Носитель: визуальный
Свойство 'clip' применяется к элементам, имеющим свойство 'overflow' со значением, отличным от 'visible'.
Значения имеют следующий смысл:
auto
Cжимаемая область имеет тот же размер и размещение, что и бокс(ы) элемента.
В CSS2 верными значениями для <shape> являются: rect ( <top> <right> <bottom> <left> ) где <top>, <bottom> <right> и <left> специфицируют смещение относительно соответствующих сторон бокса.
<top>, <right>, <bottom> и <left> могут иметь или значение <length>, или 'auto'. Отрицательные значения разрешены. Значение 'auto' указывает, что данный край сжимаемой области будет тем же, что и край генерируемого бокса элемента (т.е. 'auto' означает то же, что '0'.)
Если координаты округляются до пикселных значений, необходимо следить, чтобы не осталось видимых пикселов, когда <left> + <right> равно ширине элемента (или <top> + <bottom> равно высоте элемента), и наоборот, чтобы не оставалось невидимых пикселов, когда эти значения равны 0.
Предки элемента могут также иметь сжатые области (в тех случаях, когда их свойство 'overflow' - 'visible'); то, что отображается, находится на пересечении различных сжатых областей.
Если сжатая область выходит за пределы окна документа ПА, содержимое может быть сжато до размеров окна среды окружения.
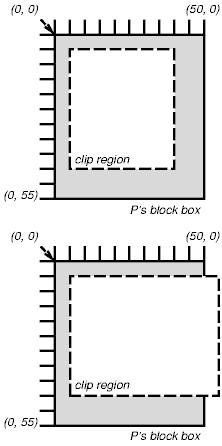
Эти два правила:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }создадут прямоугольную сжимаемую область, ограниченную пунктирной линией: