|
Прошел экстерном экзамен по курсу перепордготовки "Информационная безопасность". Хочу получить диплом, но не вижу где оплатить? Ну и соответственно , как с получением бумажного документа? |
Опубликован: 25.06.2010 | Доступ: свободный | Студентов: 1701 / 326 | Оценка: 4.32 / 4.18 | Длительность: 25:57:00
Темы: Безопасность, Менеджмент
Специальности: Администратор информационных систем, Специалист по безопасности, Руководитель, Администратор коммуникационных систем
Теги:
Самостоятельная работа 5:
Изучение принципов использования технологии Windows CardSpace на примере системы DinnerNow
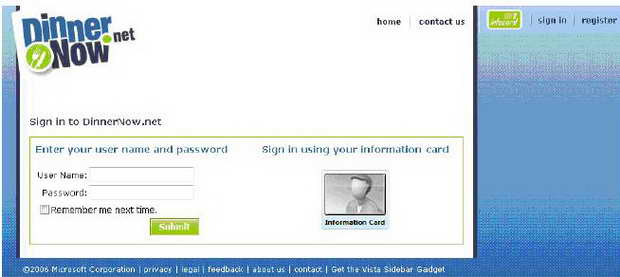
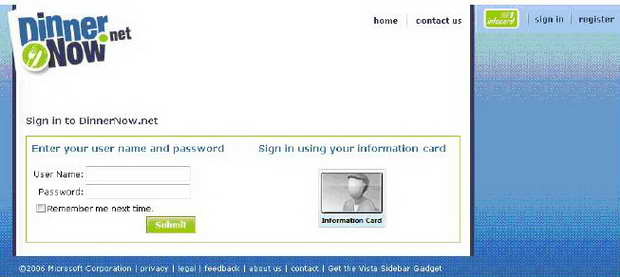
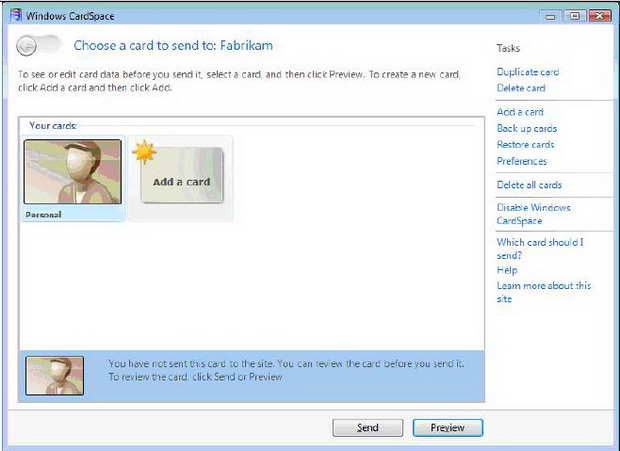
Упражнение 2 Использование CardSpace для аутентификации пользователей на сайте
Сценарий
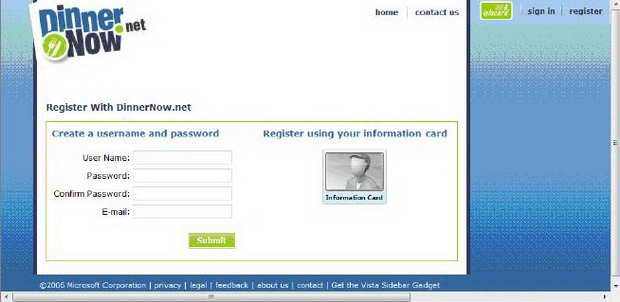
В этом упражнении вы модифицируете существующую Web -страницу, на которой аутентификация пользователей осуществляется с использованием механизма ASP.NET Membership -провайдера. В результате Ваших изменений у пользователей появится возможность заходить на сайт с использованием информационных карт CardSpace.
Исходные материалы
- База данных ASP.NET Membership.Включает таблицы, необходимые для ASP.NET SqlMembershipProvider, а также 2 таблицы для хранения информации CardSpace.
- Файл решения Visual Studio.Включает Web -сайт, состоящий Web -страниц для регистрации, аутентификации и авторизации пользователей и навигации по защищенному пространству сайта. Для управления членством на сайте используется ASP.NET SqlMembershipProvider.
- Кастомные элементы управления CardSpace.Инкапсулируют логику для взаимодействия с CardSpace API. Эти элементы будут использованы для добавления на сайт возможности использования CardSpace.