Дизайн и разработка приложений Silverlight в Visual Studio 2008
Элемент управления HyperlinkButton
HyperlinkButton (Гиперссылка) обеспечивает на странице элемент с возможностью щелчка по нему для перехода по URI, заданному свойством NavigateUri ( Uri перехода).
Например:
<HyperlinkButton
Content="The Official Microsoft Silverlight Site"
NavigateUri="http://silverlight.net/" />HyperlinkButton - это элемент управления с содержимым, т.е. он может иметь простое свойство Content, содержащее текст, который будет отображаться для гиперссылки, или его содержимое может быть намного более насыщенным и более привлекательным.
Например, если вы хотите, чтобы гиперссылка выглядела как рисунок, это очень просто реализовать, используя дочерний элемент <Hyperlink.Content>, в котором может располагаться изображение. Например:
<HyperlinkButton
NavigateUri="http://www.silverlight.net"
TargetName="_blank">
<StackPanel Width="230">
<Image
Source="SL.png"
HorizontalAlignment="Left"
Stretch="Fill"/>
<dataInput:Label
Height="16"
Content="The Official Microsoft Silverlight Site"/>
</StackPanel>
</HyperlinkButton>Теперь, когда приложение будет запущено, получится изображение, щелчок по которому обеспечит переход по заданному URL.
Свойство TargetName определяет, где будет открываться содержимое, располагающееся по заданному URL. Для вывода на экран содержимого URL доступны следующие опции:
- _ blank Открывает новое окно браузера без имени.
- _self Замещает текущую HTML-станицу новым содержимым. Если HTML-станица отображается во фрейме, замещается только содержимое рамки.
- _top Замещает текущую HTML-станицу новым содержимым. Даже если HTML-станица отображается во фрейме, меняется содержимое всего окна браузера.
- _parent Замещает всю HTML-станицу.
Если используется фреймовая структура, можно задавать имя используемого фрейма.
Стоит обратить внимание на то, что событие Click для HyperlinkButton формируется перед переходом по заданному URI. Это может быть очень полезным, потому что обеспечивает завершение любой предварительной обработки перед загрузкой нового содержимого.
Элемент управления Image
Элемент управления Image используется для отображения изображений. Он может принимать форматы файлов .bmp, .jpg и .png. Путь к изображению задается свойством Source. Например:
<Image Source="sl.png" Stretch="Fill"/>
Если фактические размеры изображения отличаются от заданных для элемента управления Image (т.е. если имеется элемент Image размером 100 x 100 и в него загружается .jpg -изображение 2000 x 2000 пикселов), управлять поведением отображения можно с помощью свойства Stretch. Оно может принимать следующие значения:
- Fill Изменяет размеры изображения соответственно размерам области вывода, используя независимое масштабирование по осям х и у.
- Uniform Изменяет размеры изображения так, чтобы оно поместилось в элемент управления Image, но при этом сохраняет пропорции изображения.
- UniformToFill Изменяет размеры изображения так, чтобы оно полностью заполнило область вывода, обрезая его в случае необходимости.
- None Отображает изображение как есть, что приводит к его обрезке, если оно не помещается в элемент Image.
Часто изображение необходимо задать не во время разработки, указывая URI в XAML-коде, а определить его во время выполнения, возможно, как результат обращения к базе данных или чего-либо подобного. В таких случаях в качестве источника для элемента управления Image может использоваться класс BitmapImage (пространства имен System.Windows.Media.Imaging ). Далее приведен пример того, как это делается.
<Image x:Name="_image"/>
public Page1()
{
InitializeComponent();
Uri uri = new Uri("sl.jpg", UriKind.Relative);
_image.Source = new BitmapImage(uri);
}В данном случае создается новый объект Uri с использованием пути к изображению. Второй параметр в конструкторе - опция, определяющая, как должен вычисляться Uri. Используемый URI может быть относительным (в этом случае поиск заданного ресурса будет вестись в том же каталоге, в котором располагается компонент), абсолютным (в этом случае поиск заданного ресурса будет вестись напрямую, поэтому местоположение должно указываться с применением синтаксиса http://сервер/ресурс) или комбинацией первых двух.
Когда Uri создан, он может использоваться для создания нового BitmapImage, который определяется как источник для элемента управления Image.
Элемент управления ListBox
Элемент управления ListBox используется для представления содержимого в виде упорядоченного списка. Это достаточно гибкий элемент управления, так что элементы списка могут создаваться из содержимого любого типа, но обычно список образуется элементами ListBoxItem (элемент списка), как показано в следующем примере:
<ListBox
SelectionChanged="ListBox_SelectionChanged"
Height="94"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Width="75">
<ListBoxItem Content="1"/>
<ListBoxItem Content="2"/>
<ListBoxItem Content="3"/>
<ListBoxItem Content="4"/>
<ListBoxItem Content="5"/>
</ListBox>Возможность выбора элементов, образующих ListBox, пользователем реализуется посредством события SelectionChanged (Выбранный элемент изменен) и свойства SelectedItem (Выбранный элемент). В предыдущем фрагменте XAML-кода обработкой события SelectionChanged занимался обработчик метода ListBox_SelectionChanged. Свойство SelectedItem возвращает object, а не ListBoxItem, потому что в ListBox могут размещаться разные типы содержимого. Поэтому SelectedItem необходимо приводить к ListBoxItem.
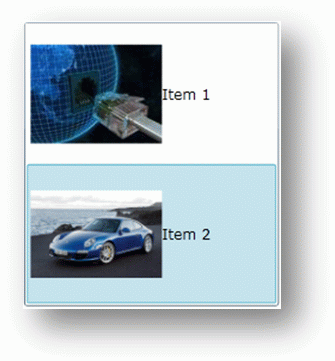
В ListBox может располагаться разное содержимое. Далее приведен пример, когда ListBox включает составные элементы, образованные компонентами StackPanel, каждый из которых содержит Image и TextBlock.
Код примера:
<ListBox
x:Name="_listbox"
SelectionChanged="ListBox_SelectionChanged"
Margin="59,21,0,0"
Width="194"
Height="216">
<StackPanel Orientation="Horizontal">
<Image Height="100" Width="100" Source="1.jpg"/>
<TextBlock
Text="Item 1"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image Height="100" Width="100" Source="2.jpg"/>
<TextBlock
Text="Item 2"
HorizontalAlignment="Right"
VerticalAlignment="Center"/>
</StackPanel>
</ListBox>Содержимое таких сложных элементов, как представленные здесь, можно получить следующим образом: с помощью SelectedItem получить контейнер (в данном случае, StackPanel ) и затем извлечь из него необходимое содержимое. Например:
StackPanel s = _listbox.SelectedItem as StackPanel; TextBlock t = s.Children[2] as TextBlock; string strTest = t.Text;
Элемент управления RadioButton
Элемент управления RadioButton, подобно CheckBox используется для фиксирования выбора пользователя. Однако отличается от CheckBox тем, что обычно применяется в ситуациях, когда пользователь должен выбрать единственный вариант из ряда предлагаемых опций.
Один из способов управления набором опций с возможностью единственного выбора - задать элементы управления RadioButton, соответствующие опциям, как элементы одного уровня в контейнере. Рассмотрим пример:
<StackPanel
Orientation="Vertical"
Background="Yellow"
Height="163"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Width="179">
<RadioButton Content="Option 1" IsChecked="true"/>
<RadioButton Content="Option 2"></RadioButton>
<RadioButton Content="Option 3"></RadioButton>
<RadioButton Content="Option 4"></RadioButton>
<StackPanel Orientation="Vertical" Background="White">
<RadioButton Content="Option 5" IsChecked="true"/>
<RadioButton Content="Option 6"></RadioButton>
<RadioButton Content="Option 7"></RadioButton>
<RadioButton Content="Option 8"></RadioButton>
</StackPanel>
</StackPanel>В данном XAML-коде имеется два контейнера StackPanel, один из которых расположен в другом. Первый контейнер содержит опции 1, 2, 3, и 4 ; второй - опции 5, 6, 7 и 8. В результате, пользователь может выбрать только одну из опций от 1 до 4 и только одну из опций от 5 до 8. Как это работает представлено на рис. 7.10
Кроме того, опции можно сгруппировать, задавая для каждого RadioButton свойство GroupName (Имя группы). В предыдущем примере в StackPanel располагались опции 1 -4, и Silverlight разрешал пользователю приложения выбирать только одну из них. Если потребовалось бы разделить этот набор опций на две группы, чтобы пользователь мог выбирать одну из опций 1 и 2, и одну из опций 3 и 4, вместо контейнера можно было бы использовать группы RadioButton.
<StackPanel Orientation="Vertical" Background="Yellow"> <RadioButton Content="Option 1" IsChecked="true" GroupName="G1"/> <RadioButton Content="Option 2" GroupName="G1" /> <RadioButton Content="Option 3" GroupName="G2" /> <RadioButton Content="Option 4" GroupName="G2" /> <RadioButton Content="Option 5" GroupName="G3" IsChecked="true"/> <RadioButton Content="Option 6" GroupName="G3" /> <RadioButton Content="Option 7" GroupName="G3" /> <RadioButton Content="Option 8" GroupName="G3" /> </StackPanel>
Аналогично элементам управления Button и CheckBox, RadioButton имеет свойство ClickMode, определяющее, какое действие пользователя приводит к формированию события Click. Его возможными значениями являются: Hover, при котором событие формируется уже от того, что пользователь проводит курсором по элементу управления; Press, при котором событие формируется по щелчку кнопки мыши по элементу управления; и Release, при котором кнопка мыши должна быть нажата, а потом отпущена, при нахождении курсора мыши на кнопке выбора. Также аналогично элементу управления CheckBox, состояние выбора отдельного RadioButton может быть проверено с помощью свойства IsChecked.