Работа вне браузера и с web-сервисами
Работа Silverlight с базами данных
Ключевым аспектом любого бизнес-приложения и многих других приложений является возможность переноса информации из базы данных в пользовательский интерфейс. Подключение осуществляется с помощью сущностей Entity. В качестве промежуточного транспортного слоя можно использовать классы служб RIA (подробнее в "Практикум" , либо классы Windows Communication Foundation.
Подключение к базе данных с помощью классов Domain Service
В данном разделе используем базу данных-пример AdventureWorks для MS SQL Server 2008. Непосредственное подключение к базе данных мы не рассматриваем, т.к. нежелательно иметь прямой доступ к базе данных из Интернета. Ведь доступ рассматривается в контексте Silverlight, т.е. веб-технологии. Лучшим образом организовать доступ к СУБД посредством ASP.NET класса Domain Service и Entity, который размещен на том же сайте, где и приложение Silverlight.
Воспользуемся шаблоном Silverlight Application при создании Silverlight приложения имеющего доступ к данным базы данных. Будет создано решение с двумя проектами SilverlightApplication1 и SilverlightApplication1.Web. Эта процедура описана в разделе 0 "Дизайн и разработка приложений Silverlight в Visual Studio 2008". Затем в веб-проекте SilverlightApplication1.Web создадим модель ADO.NET Entity Data Model, как показано на рис. 3.6.
Выбираем шаблон генерации модели на основе существующей базы данных. Выбираем имеющуюся СУБД (параметр Connection String), выбираем все нужные таблицы, представления, функции и процедуры. И запускаем процедуру генерации модели. Все данные действия показаны на рис. 3.7, рис. 3.8, рис. 3.9.
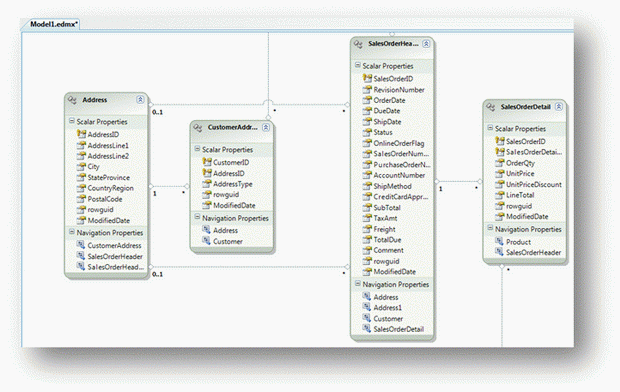
Автоматически будет сгенерирован класс прокси-класс Model1.Designer.cs, который содержит все выбранные элементы, как отдельные классы и свойства. После окончания генерации будет видно окно с визуальным представлением сгенерированной модели (рис. 3.10 и рис. 3.11).
Теперь необходимо в том же веб-проекте SilverlightApplication1.Web создать прокси-класс Domain Service (рис. 3.12). Но перед этим необходимо скомпилировать приложение SilverlightApplication1.Web. Иначе нельзя будет увидеть сущности.
Далее выбираем все необходимые сущности (рис. 3.13), которые войдут в прокси-класс Domain Service DomainService1.
Теперь переходим к проекту SilverlightApplication1. Добавляем элемент управления DataGrid на главную страницу MainPage.xaml.
<data:DataGrid x:Name="dataGrid1"/>
Данные можно загрузить с помощью процедурного языка, как показано на рис. 3.14 и на листинге кода программы:
using SilverlightApplication1.Web;
using System.Windows.Ria.Data;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
private SilverlightApplication1.Web.DomainService1 domainService =
new DomainService1();
public MainPage()
{
InitializeComponent();
System.Windows.Ria.Data.LoadOperation<Product> loadOp =
this.domainService.Load<Product>
(this.domainService.GetProductQuery());
this.dataGrid1.DataContext = loadOp.Entities;
}
}
}Теперь можно запускать отладку и увидеть таблицу Product.