Разработка пользовательского интерфейса
7.1. Возрастание роли навигационных средств при уменьшении экранного пространства
Как ранее уже отмечалось, приложения для мобильных устройств используются часто, но на протяжении коротких рабочих сеансов; сравните это с приложениями для настольных компьютеров, сеансы работы с которыми обычно длятся намного дольше. В силу кратковременности рабочих сеансов пользователи мобильных приложений должны получать в свое распоряжение средства навигации, обеспечивающие быстрый доступ к нужной информации. Вообще говоря, чем меньше размеры устройства, тем короче длительность рабочих сеансов и тем выше потребность в средствах быстрой навигации.
Для отображения информации, которая на большом экране может быть представлена вся сразу, в мобильных приложениях должны предусматриваться специальные навигационные средства.
В табл. 7.1 приводятся сравнительные характеристики дисплеев настольных компьютеров, а также устройств Pocket PC и Smartphone. Большинство современных дисплеев для настольных компьютеров имеют размеры свыше 1024x768 пикселей, тем самым предоставляя для отображения информации большое экранное пространство.
Размеры типичного дисплея Pocket PC обеспечивают менее 10% площади экрана, предоставляемой дисплеями настольных компьютеров с низким и средним разрешением или дисплеями лэптопов. Величина этого показателя для смартфонов составляет 5%.
Это не столь ужасающе, как могло бы показаться, по следующим причинам:
- На дисплеях настольных компьютеров обычно используется больше кнопок, рисунки имеют большие размеры, а для представления информации отводится большее экранное пространство по сравнению с их мобильными собратьями. Как правило, в этом случае на любом информационном экране имеется больше элементов управления, а их группы располагаются на большем расстоянии друг от друга.
- В случае мобильных устройств от пользователей требуется большая концентрация внимания, и от многих универсальных средств, предоставляемых приложениями для настольных компьютеров, обычно приходится отказываться, перенося акцент на то, что требуется для пользовательских сценариев работы в мобильных условиях.
- В реальных условиях человек может концентрировать свое внимание в любой момент времени лишь на небольшой части большого экрана. Это означает, что объем информации, которую человек перерабатывает единовременно, сравнительно невелик. Нам только кажется, что мы видим сразу весь экран; на самом деле наш взгляд постоянно блуждает по экрану, выхватывая необходимые участки. Вместе с тем, отсюда следует, что задача переключения между информационными экранами чаще всего возникает в случае мобильных приложений.
Полезной для нас метафорой будет рассмотрение приложения в виде текстового документа и анализ того, как этот факт отражается на различных устройствах:
- Экраны приложений для настольных компьютеров способны отображать несколько взаимосвязанных абзацев информации. Каждый абзац выражает отдельную идею и представляется на части экрана вместе с элементами управления своего пользовательского интерфейса, которые можно уподобить отдельным предложениям, образующим абзац. Хотя пользователи и не в состоянии воспринять информацию одновременно из всех параграфов, они могут подсознательно и без каких-либо усилий с большой частотой переводить взгляд с одного "абзаца" на другой.
- Продолжая предыдущую аналогию, можно сказать, что на экране Pocket PC приложение способно отображать только один абзац информации в любой заданный момент времени. Абзац состоит из шести-восьми предложений, каждое из которых аналогично расположенным на экране элементам управления. Навигация между различными абзацами осуществляется с помощью вкладок, находящихся в нижней части экрана. При проектировании пользовательских интерфейсов для экранов с размерами экрана Pocket PC очень важно распределить функциональность между логическими абзацами, определить, какие абзацы являются наиболее значимыми и должны быть представлены в первую очередь, и решить, каким образом пользователь будет переходить от одного абзаца к другому при помощи вкладок. В идеальном случае пользователю должно быть достаточно одного взгляда, чтобы оценить подробное содержимое одного из абзацев информации и суметь понять в общих чертах, какая информация содержится в остальных абзацах. Для переключения между различными "абзацами" информации пользователь должен принимать осознанное решение, обычно - путем выбора вкладки TabControl, расположенной в нижней части сенсорного экрана устройства.
- Экран приложения на смартфоне отображает несколько "предложений" информации в любой заданный момент времени - вероятнее всего, от одного до двух "предложений". Этого объема достаточно для отображения коротких параграфов, но более крупные темы, требующие "абзацев" большего размера, часто приходится разбивать на два взаимосвязанных информационных экрана. Навигационная метафора основывается либо на одномерном перемещении между экранами с продвижением в прямом или обратном направлении, либо на явном списке экранов.
Пользовательский интерфейс может находиться в одном из двух режимов:
- Детальное представление. Пользователь видит информацию в объеме короткого "абзаца", имея возможность переходить к соседним "абзацам" в прямом и обратном направлениях. Так выглядит типичный экран приложения, выполняющегося на смартфоне.
- Общее представление. Пользователю предлагается общий список "абзацев", из которых он может выбрать тот, к которому хочет перейти. Так выглядит навигационный экран на смартфоне, когда используются списки.
Размеры пользовательского интерфейса смартфона не позволяют выводить одновременно общее и детальное представления. Проектируя пользовательские интерфейсы для экранов такого размера, чрезвычайно важно тщательно продумывать, какие понятия на уровне отдельных "предложений" целесообразно отображать, какие "предложения" должны одновременно находиться на экране и выводиться первыми, каким образом должны осуществляться переходы между различными экранами и в каких случаях следует предлагать общее представление.
7.2. Списки или вкладки?
Элементы управления List и TabView представляют две распространенные навигационные метафоры пользовательских интерфейсов для мобильных устройств, у каждой из которых есть свои достоинства.
В смартфонах списки используются для представления сразу целого набора вариантов навигации. По самому определению список - это одномерная последовательность вариантов выбора. Списки являются неплохой метафорой пользовательского интерфейса для устройств с относительно небольшими узкими экранами, особенно если устройство снабжено цифровой клавиатурой, которая обеспечивает возможность установки соответствия между физическими пронумерованными кнопками и вариантами выбора, предлагаемыми на экране. Пользователь может сравнительно быстро перемещаться по спискам, просматривая опции на экране и нажимая соответствующие кнопки. Пользователи очень быстро запоминают комбинации клавиш, предназначенных для осуществления переходов между сериями списков ограниченного состава, которые представляют распространенные задачи. Навигация такого рода во многом напоминает голосовые телефонные меню, но работает быстрее в силу своей визуальной, а не слуховой природы; пользователи должны последовательно нажимать соответствующие кнопки для переходов по меню до тех пор, пока не окажутся в нужном им списке. Очень важно, чтобы смысл списков был хорошо понятен, и они были не слишком длинными.
В отличие от одномерной навигационной модели смартфонов, в соответствии с которой пользователь добирается до интересующих его экранов, осуществляя переходы посредством меню, экранное пространство устройств типа Pocket PC достаточно велико для того, чтобы отобразить одновременно одну страницу желаемого пользовательского интерфейса и навигационные опции. Именно по этой причине в приложениях для Pocket PC для отображения пользовательского интерфейса часто применяются вкладки.
Применение вкладок дает возможность эффективно использовать экранное пространство для попеременного отображения их содержимого. Это может приводить к появлению многочисленных элементов управления и обработчиков событий внутри класса и большого объема запутанного кода, многочисленные составные части которого взаимодействуют между собой сложным образом.
Один из полезных способов, позволяющих справиться с этой сложностью, состоит в том, чтобы создать отдельный файл нового класса для каждого элемента управления вкладкой и предусмотреть, чтобы обработчики событий, назначенные элементам управления на вкладке, для выполнения соответствующей обработки обращались к этим классам; тем самым мы обеспечиваем весьма удобную инкапсуляцию, позволяющую изолировать вкладки друг от друга.
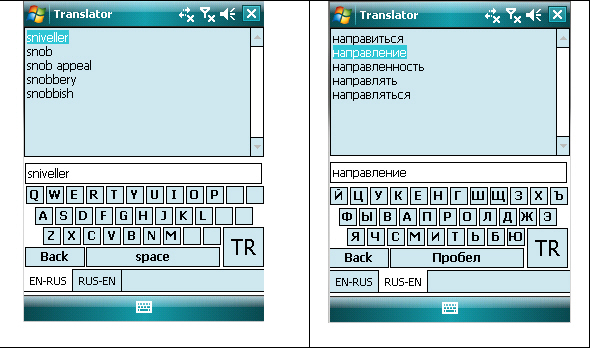
На рис. 7.1 представлен основанный на использовании вкладок интерфейс устройства с сенсорным экраном, позволяющий осуществлять навигацию по интерфейсу переводчика, предназначенного для перевода слов общего; каждая вкладка предлагает направление перевода. Первая вкладка предполагает перевод с английского на русский, а вторая вкладка предполагает перевод с русского на английский. Клавиша TR обеспечивает перевод, а клавиша back является аналогом backspace для обычной клавиатуры ПК (удаляет символ стоящий перед курсором).
Данное приложение имеет две вкладки, каждая из которых переводит текст, но различных направлениях. Удобство такого переводчика заключается в возможности просматривать перевод слов по двум направлениям, т. е. пользователю предоставляется возможность перевести с английского на русский и, не потеряв набранное слово, перевести с русского на английский. Так же возможно будет удобным предоставить возможность создавать вкладки с нужным направлением перевода, что позволит пользователю перевести, например, сразу 3-4 слова с английского на русский. И просматривая возможные их значения (слово переводится однозначно весьма редко), понять смысл того что переводит. Как видите, если бы не использовались вкладки, то пользователю пришлось набирать все три слова подряд, и ему было бы необходимо запоминать 3-4 множества слов соответствующих каждое своему слову. Данное требование не совсем было бы уместно, если понять что человек, использующий эту программу находится где-нибудь за границей и его внимание наверняка и так рассеянно, а значит, пользователь не запомнит эти множества и будет, раздражаясь набирать вновь уже набранные слова. А вкладки в данном случае являются удобным решением данной задачи.
Пользовательские интерфейсы мобильных телефонов и важность соблюдения единообразия в использовании клавиш
При разработке пользовательских интерфейсов для мобильных телефонов и других устройств с экранами аналогичных размеров очень важно следить за тем, чтобы в процессе навигации по приложению пользователю приходилось как можно реже менять клавиши в процессе выполнения обычных задач. Пользователи будут раздражаться, если в ходе обычной работы с приложением после нажатия кнопки, находящейся вверху слева, вдруг потребуется нажимать кнопку, находящуюся вверху справа; это особенно касается устройств, которыми необходимо оперировать одной рукой. Важность этой простой концепции однокнопочной навигации трудно переоценить, поскольку очень часто ею пренебрегают, в результате чего пользователь вынужден работать с неудобным интерфейсом, который постоянно его раздражает. Пользовательские интерфейсы устройств типа смартфонов часто следуют "прямолинейной" схеме одномерной навигации, в которой одна кнопка означает - "Да, вперед", а другая - "Нет, назад". Тщательно учитывайте специфику навигационной модели мобильного телефона, для которого предназначено ваше приложение; при проектировании и тестировании своего приложения уделяйте большое внимание тому, чтобы оно следовало этой модели.