Обзор мобильных элементов управления MS Visual Studio 2008. Мобильные веб - страницы. Работа с эмулятором мобильных устройств
6.3. Жизненный цикл мобильной страницы
При проектировании веб - приложений для мобильных устройств важно учитывать особенности жизненного цикла мобильной страницы.
Жизненный цикл мобильной страницы ASP.NET, этапы которого перечислены ниже, практически идентичен жизненному циклу обычной страницы Web Forms. Он включает те же события, хотя поведение системы до и после их генерирования разное.
- Инициализация страницы. На этом этапе определяется адаптер устройства, который будет использоваться при формировании вывода страницы, и устанавливается свойство Adapter класса MobilePage. Поиск адаптера начинается с файла machine.config, затем производится в файле web.config из корневого каталога сайта, а уж потом - в файлах web.config, расположенных ниже по иерархии. Адаптер выбирается на основе характеристик текущего устройства. Обратите внимание: с целью повышения производительности адаптер кэшируется, поэтому его поиск для каждого пользовательского агента производится один раз.
- Загрузка состояния представления. На данном этапе восстанавливается сохраненное состояние страницы. Никакие события с этим этапом не ассоциированы.
- Загрузка данных возврата страницы. Страница загружает входящие данные формы, кэшированные в объекте Request, и соответствующим образом обновляет свои свойства. Никакие пользовательские события с данным этапом не ассоциированы.
- Загрузка пользовательского кода. Страница готова к выполнению инициали-зационного кода, связанного с ее логикой и поведением. Она генерирует событие Load и загружает информацию с учетом специфики адаптера устройства. Если вы хотите управлять этим этапом, то можете реализовать обработчик данного события как для страницы, так и для адаптера.
- Отправка уведомлений об изменении возвращенных данных формы. Элементы управления, входящие в состав страницы, генерируют события изменения, если их состояние изменилось со времени последнего возврата формы. Для того чтобы элемент управления мог генерировать на этом этапе событие изменения состояния, в нем нужно реализовать интерфейс IPostBackDataHandler. Пользовательские события на данном этапе не генерируются.
- Обработка события возврата формы. Страница выполняет код, связанный с событием, которое вызвало возврат формы.
- Предрендеринг. Перед рендерингом вывода код получает последнюю возможность внести какие-либо изменения. Событие, с которым разработчик может связать соответствующий код мобильной страницы или адаптера устройства, называется PreRender. Именно на этом этапе производится разбивка на страницы. Вывод страницы формируется с учетом параметров разбивки.
- Сохранение состояния представления. Состояние страницы сериализуется в строку, которая затем сохраняется - обычно в виде скрытого поля. Пользовательские события на данном этапе не генерируются.
- Рендеринг страницы. Страница генерирует вывод, который будет направлен клиенту. За вывод дочерних элементов управления в нужном порядке отвечает адаптер.
- Выгрузка страницы. На этом этапе адаптер устройства выполняет необходимые финальные операции. Событие Unload доступно и странице, и адаптеру устройства.
6.4. Разработка архитектуры приложения
Многие настольные приложения выполняют поиск инкрементально - пользователь вводит частичный ключ и система возвращает список соответствий. Затем пользователь либо сужает область поиска, либо просто выбирает один из предложенных вариантов. Такой способ работы предполагает наличие удобной клавиатуры, но у мобильных устройств ее обычно не бывает. Как правило, такое устройство снабжено цифровой клавиатурой, но алфавитной - далеко не всегда. А рассчитывать на то, что пользователю понравится постоянно вводить текст, пользуясь цифровой клавиатурой, явно не приходится, особенно если учесть, что мобильные устройства потому и называются мобильными, что ими часто пользуются на ходу или в дороге, работая одной рукой.
Поэтому разработчик мобильного приложения, в особенности предназначенного для сотовых телефонов, должен хорошо усвоить следующее правило: один дополнительный щелчок предпочтительнее набора текста. Для персонализации и оптимизации вывода приложения используйте имеющуюся информацию о пользователе (его имя, адрес электронной почты, профиль или даже местоположение).
Структура формы должна быть как можно более простой и сжатой, с краткими, но понятными описаниями и единственным способом выполнения каждой задачи. Данные следует загружать малыми порциями, поскольку полоса пропускания приложения мала, а работа с приложением должна осуществляться путем прокрутки и нажатия программируемых клавиш, а также числовых клавиш на клавиатуре.
Для мобильных приложений, требующих пользовательского ввода, хорошо подходит интерфейс мастера. Очень удобно древовидное представление заданий и данных, поскольку оно позволяет предложить список вариантов, чтобы пользователь мог выбрать один из них или выйти.
Пример простейшей системы авторизации.
В данной задаче, для простоты реализации, имена учетных записей пользователей и пароли будут храниться в базе данных SQL на локальной машине.
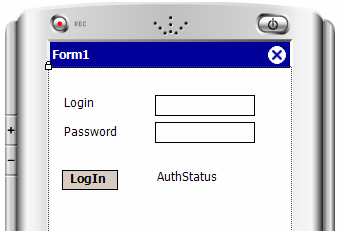
- Добавьте на форму следующие элементы управления:
- TextBox tbLogin
- TextBox tbPassword
- Label lLogin
- Label lPassword
- Button btnAuth
- Label lAuthStatus
- Задайте значение свойства PasswordChar у элемента управления tbPassword (любой символ, который будет служить маской ввода для пароля)
- На событие Click кнопки btnAuth "определим следующий код"
private void btnAuth_Click(object sender, EventArgs e) { //задаем свойства подключения к БД SqlConnection conn = new SqlConnection(); conn.ConnectionString = "Data Source=N121-6\\SQLEXPRESS;Initial Catalog=mobile;Integrated Security=True"; bool check = false; try { conn.Open(); //определяем запрос для проверки правд доступа учетной записи SqlCommand cmd = new SqlCommand("Select * From Users"); SqlDataReader dr = cmd.ExecuteReader(); while (dr.Read()) { if (dr["Login"].ToString() == tbLogin.Text) { if (dr["Password"].ToString() == tbPassword.Text) { //если проверка имени учетной записи и пароля прошла успешно - выходим из цикла check = true; break; } } } conn.Close(); } catch (Exception exc) { MessageBox.Show("" + exc.Message); } //в случае успешной авторизации выводим соотествующее сообщение if (check) { lAuthStatus.Text = "Авторизация прошла успешно"; lAuthStatus.Visible = true; } }