Опубликован: 22.07.2009 | Доступ: свободный | Студентов: 2079 / 575 | Оценка: 4.64 / 4.53 | Длительность: 04:08:00
ISBN: 978-5-9963-0039-6
Специальности: Художник-аниматор
Самостоятельная работа 6:
Движение и масштабирование клипов
< Лекция 8 || Самостоятельная работа 6 || Лекция 9 >
Что надо уметь, чтобы выполнить задание
- задавать прозрачность клипу;
- задавать траекторию движения одному клипу на фоне другого;
- применять эффект масштабирования к клипу.
Задание
Наша задача сегодня - оживить картинку. Это может быть нарисованный лично вами рисунок либо понравившаяся иллюстрация из книги или даже… работа великого мастера. Что же надо сделать? Берем любой рисунок, вырезаем из него какую-то деталь (это можно сделать, например, при помощи программы Adobe Photoshop) и делаем так, чтобы на фоне нашего рисунка эта ранее статичная деталь двигалась.
Таким образом, мы попробовали оживить иллюстрацию к книге А. де Сент-Экзюпери "Маленький принц", так как замечательные авторские рисунки в книге просты для обработки и очень подходят для пробы сил.
Пример выполнения работы
- Сначала мы отсканировали иллюстрацию. В программе Adobe Photoshop подготовили на ее основе исходник № 1 и № 2.
- Загрузили исходники в Adobe Premiere и поместили в окно "Монтажный стол" (Timeline).
- Для исходника № 1 настроили динамическую прозрачность для звездного неба (использован эффект Chroma Key) так, чтобы звезды то появлялись на экране, то исчезали.
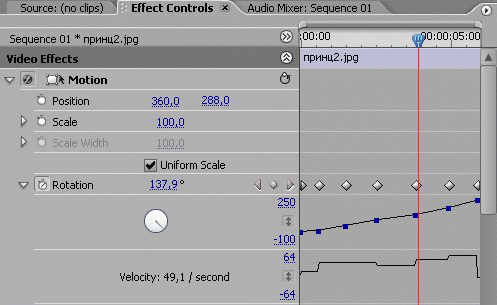
- На дорожку выше поместили Исходник № 2. При помощи эффекта Chroma Key настроили прозрачность. Для настройки Движения (Motion) изменяли значение Поворота (Rotation).
- Запустили процедуру рендеринга и экспортировали файл во внешний универсальный формат (AVI).
< Лекция 8 || Самостоятельная работа 6 || Лекция 9 >