Практика разработки простейших приложений для Android
2.1. Цель лабораторной работы
- Познакомиться с инструментами разработки Android-приложений.
- На примере простейших программ разобрать структуру типичного Android-приложения.
- Научиться запускать приложение на эмуляторе.
- Научиться тестировать приложение с помощью Dalvik Debug Monitor Server (DDMS).
2.2. План лабораторной работы
- Создать эмулятор x86.
- Разобрать следующие приложения, запустить их на эмуляторе и выполнить для каждого примера дополнительное задание:
- Hello, World!
- Работа с кнопками
- Работа с анимацией
- Работа с GPS
2.3. Необходимое программное обеспечение
- Java Development Kit
- Eclipse с установленным плагином Android Development Tools
- Android SDK
- Android NDK
- Intel Hardware Accelerated Execution Manager
2.4. Инструкции по выполнению лабораторной работы
Работа над приложениями 2-4 начинается с импорта подготовленных проектов в рабочую среду (Workspace). Импорт осуществляется следующим образом:
- File -> New -> Project -> Android Project from Existing Code
- Далее указывается директория, в которой находится проект и пример копируется в рабочую среду (Copy project into workspase).
2.4.1. Создание и настройка эмулятора
- Запустите Android Virtual Devices Manager: Window -> AVD Manger.
- Создайте новое виртуальное устройство (New).
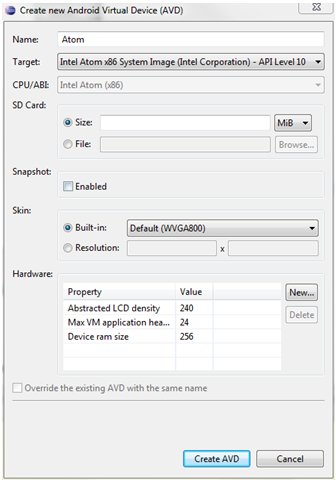
- Настройте эмулятор: задайте название новому устройству, выберите целевой платформой Intel Atom x86 (по желанию можно задать объем SD-карты) и нажмите Create AVD (Рис 2.1).
- Созданный эмулятор появится в списке виртуальных устройств.
2.4.2. Hello, World!
- Создайте новый проект: File -> New -> Project -> Android Application Project
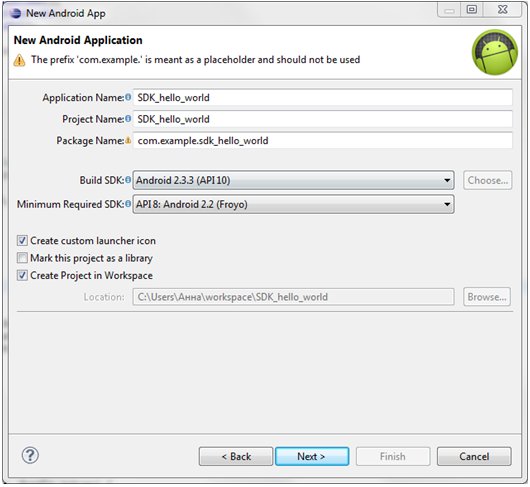
- Осуществите необходимые настройки проекта: задайте название, выберите SDK, по желанию можно нарисовать иконку своего приложения (Рис 2.2).
- Далее появится окно с предложением создать Activity. Выберите BlankActivity и дайте ему какое-нибудь название.
- Ваше первое приложение готово. Запустите его на эмуляторе.
- Откройте файлы res/layout/activity_main.xml, src/MainActivity.java и AndroidManifest.xml. Посмотрите, что в них содержится. Зная, как выглядит готовое приложение, постарайтесь разобраться, за что отвечает каждая составляющая этих файлов.
2.4.3. Работа с кнопками
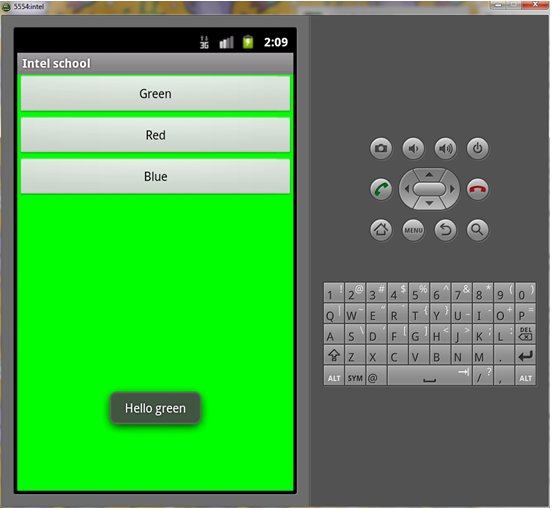
На экране расположены три кнопки (Red, Green, Blue), при нажатии на которые меняется фоновый цвет и появляется соответствующее уведомление (Рис 2.3).
- Импортируйте в рабочую область проект Button Example.
- Запустите его на эмуляторе и протестируйте.
- Ознакомьтесь с примером создания кнопки (res/layout/activity_main.xml) и обработки ее нажатия (src/MainActivity.java).
- Дополните приложение еще одной кнопкой, при нажатии на которую в качестве фона устанавливалось бы какое-нибудь изображение (изображение скопируйте в директорию res/drawable).
2.4.4. Работа с анимацией
На экране расположены три кнопки (Frame animation, Transform animation, Cancel animation). При нажатии на первую кнопку воспроизводится покадровая анимация, при нажатии на вторую – анимация преобразований, при нажатии на третью анимация прекращается.
- Импортируйте в рабочую область проект Animaton Example.
- Запустите его на эмуляторе и протестируйте.
- Ознакомьтесь с примерами создания покадровой анимации и анимации преобразований (res/anim/frame_anim.xml и res/anim/transform_anim.xml) и примерами их применения к объекту (src/MainActivity.java).
- Дополните приложение реализацией своих примеров с анимацией. Описание возможных элементов анимации преобразований представлено в таблице:
| Элемент | Атрибуты |
|---|---|
| <alpha> анимация изменения прозрачности | fromAlpha – начальное значение прозрачности toAlpha – конечное значение прозрачности |
| <scale> анимация изменения размера |
fromxScale – начальный масштаб по X toxScale – конечный масштаб по X fromYScale – начальный масштаб по Y toYScale – конечный масштаб по Y pivotX – Х-координата закрепленного центра pivotY – Y-координата закрепленного центра |
| <translate> анимация движения (вертикальная/горизонтальная) |
fromXDelta – начальное положение по X toXDelta – конечное положение по X fromYDelta – начальное положение по Y toYDelta – конечное положение по Y |
| <rotate> анимация вращения |
fromDegrees – начальный угол вращения toDegrees – конечный угол вращения pivotX – координата X центра вращения pivotY – координата Y центра вращения |