|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Томский политехнический университет
Опубликован: 01.08.2012 | Доступ: свободный | Студентов: 20787 / 2387 | Оценка: 3.91 / 4.09 | Длительность: 12:36:00
Специальности: Программист, Разработчик интернет-проектов
Практическая работа 2:
HTML5. Работа с веб-формами
Аннотация: В рамках данного практического занятия мы рассмотрим процесс создания веб - форм средствами HTML
Ключевые слова: валидация, тег, legend, элементы управления, row, цвет фона, 'text-shadow', labels, input, Button, radio, email, require, MIN, маска, значение, атрибут, pattern, регулярное выражение, веб-форма, поле ввода, v.xx
Целью данного практического занятия является обучение таким основам работы с веб - формами, как:
Задание
- создать страницу регистрации с веб - формами, по образу многочисленных регистрационных веб - страниц, следующего вида:
Необходимо также создать соответствующие стили для оформления веб - формы и валидацию вводимых значений.
Ход работы
Создание веб - форм
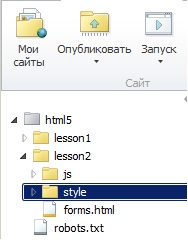
По аналогии с предыдущим практическим заданием создадим папку для стилей и основную HTML - страницу.
Рассмотрим по шагам создание требуемой страницы с регистрационной формой.
Шаг 1
Непосредственно создадим форму регистрации.:
<form id="registration">
<fieldset>
<legend>Форма регистрации</legend>
</fieldset>
</form>
2.1.
Тег <fieldset> используется для логической группировки объектов формы.
Тег <legend> определяет заголовок.
Шаг 2
Добавим поле для ввода ФИО пользователя:
<fieldset>
<legend>Форма регистрации</legend>
<label for=fio>ФИО</label>
<input id=fio name=fio type=text>
</fieldset>
18.2.
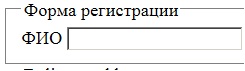
На данном шаге форма будет выглядеть в браузере следующим образом: