|
В разделе "Первые папки и файлы. Добавление пунктов меню" предлагается создать две файла: - myquestions.php; - admin.myquestions.php с соответствуюшими адресами: - /components/com_myquestions/myquestions.php; - /administrator/components/com_myquestions/admin.myquestions.php; Так вот, при создании файла "admin.myquestions.php" В админке выдает ошибку - "Компонент не найден", а при переименовании его на "myquestions.php" в последующем шаге, в админке не выводятся кнопки редактирования. |
Генерация элементов HTML (класс JHTML)
Цель лекции: Изучить готовые методы Joomla для генерации и отображения элементов XHTML и поведений JavaScript.
Основной метод класса JHTML
Joomla содержит методы для генерации и отображения элементов XHTML и поведений JavaScript. Эти методы вызываются с помощью
mixed _(string $type)
Несмотря на то, что в прототипе метода JHTML::_() указан всего один параметр, на практике их, как правило, бывает больше. Они интерпретируются так: по первому параметру метод _() определяет, какой метод необходимо вызвать, а остальные параметры передаются в этот метод.
Параметр $type может быть трех видов:
- Название метода самого класса JHTML. Например, $type = 'image' приведет к вызову JHTML::image().
- <имя файла>.<имя метода>. Будет вызван метод поддерживающего класса JHTML<Имя файла>.<имя метода>(). В имени поддерживающего класса первая буква <имени файла> станет заглавной. Например, если $type='select.genericlist', то будет вызван метод JHTMLSelect::genericlist().
- <префикс>.<имя файла>.<имя метода> и будет вызван метод <префикс>.<Имя файла>.<имя метода>().
Методы класса JHTML
Класс JHTML содержит восемь методов для вывода элементов XHTML.
Поле для ввода даты и пиктограмма, по щелчку на которой появляется календарь
string calendar(string $value, string $name, string $id,
string $format = '%Y-%m-%d', array $attribs = null)
где:
| $value | - значение даты; |
| $name | - имя текстового поля; |
| $id | - id текстового поля; |
| $format | - формат даты; |
| $attribs | - дополнительные атрибуты, которые должны быть выведены в теге <input>. |
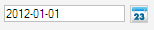
Для примера выведем текущую дату ( рис. 3.1):
echo JHTML::_('calendar', date('Y-m-d',time()), 'created', 'created',
'%Y-%m-%d', array('size'=>10,'style'=>"class='inputbox'"));
Строка, содержащая дату в заданном формате и часовом поясе
string date(string $input = 'now', string $format = null, mixed $tz = true, bool $gregorian=false)
где:
| $input | - строка в формате, подходящем для функции date(); |
| $format | - формат, к которому необходимо привести дату; |
| $tz | - одна из временных зон, поддерживаемых PHP (их список можно найти на странице http://www.php.net/manual/ru/timezones.php). Кроме того, $tz может иметь логическое значение: при $tz=true временная зона берется из настроек пользователя, при $tz=false - из настроек сервера; |
| $gregorian | - при false для форматирования даты будет использоваться локальный календарь. |
Для примера выведем текущую дату:
echo JHTML::_('date',date('Y-m-d',time()), 'Y-m-d h:m', 'Europe/Moscow', false);
Элемент <iframe></iframe>
string iframe(string $url, string $name, array $attribs = null, string $noFrames = '')
где
| $url | - относительный URL, будущее значение атрибута src; |
| $name | - название будущего элемента <iframe>; |
| $attribs | - ассоциативный массив атрибутов будущего тега <iframe>; |
| $noFrames | - содержимое будущего тега: текст, который будет показан, если браузер не поддерживает тег <iframe>. |
Пример:
echo JHTML::_('iframe','index.php', 'myelement', array('width'=>500,'height'=>300),
'Ваш браузер не поддерживает плавающие фреймы');
Элемент <img></img>
string image(string $file, string $alt, mixed $attribs = null, bool $relative = false, bool $path_only = false)
где
| $file | - абсолютный или относительный URL изображения; |
| $alt | - альтернативный текст; |
| $attribs | - ассоциативный массив атрибутов будущего тега (может быть задан сразу в виде строки, например: "width="100%" height="100%""); |
| $relative | - перебирать ли варианты пути к файлу; |
| $path_only | - возвращать ли только путь к изображению или тег <img> со всеми атрибутами. |
Для методов image(), script() и stylesheet() будет выполнена следующая процедура поиска файла. Если $file начинается с "http", то метод просто вернет $file. В противном случае он производит поиск файла, перебирая возможные варианты его названия в зависимости от браузера пользователя. Например, для значения "/pics/pic.png" и браузера Mozilla 5.0 будут перебираться варианты "/pics/pic.png", "/pics/pic_mozilla.png", "/pics/pic_mozilla_5.png", "/pics/pic_mozilla_5_0.png". При $relative=true перебираются также различные варианты пути к файлу в папке текущего шаблона и папке /media. В противном случае метод будет искать файл JPATH_ROOT/<имя файла> для каждого варианта названия файла.
Например, следующий код
echo JHTML::_('image','req.png','Восклицательный знак', array('width'=>25,'height'=>25), true, false);
выведет
<img src="/joomla/templates/beez_20/images/req.png" alt="Восклицательный знак" width="25" height="25"/>
Если последним параметром указать true, то эта же строка выведет на экран
/joomla/templates/beez_20/images/req.png
Обратите внимание, что этот путь мы не задавали, его обнаружил метод image().
Элемент <a></a>
string link(string $url, string $text, array $attribs = null)
где:
Пример:
echo JHTML::_('link','index.php','На главную страницу', array('title'=>'На главную','id'=>'linktomainpage'));
Элемент <script></script>
mixed script(string $file, bool $framework = false, bool $relative = false,
bool $path_only = false, bool $detect_browser = true)
где
| $file | - путь к файлу; |
| $framework | - загружать ли фреймворк Javascript; |
| $path_only | - возвращать путь к файлу или добавить все найденные файлы к текущему документу; |
| $detect_browser | - определять ли браузер пользователя для включения файлов Javascript для этого браузера. |
При $path_only=false метод не возвращает никакого значения.
Пример:
echo JHTML::_('script', 'media/system/js/calendar.js', false, false, true, false);
Элемент <link rel="stylesheet" style="text/css"/>
mixed stylesheet(string $file, array $attribs = array(), bool $relative = false,
bool $path_only = false, bool $detect_browser = true)
Все параметры аналогичны рассмотренным выше.
Пример:
echo JHTML::_('stylesheet', 'media/system/css/system.css',
array("title"=>"Название стиля","media"=>"screen, print"), false, true, false);
Всплывающая подсказка
string tooltip(string $tooltip, mixed $title = '', string $image = 'tooltip.png', string $text = '', string $href = '',
string $alt = 'Tooltip', string $class = 'hasTip')
где
| $tooltip | - текст подсказки; |
| $title | - название подсказки или ассоциативный массив с ключами title, image, text, href, alt и соответствующими значениями; |
| $image | - изображение, для которого будет выводиться подсказка (если не задано значение $text); |
| $text | - текст, для которого будет выводиться подсказка (если не задано значение $image); |
| $href | - URL, на который будет произведен переход по щелчку на изображение или текст; |
| $alt | - значение атрибута alt тега <img>; |
| $class | - название класса элемента <span>, в который будет заключен тег <img>. |
Изображение с подсказкой:
echo JHTML::tooltip('Текст подсказки', 'Заголовок подсказки', 'tooltip.png', '', 'http://www.mysite.ru');
Текст с подсказкой:
echo JHTML::tooltip('Текст подсказки', 'Заголовок подсказки', '',
'Наведите на этот текст курсор мыши, чтобы увидеть подсказку');
Поддерживающие классы
Рассмотрим некоторые методы поддерживающих классов. Полный список этих методов можно найти в документации, однако на текущий момент она не достаточно полная и содержит ошибки, поэтому для детальной справки по какому-либо методу вы можете обратиться напрямую к исходным кодам в папке /libraries/joomla/html/html.
JHTMLBehavior
Методы этого класса загружают код Javascript в заголовок документа. Методы JHTMLBehavior позволяют вывести календарь, дерево элементов, файловый загрузчик и некоторые другие элементы управления. Рассмотрим один из методов, позволяющий вывести всплывающее модальное окно без перезагрузки страницы:
void modal(string $selector = 'a.modal', array $params = array())
где
| $selector | - селектор класса; |
| $params | - массив параметров, ключи которого могут быть следующими: ajaxOptions, size, shadow, onOpen, onClose, onUpdate, onResize, onShow, onHide. |
В следующем примере выводятся две ссылки. При нажатии на первую из них появляется всплывающее окно с изображением, на вторую - с веб-страницей.
<?php
JHTML::_('behavior.modal');
?>
<a href="media/system/images/notice-info.png"
class="modal" rel="{size: {x: 100, y: 100},
handler:'iframe'}" >Щелкните, чтобы увидеть изображение</a><br/>
<a href="http://www.mysite.ru" class="modal"
rel="{size: {x: 700, y: 500}, handler:'iframe'}" >Щелкните, чтобы открылось окно с веб-страницей</a>
Первое окно выглядит так, как на рис. 3.2.
JHTMLEmail
Содержит один метод для скрытия адреса электронной почты в целях его защиты от спам-ботов:
string cloak(string $mail, bool $mailto=1, string $text='', bool $email=1)
где
| - e-mail; | |
| $mailto | - выводить ли e-mail в виде ссылки <a href="mailto:name@server.com">…</a> или в виде текста; |
| $text | - текст этой ссылки; |
| - является ли $text адресом электронной почты. |
Пример:
echo JHtml::_('email.cloak', 'admin@mysite.ru', 1, 'Написать администратору', 0);
JHTMLForm
Содержит один метод, который возвращает код скрытого поля формы для уменьшения риска CSRF-атак: string token()
Именем получившегося элемента формы станет сгенерированная случайным образом строка, которая используется для проверки того, что запрос был сделан из конкретных формы и сессии.
Для предотвращения CSRF-атак вставляйте в каждую форму своего компонента строку:
<?php echo JHTML::_('form.token');?>