Разработка приложений для Windows Phone 7
Добавление новых страниц в проект
Только самое простое приложение состоит из одной страницы. Мы хотим научиться писать сложные многостраничные приложения. Мы можем использовать шаблоны Pivot, Panorama, можем использовать шаблон проектирования MVVM (Model-View-ViewModel), а сначала научимся добавлять новые страницы в проект и переходить между ними.
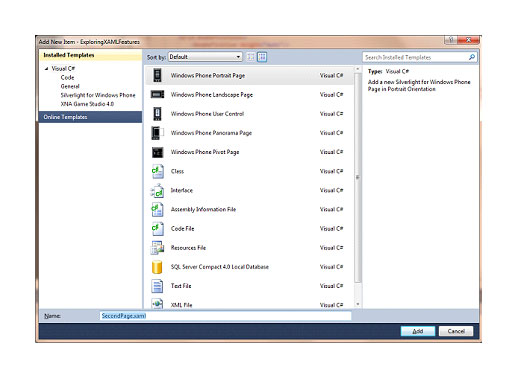
В окне Solution Explorer щелкнем правой кнопкой мыши по названия проекта, и в отобразившемся меню выберем, Add, далее New Item, в открывшемся диалоговом окне выберем Windows Phone Portrait Page и назовем её SecondPage.xaml Рис. 1.15:
Теперь у нас есть пустая XAML страница, точная копия страницы MainPage.xaml до того, как мы её отредактировали.
Чтобы лучше различать страницы, перейдем к XAML коду страницы SecondPage и у элемента TextBlock с Name PageTitle отредактируем свойство Text, как показано ниже:
<TextBlock Name="PageTitle" Text="second page"
Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
Навигация между страницами приложения
Итак, у нас в проекте есть две страницы, при запуске приложения отображается страница MainPage.xaml. Как теперь перейти со страницы MainPage.xaml на SecondPage.xaml?
Попробуем два простых способа, как это сделать.
В XAML код файла MainPage.xaml после добавленного ранее кода Button, добавим код HyperlinkButton, как показано ниже:
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Нажми меня" Name="MyButton" FontSize="18" Width="175" Height="75" />
<HyperlinkButton Content="Вторая страница" Name="MyHyperlinkButton" FontSize="18" Width="175"
Height="75" Margin="140,350,140,185" />
</Grid>
Элемент управления HyperlinkButton имеет специальноe свойство NavigateUri, которое позволяет указать Uri для перехода. Добавим это свойство со значением /SecondPage.xaml, как показано ниже:
<HyperlinkButton Content="Вторая страница" Name="MyHyperlinkButton" FontSize="18" Width="175" Height="75" Margin="140,350,140,185" NavigateUri="/SecondPage.xaml"/>
Запустим приложение (F5).
Когда отобразится интерфейс приложения, если мы нажмём ссылку "Вторая страница", то произойдет переход на вторую, ранее созданную страницу SecondPage.xaml. Если после этого нажать на аппаратную кнопку Back, то мы вернёмся на основную (предыдущую) страницу – по умолчанию эта кнопка позволяет перейти на предыдущую активную страницу.
Теперь воспользуемся возможностью программного перехода. Сначала добавим в секцию using следующий код:
using System.Windows.Navigation;
А затем, заменим код обработчика MyButton_Click на следующий:
private void MyButton_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/SecondPage.xaml", UriKind.Relative));
}
Запустите приложение (F5) и убедитесь, что кнопка работает также как и ссылка.
Добавим на вторую страницу (SecondPage.xaml) элементы управления и код, который бы позволял вернуться на предыдущую страницу.
В XAML код файла SecondPage.xaml внутрь элеметна Grid с именем ContentPanel вставьте элементы управления Button и HyperlinkButton, как показано ниже:
<!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Button Content="Обратно" Name="MyButton" FontSize="18" Width="175" Height="75" Click="MyButton_Click" /> <HyperlinkButton Content="Первая страница" Name="MyHyperlinkButton" FontSize="18" Width="175" Height="75" Margin="140,350,140,185" NavigateUri="/MainPage.xaml"/> </Grid>
Для создания обработчика события Click кнопки MyButton на странице SecondPage кликните правой кнопкой мыши по тексту MyButton_Click в XAML редакторе и выберите Navigae to Event Handler.
Запустите приложение (F5) и убедитесь, что ссылка "Первая страница" на второй странице возвращает приложение на MainPage.
Теперь воспользуемся возможностью программного перехода. В коде страницы SecondPage.xaml.cs добавим в секцию using следующий код:
using System.Windows.Navigation;
А затем, заменим код обработчика MyButton_Click на следующий:
private void MyButton_Click(object sender, RoutedEventArgs e)
{
NavigationService.GoBack();
}
Запустите приложение (F5) и убедитесь, что кнопка Обратно на второй странице возвращает приложение на MainPage.
Обратите внимание, что в коде, который запускается по нажатию кнопки мы не использовали название страницы, на которую нам необходимо перейти, а попросили сервис навигации, представленный классом NavigationService перейти на страницу, которая была в стеке переходов перед текущей.
События перехода с/на страницы могут быть обработаны програмно, например, чтобы уточнить у пользователя, действительно ли он хочет уйти с текущей страницы.
Добавьте следующий код в файл SecondPage.xaml.cs сразу после обработчика MyButton_Click:
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
base.OnNavigatingFrom(e);
// Если можно отменить переход, уточним у пользователя, хочет ли он остаться на текущей странице
if (e.IsCancelable)
{
MessageBoxResult result = MessageBox.Show("Может быть останетесь?",
"Подтверждение перехода", MessageBoxButton.OKCancel);
if (result == MessageBoxResult.OK)
{
// Пользователь решил остаться
e.Cancel = true;
return;
}
}
}
Код достаточно прост и с ним можго разобраться самостоятельно.
Запустите приложение (F5) и обратите внимание, что уточняющий диалог отображается вне зависимости от того, собираемся вы вернуться на MainPage нажатием на кнопку или по ссылке.
Теперь осталось научиться передавать между страницами параметры.
Двойным щелчком по MainPage.xaml перейдём к редактированию основной страницы. В коде MainPage.xaml добавим элемент управления TextBox, выше элемента Button, как показано ниже:
<!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBox Name="MyTextBox" Width="175" Height="75" Margin="140,185,140,350"/> <Button Content="Нажми меня" Name="MyButton" FontSize="18" Width="175" Height="75" Click="MyButton_Click"/> <HyperlinkButton Content="Вторая страница" Name="MyHyperlinkButton" FontSize="18" Width="175" Height="75" Margin="140,350,140,185" NavigateUri="/SecondPage.xaml"/> </Grid>
Двойным щелчком по SecondPage.xaml перейдём к редактированию основной страницы. В коде SecondPage.xaml добавим элемент управления TextBox, выше элемента Button, также как на странице MainPage:
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox Name="MyTextBox" Width="175" Height="75" Margin="140,185,140,350"/>
<Button Content="Обратно" Name="MyButton" FontSize="18" Width="175"
Height="75" Click="MyButton_Click" />
<HyperlinkButton Content="Первая страница" Name="MyHyperlinkButton" FontSize="18" Width="175"
Height="75" Margin="140,350,140,185" NavigateUri="/MainPage.xaml"/>
</Grid>
Теперь, в обработчик события MyButton_Click страницы MainPage добавим параметры в Uri перехода на вторую страницу по кнопке:
private void MyButton_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/SecondPage.xaml?text="+Uri.EscapeDataString(MyTextBox.Text),
UriKind.Relative));
}
И, наконец, в код страницы SecondPage.xaml.cs, сразу же после обработчика OnNavigatedFrom, добавим обработчик прихода на страницу OnNavigatedTo и в нем обработаем приходящий параметр и выведем его в MyTextBox:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
if (NavigationContext.QueryString.ContainsKey("text"))
{
MyTextBox.Text = NavigationContext.QueryString["text"].ToString();
}
}
Запустите приложение (F5) и проверьте, как оно работает, например, при переходе по ссылке со страницы MainPage на SecondPage.