|
Вроде легкие вопросы и ответы знаю правильные, но система считает иначе и правильные ответысчитает неправильными. Приходится выполнть по несколько раз. Это я не правильно делаю или тест так составлен? |
Создание аналога Twitter
Настройка основного Twitter Bootstrap для нашего приложения
Как говорилось в предыдущей главе, bootstrap –основной фреймворк для дизайна пользовательского интерфейса. Мы предполагаем, что действовать будем вторым способом, а именно, скачиванием вручную файлов bootstrap и связывание их в каталог static.
Этот метод подразумевает, что мы не будем выполнять следующую команду:
pip install django-bootstrap3
Детализированная документация по этому внедрению может быть найдена на: http://django-bootstrap3.readthedocs.org/
Мы используем тот метод, который предполагает скачать файлы boostrap и распаковать их в каталог static нашего проекта.
Для начала мы должны скачать статические файлы boostrap по следующему официальному веб-адреса:
Перейдя по этой ссылке, вы найдете кнопку "Скачать". Нажав эту кнопку, нажмите на "Скачать Bootstrap". Это закачает на ваш компьютер файлы Bootstrap в формате zip. Вы скачаете файл с названием типа bootstrap-3.2.O-dist.zip. Распакуйте содержимое этого файла. После распаковки будет создана следующая структура в каталоге bootstrap- 3.2.O-dist:
I-- css |-- bootstrap.css |--bootstrap.css.map |--bootstrap.min.css |-- bootstrap-theme.css |-- bootstrap-theme.css.map |-- bootstrap-theme.min.css |-- fonts I *" glyphicons-halflings-regular.eot Iglyphicons-halflings-regular.svg I~~ glyphicons-halflings-regular.ttf Iglyphicons-halflings-regular.woff I-- js |-- bootstrap.js |-- boot strap.min.js
Особые для приложения статические файлы будут находиться в подкаталоге static внутри приложения. Django просматривает эти подкаталоги, исходя из настройки STATICFILES_DIRS.
Давайте обновим эти настройки для определения поддиректории статических файлов в файле settings.py.
Мы обновим файл нашего проекта settings.py, как принято использовать его с Twitter Bootstrap:
STATICFILES_DIRS = ( os.path.join( os.path.dirname( __files__ ), 'static' ), )
Теперь, переменная static будет папкой, в которой мы будем хранить файлы Bootstrap. Мы создадим папку static внутри наш каталога текущего проекта и скопируем все распакованные файлы bootstrap в эту папку.
Для целей разработки мы будем держать большую часть параметров, как эти, например, по умолчанию в базе данных SQLite; позже мы можем изменить это во время развертывания нашего тестового приложения на MySQL или любую другую базу данных по выбору.
Теперь прежде чем мы будем использовать bootstrap в наших проектах, есть некоторые основополагающие концепции, которые мы должны знать, чтобы понять bootstrap как фронтэнд фреймворк.
Bootstrap создает дизайн страниц, основанный на системе сетки, и есть три основных элемента сетки, а именно:
- Контейнер: контейнер используется для задания основы всей веб-страницы, как правило, все компоненты bootstrap будут прямыми или вложенными дочерними объектами контейнера. Другими словами, контейнеры предоставляют широкие ограничения на гибкие изменения ширины. Когда изменяется разрешение экрана, контейнер, изменяет свою ширину по всему экрану. Столбцы и строки изменяются в процентном отношении пропорционально.
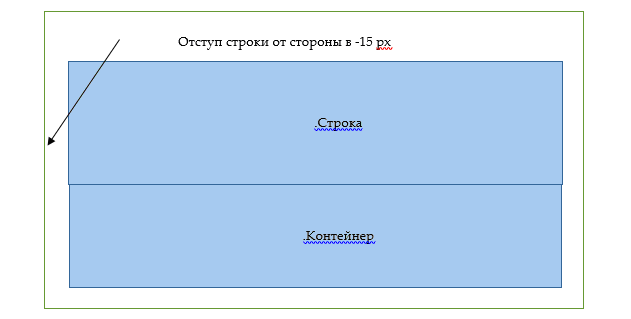
Контейнер также обеспечивает заполнение содержимого из углов браузера что они не касаются боковой стороны области просмотра. По умолчанию заполнение — 15 px. Вам никогда не нужен другой контейнер внутри контейнера. На следующем рисунке показана структура контейнера:
- Строка: строка находится внутри контейнера и содержит столбец. Иерархия для основного дизайна — это контейнер | строка | столбец. Строка также действует как каркас для столбцов, поэтому в ситуациях, где столбцы начинают выглядеть странно из-за выравнивания по умолчанию по левому краю, держите их отдельно сгруппированы, так что эта проблема не выходит за пределы строки.
Строки имеют 15 px отрицательный отступ с каждой стороны, которая выталкивает их на верхнюю часть отступа в 15 px контейнера от границы. В результате они становятся отрицательными, и строка касается края контейнера, отрицательный отступ от стороны накладывается на отступ от границы. Таким образом строка не выталкивается отступом контейнера от границы. Никогда не используйте строку за пределами контейнера.
- Колонки: столбцы имеют отступ от края в 15 px. Это означает, что столбцы на самом деле касаются края строки, которая уже касается края контейнера из-за свойства отрицания с контейнером, о котором говорилось ранее.
Столбцы снова имеют отступ от стороны 15 px, поэтому содержимое столбцов помещается на расстоянии 15 px от края области видимости контейнера.
Таким образом нам не нужен специальный отступ слева и справа для первого и последнего столбца. Теперь обеспечивается равномерный зазор в 15 px по всем столбцам.
Содержимое внутри столбца выталкивается в месторасположение столбцов, и они разделяются зазором в 30 px между ними. Мы можем использовать строки внутри столбца для вложенного макета.
Никогда не используйте столбец вне строки.
С учетом этих соображений мы можем идти вперед и создавать дизайн нашего первого макета.
URL-адреса и представления – создание главной страницы.
Представление в терминологии Django —обычная функция Python, которая посылает на страницу запрос путем генерации перенаправляющей страницы. Для написания нашего первого представления Django для главной страницы, нам нужно сначала создать приложение Django внутри нашего проекта. Вы можете подумать о приложении как о контейнере для представлений и моделей данных. Для создания, выполните следующую команду из-под папки mytweets:
python manage.py startapp tweets
Синтаксис этой команды очень похож на процесс создания проекта. Мы используем команду startapp в качестве первого параметра команды python manage.py, tweets выступает в качестве имени нашего приложения.
После запуска этой команды, Django создаст каталог с именем tweets внутри нашего проекта с этими тремя файлами:
- _init_.py: Этот файл говорит Python, что tweets это пакет Python
- views.py: Этот файл будет содержать наши представления
- models.py: Этот файл будет содержать наши модели данных
Теперь давайте создадим представление главной страницы. Сначала мы создадим каталог template внутри проекта для сохранения всех HTML-файлов:
mkdir templates
Теперь внутри нее создадим файл HTML с именем base.html и следующим содержимым:
{% load staticfiles %}
<html>
<head>
<link href="{% static 'bootstrap/css/bootstrap.min.css’ %}" rel="stylesheet" media="screen" />">
</head>
<body>
{% block content %}
<hl class="text-info">Привет, DJANGO!</hl>
{% endblock %}
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script> </body>
</html>
Сейчас наша структура директории будет выглядеть так (используйте команду tree , если вы работаете в операционной системе Linux ):
mytweets/
|-- manage.py
|-- mytweets
| |-- init .py
| |-- init .pyc
| |-- settings.py
| |-- settings.pyc
| |-- urls.py
| |-- urls.pyc
| |-- wsgi.py
| `--wsgi.pyc
|-- static
| | - - css
| | |-- bootstrap.css
| | |-- bootstrap.css.map
| | |-- bootstrap.min.css
| | |-- bootstrap-theme.css
| | |-~ bootstrap-theme.css.map
| | | '-- bootstrap-theme.min.css
|- - fonts
I --glyphicons-halflings-regular.eot
I--glyphicons-halflings-regular.svg
|-- glyphicons-halflings-regular.ttf
|--glyphicons-halflings-regular.woff
I js
|-- bootstrap.js | '-- bootstrap.min.js |-- templates | '-- base.html '-- tweets |-- admin.py
|-- init .py
|-- models.py |-- tests.py '-- views.py
Введение в представления, основанные на классах
Представления, основанные на классах – новый путь определения представлений на Django. Он не заменяет представления, основанные на функциях. Это просто альтернативный путь имплементации представлений как объектов Python вместо функций. Перед представлениями на основе функций есть два больших преимущества. При использовании представлений на основе классов разные HTTP- запросы могут отображаться в разные функции, в отличие от представлений на основе функций, где ветвление имеет место, основываясь на параметре request.method. Объектно-ориентированные технологии могут быть использованы для повторного использования кода компонента, такие как mixins.
Хотя мы будем использовать представления на основе классов для нашего проекта, чтобы понять разницу между этими двумя представлениями, здесь мы представим код для обоих вариантов.
Мы должны обновить файл urls.py нашего проекта так, что файл base.html будет предоставляться, если пользователь запрашивает веб-сайт.