Пивот и панорама. Разработка простейших приложений для Windows Phone 7
Цель лекции: научиться создавать пивот и панораму, а также понять их структуру и предназначение.
Приложения на Silverlight, которые должны представлять пользователю большие объемы информации, традиционно используют структуру постраничной навигации. Однако для приложения, выполняющегося на телефоне, разделение на страницы не самое лучшее решение. Портретная ориентация, простота мультисенсорного ввода и приобретающие все большую популярность пользовательские интерфейсы "fluid"( "Fluid" в переводе с английского означает "подвижный", "изменчивый". Интерфейсы такого типа предполагают плавное перетекание одного экрана или страницы в другую .) – все эти факторы предлагают другие типы компоновки. Такие альтернативы представлены в Windows Phone 7 двумя новыми элементами управления: Pivot (Сводное представление) и Panorama (Панорама).
Панорама(Panorama) и пивот(Pivot) – два очень важных компонента в платформе Windows Phone 7. С их помощью можно создавать интерфейсы, которые будут вдохновлять и удивлять пользователя снова и снова. С первого взгляда вам может показаться, что они практически одинаковы и оба служат какой-то одной цели. Это не так.
Обычные приложения имеют определенные рамки размера экрана. Мы можем построить приложение, которое будет выходить за эти рамки! Панорама или пивот предоставляют нам уникальную возможность: построить наше приложение на экране увеличенного размера. Вот, пожалуй и все сходства между ними. Понимание разницы между ними поможет вам строить правильные приложения.
И Pivot, и Panorama располагаются в библиотеке Microsoft.Phone.Controls, поэтому любое приложение, использующее эти элементы управления, должно ссылаться на эту DLL. Описаны Pivot и Panorama в пространстве имен Microsoft.Phone.Controls, вспомогательные компоненты – в пространстве имен Microsoft.Phone.Controls.Primitives, но эти классы пригодятся лишь для настройки данных элементов управления.
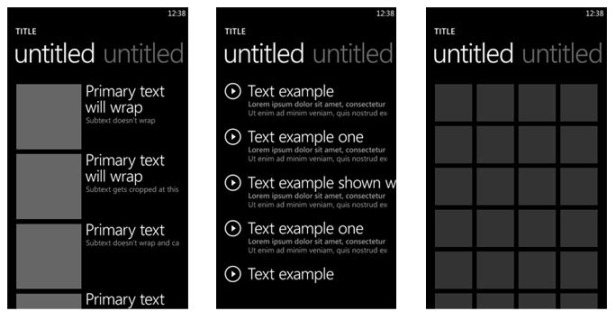
Концептуально Pivot и Panorama очень похожи. Оба элемента управления являются средством организации разрозненных компонентов приложения в виртуальном ориентированном горизонтально пространстве, которое может быть в несколько раз шире, чем фактическая ширина экрана телефона. Пользователь перемещается по элементу управления, просто проводя пальцем по экрану. Элементы управления Pivot и Panorama создавались преимущественно для компоновок с портретной ориентацией, но могут использоваться и в альбомном режиме.
Панорама пробуждает интерес. Она представляет нам контент который привлекает внимание пользователя. Типичный случай использования – когда вам необходимо собрать информацию из различных источников в одном месте. Словно обложка журнала, панорама позволяет пользователю просматривать интересующий его контент и играет роль отправной точки для начала работы с этим контентом. Вам не следует управлять приложением из панорамы, сделайте ее отправной точкой для дальнейшей навигации по приложению. Представьте себе приложение "Поваренная Книга". На панораме можно собрать такие элементы как "Рецепт дня", "Что готовят мои друзья", "Магазины с товарами не далеко от меня" или другой важный контент. Пошаговый рецепт, заметки и связь с друзьями должны быть доступны с панорамы, но эти задачи не следует размещать там. Для этого применяют пивоты.
Если важна фильтрация, сортировка или организация содержимого в вашем приложении – то используйте пивот. Заголовки страничек в пивоте будут самыми настоящими названиями категорий, а навигация в лево и в право поможет без труда найти необходимую информацию.
В нашей "Поваренной Книге" мы используем Пивот для навигации к таким разделам как Рецепты, Избранное, что готовят друзья.
И Pivot, и Panorama наследуются от ItemsControl в виде класса с обобщенным параметром:
public class TemplatedItemsControl<T> : ItemsControl where T : new(), FrameworkElement
Здесь описывается ItemsControl, который предполагается заполнять объектами типа T. Pivot и Panorama наследуются от TemplatedItemsControl с заданием в качестве параметра типа PivotItem (Элемент сводного представления) или PanoramaItem (Элементы панорамы), соответственно:
public class Pivot : TemplatedItemsControl<PivotItem> public class Panorama : TemplatedItemsControl<PanoramaItem>
Предполагается, что элемент управления Pivot будет содержать элементы типа PivotItem, тогда как элемент управления Panorama будет включать элементы типа PanoramaItem. И PivotItem, и PanoramaItem наследуются от ContentControl. Если коллекция Items объекта Pivot или Panorama заполняется явно в XAML и коде, вы захотите заполнить ее элементами PivotItem или PanoramaItem; у этих элементов управления есть такое важное свойство, как Header (Верхний колонтитул), которое необходимо задать. Если же применяется привязка к свойству ItemsSource, определенному ItemsControl, эти объекты PivotItem и PanoramaItem создаются автоматически, а свойство Header задается через шаблон.
Для создания экземпляров этих элементов управления в XAML-файле необходимо объявить пространство имен XML для библиотеки и пространства имен Microsoft.Phone.Controls:
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
Само описание использования панорамы не подразумевает использование пивота внутри панорамы. Но многие разработчики всё же пытаются разместить пивот в панораме или наоборот. Это очень грустно, получается совсем не так классно, как в мозгах у дизайнеров и разработчиков. А пользователи просто хватаются за голову в ужасе.
Давайте разработаем наше первое серьёзное приложения, позволяющее выбирать пользователю между пивотом и панорамой. Также оно будет выводить заданный нами контент.
Для начала создадим новое Silverlight приложение PanoramaPivotControls. И на нашей главной странице добавим две кнопки, предоставляющие нам выбор:
Проект Silverlight: PanoramaPivotControls Файл: MainPage.xaml(фрагмент)
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="PANORAMA AND PIVOT CONTROLS" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Выбирайте" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Попробуйте панораму" Height="168" HorizontalAlignment="Left"
Margin="35,82,0,0" Name="btnPanorama" VerticalAlignment="Top" Width="383"
Click="btnPanorama_Click" />
<Button Content="Познакомьтесь с пивотом" Height="168" HorizontalAlignment="Left"
Margin="35,297,0,0" Name="btnPivot" VerticalAlignment="Top"
Width="383" Click="btnPivot_Click" />
</Grid>На форме слева отобразились кнопки, созданные нами, теперь создадим две необходимые нам страницы. Нажимаем Project, затем Add New Item и из списка выбираем Windows Phone Panorama Page, затем проделываем эту операцию для Windows Phone Pivot Page.
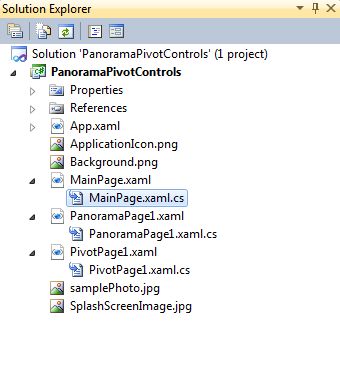
В списке файлов проекта у нас появились четыре файла:
XAML – файл PanoramaPage1.xaml и его обработчик PanoramaPage1.xaml.cs, а также
XAML – файл PivotPage1.xaml и его обработчик PivotPage1.xaml.cs. Для нашего проекта нам понадобится ещё один файл – это фон для панорамы. Вы можете использовать любое изображение, подходящего формата. Желательно, чтобы оно было пропорционально вашей панораме. Я применю следующий фон, размером 800 на 600 пикселей:
Чтобы загрузить его в проект нажмите правой кнопкой мыши на название проекта в меню Solution Explorer, затем Add и Existing Item. Укажите на ваш фон, затем нажмите кнопку Add. Я назвал фон samplePhoto.jpg. В итоге наш проект состоит из следующих файлов:
Пришло время запрограммировать кнопки, для этого нажимаем на них дважды и добавляем каждой событие перехода на нужную страницу:
Проект Silverlight: PanoramaPivotControls Файл: MainPage.xaml.cs(фрагмент)
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
}
private void btnPanorama_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/PanoramaPage1.xaml", UriKind.Relative));
}
private void btnPivot_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/PivotPage1.xaml", UriKind.Relative));
}
}