|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Использование отрицательных значений
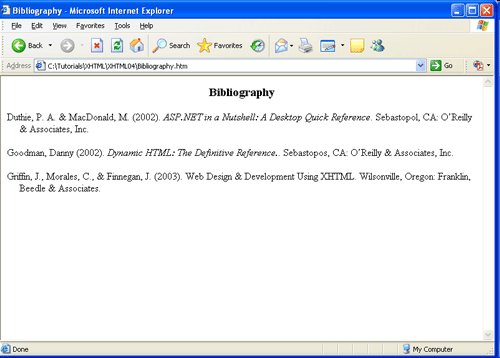
При использовании размеров в пикселях часто необходимо использовать отрицательные значения, чтобы добиться желательного результата. Параграф, показанный на рисунке 4.6, применяет отступ первой строки текста в -20px, чтобы создать "выступающий" формат параграфа, часто используемый в отчетах для библиографических записей.
Как показано на листинге 4.11, оформление задается окружающим тегом <div>, который использует класс стиля .biblio для своих параграфов. Левое поле для всех параграфов задается равным 20px. Такая настройка смещает весь параграф, так что задание смещения в -20px смещает первую строку влево до края поля.
<style type="text/css">
.head {text-align:center; font-weight:bold; font-size:14pt}
.biblio {margin-left:20px; text-indent:-20px}
.book {font-style:italic}
</style>
<div class="head">Библиография</div>
<div class="biblio">
<p>Duthie, P. A. & MacDonald, M. (2002). <span class="book">ASP.NET in a
Nutshell: A Desktop Quick Reference</span>. Sebastopol, CA: O`Reilly &
Associates, Inc.</p>
<p>Goodman, Danny (2002). <span class="book">Dynamic HTML: The Definitive
Reference.</span>. Sebastopos, CA: O`Reilly & Associates, Inc.</p>
<p>Griffin, J., Morales, C., & Finnegan, J. (2003). <span class=<book<>Web
Design & Development Using XHTML</span>. Wilsonville, Oregon: Franklin,
Beedle & Associates.</p>
</div>
Листинг
4.11.
Код для создания выступающих параграфов
Промежутки между буквами и словами
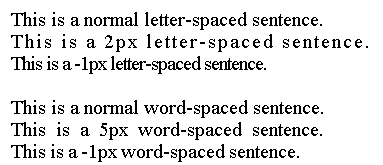
Вспомните, что свойства letter-spacing и word-spacing могут принимать как положительные, так и отрицательные значения. Строки на рисунке 4.10 заданы с различными значениями промежутков между буквами и словами для демонстрации результатов.
Теги стиля шрифта
Символы текста могут использовать такие стили, как bold (полужирный), italic (курсив), underscore (подчеркнутый) и другие для выделения или акцентирования букв и слов. Хотя эти стили можно задавать с помощью таблицы стилей, существуют также автономные теги, которые можно применять для непосредственного обрамления и форматирования символов текста.
Теги физических стилей
Теги физических стилей являются линейными контейнерными тегами, обрамляющими строки символов, которые будут выводиться указанным стилем. Эти теги -общие для всех браузеров и выводятся одинаково во всех браузерах. Теги физических стилей показаны в таблице 4.3.
Как показано в приведенной выше таблице, обрамление текстовой строки тегами <b>...</b>, например, преобразует текст в полужирные символы точно того же стиля, что и задание свойства font-weight:bold. Будут ли использоваться эти теги физических стилей или свойства стилей CSS, является вопросом личного предпочтения. Отметим, что теги strikeout и underscore исключены и порождают ошибки при проверке на соответствие XHTML Strict.
Эти теги могут иметь также связанные с ними свойства стиля. Например, объявление в таблице стилей b {color:red} связывает color с селектором b. Поэтому любой текст, задаваемый полужирным с помощью тега <b>, будет также выводиться красным цветом.
Теги логических стилей
Теги логических стилей не имеют стандартных значений во всех браузерах, и XHTML точно не определяет, как они должны выводиться. Однако они применяются более широко, чем теги физических стилей, делая возможным как визуальное, так и невизуальное представление стилей.
Для людей с ослабленным зрением, например, тег физического стиля <b> может быть бессмысленным, так как он выводит текст визуально полужирными символами. Однако при использовании визуально сопоставимого тега логического стиля <strong> человек с помощью специальной программы воспроизведения слышит текст с выделением громкостью звука.
Следующая таблица содержит теги логических стилей. Их вывод может несущественно отличаться от применяемого по умолчанию стиля в браузере. Некоторые браузеры могут поддерживать не все стили.
Теги логических стилей созданы для ситуаций, в которых визуальное представление текста в браузере необходимо расширить другим специальным представлением или информационным контентом. Для вывода в стандартном браузере, однако, можно ограничиться тегами физических стилей или их эквивалентами CSS.