|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание WEB-страниц
Теги XHTML и стили CSS
Страница Web начинается как стандартный текстовый файл, содержащий информацию, которая будет выводиться, и инструкции форматирования для ее представления на экране компьютера. Эти инструкции форматирования написаны на специальном языке разметки, называемом так, потому что он используется для "разметки" информации на странице, чтобы описать ее расположение и представление при выводе в браузере Web.
Язык разметки HTML
С самого начала языком разметки для страниц Web был язык разметки гипертекста (HTML). Он действует с помощью специальных команд, которые помещают вокруг текстового и графического контента (информационного содержания), присутствующего на странице. Эти команды инструктируют браузер, как организовать и вывести этот контент. В качестве очень простого примера на листинге 1.1 показана строка кода,
<h2>Форматировать эту строку текста.</h2>Листинг 1.1. Код HTML для форматирования строки текста
которая окружает текстовую строку "Форматировать эту строку текста." тегами HTML для разметки <h2> и </h2> (стиль заголовка 2), чтобы вывести текст показанным на рисунке 1.10 стилем.
Эти коды разметки приказывают браузеру форматировать текст, увеличивая и делая жирными появляющиеся между ними символы. Коды разметки, называемые также тегами или элементами HTML, всегда помещаются между символами "<" и ">", чтобы выделить их в текстовом контенте, к которому они применяются. Обычно "открывающий" тег указывает на начальную точку форматирования ( <h2> в примере выше), а отдельный "закрывающий" тег указывает на конечную точку форматирования ( </h2> в примере выше). Изучив доступные теги HTML, можно создавать свои собственные страницы Web для представления текста и графики практически в любом требуемом виде.
Изучение HTML
Язык HTML не является языком программирования компьютеров. Это просто набор кодов разметки, которые структурируют и задают стиль текста и графики, имеющихся на странице Web. Изучение HTML является, по сути, изучением этих тегов разметки и их использования для задания стиля страниц Web.
Существуют доступные методы для создания страниц Web, не требующие изучения HTML. Это хорошо известные программы Microsoft FrontPage или Macromedia Dreamweaver. Это редакторы страниц Web, работающие в режиме WYSIWYG ("что видим, то имеем") и использующие буксировку элементов, которые неявно для пользователя создают необходимые коды. Фактически можно создавать страницы Web с помощью этих программных пакетов, совершенно не зная HTML. Зачем же тогда беспокоиться об изучении HTML?
Для временного или случайного автора страницы Web, который поддерживает простой персональный Web-сайт, возможно, что знание HTML не требуется. Визуальный редактор со средствами буксировки позволяет создавать и организовывать контент страницы без знания нижележащего кода. Неведение блаженно. Однако умному разработчику, профессионально отвечающему за создание и поддержку коммерческих сайтов, жизненно важно знать язык HTML. Это остается в силе, даже если для создания страниц используются визуальные редакторы. По мере того как приложения Web становятся все более сложными, необходимо иметь возможность разобрать страницы на части и собрать их снова на уровне кода, а не только на уровне контента. Необходимо, в некотором смысле, иметь возможность поднять капот и починить двигатель.
Достаточно часто студенты после изучения кодирования HTML предпочитают работать на уровне кода, а не использовать инструменты WYSIWYG. В этом случае имеется больше возможностей контроля над проектом страницы и достаточно часто оказывается легче работать непосредственно с кодом, чем с программой редактора.
Развитие стандартов HTML
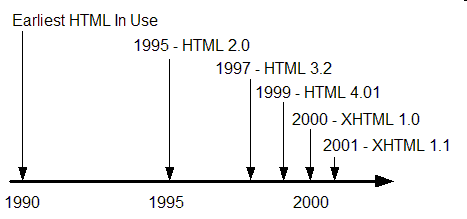
Как отмечалось, консорциум WWW (W3C) поддерживает стандарты технологий Интернет, включая стандарты для языков разметки Web. Самый ранний стандарт HTML появился в 1995 г., за ним последовали версии HTML 3.0, HTML 3.2, и завершилась разработка в 1999 г. версией HTML 4.01. Однако в дальнейшем происходит существенная переработка языков разметки.
Последние усилия W3C сосредоточены на определении нового языка XML (eXtensible Markup Language - Расширяемый язык разметки) для использования в качестве универсального языка разметки, заменяющего более старые языки, и со стандартами создания будущих языков для специальных случаев разметки. Например, были созданы версии XML для генерации графики Web (VML - Vector Markup Language), для вывода математических выражений (MathML - Mathematical Markup Language), для создания интерактивных аудио/видео представлений (SMIL - Synchronized Multimedia Integration Language), для распознавания цифровой подписи (InkML - Ink Markup Language) и другие.
Недавние усилия по переработке HTML как языка на основе XML привели к его текущей инкарнации в качестве XHTML (eXtensible HyperText Markup Language - Расширяемый язык разметки гипертекста). Начальная версия, XHTML 1.0, появилась в 2000 г. как переходный стандарт, который все еще распознает некоторые популярные свойства HTML. Однако к 2001 г. он развился в версию XHTML 1.1 и полностью отказался от оставленных свойств предыдущих стандартов HTML. Язык в настоящее время пересматривается в направлении версии XHTML 2.0.
Различные браузеры пытаются поддерживать стандарты HTML и XHTML, некоторые более успешно, чем другие. Например, для современных версий Internet Explorer или Firefox можно будет без опаски использовать язык XHTML, описанный в этом учебнике.
Стандарты кодирования XHTML
Этот учебник пытается выдержать баланс между строгим следованием XHTML 1.1 (текущим стандартом) и популярными оставленными свойствами HTML, включенными в XHTML 1.0. Основное содержание основывается на XHTML 1.1, однако дополнительные разделы представляют свойства XHTML 1.0, которые все еще популярны и распознаются современными браузерами.
При создании страниц Web рекомендуется включать кодирование, чтобы указать стандарт W3C, которому будет следовать кодирование. Поэтому желательно, чтобы все страницы Web включали следующую начальную строку кода для указания, что документ Web является фактически документом XML:
<?xml version="1.0" encoding="UTF-8"?>Листинг 1.2. Объявление XML для страницы Web