|
Дострочное пересдача экзамена
|
Загрузка внешних материалов
В этом уроке мы покажем вам, как подгружать различные виды иллюстративных материалов в проигрываемый фильм, как работать с такими внешними материалами и манипулировать ими. По завершении урока вы научитесь, как значительно обогатить содержание фильма без заметного увеличения времени его загрузки по сети.
Что будет изучаться
В этом уроке:
- Преимущества использования внешних материалов
- Загрузка в проект внешнего SWF-файла на монтажный стол
- Создание масштабируемого слайд-шоу или презентации с использованием внешних JPG-изображений
- Что такое интерактивный "заполнитель" и как использовать его в проекте
- Создание системы сменяющихся Flash-баннеров при помощи загрузки внешних фильмов в уровень
- Управление фильмом, загруженным в уровень – с его собственного монтажного стола или с другого
- Динамическая загрузка MP3 в воспроизводимый фильм
- Создание и применение функции, автоматически вызываемой по окончании воспроизведения звукозаписи
- Как создать индикатор хода воспроизведения MP3
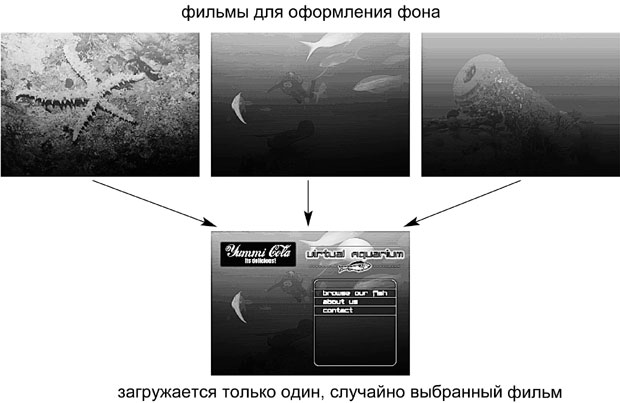
В этом уроке мы создадим показанный на иллюстрации проект, который будет состоять главным образом из динамически подгружаемых материалов.
Время выполнения
На выполнение этого урока требуется примерно полтора часа.
Файлы урока
Файлы-носители:
background0.swf background1.swf background2.swf banner0.swf banner1.swf banner2.swf image0.jpg image1.jpg image2.jpg music0.mp3 music1.mp3 music2.mp3
Стартовые файлы:
Lesson17/Assets/virtualaquarium1.fla
Законченные проекты:
virtualaquarium8.fla
В чем смысл использования внешних материалов
Загрузка в фильм внешних материалов означает вот что: файл-носитель (скажем, файл MP3, или JPG-изображение, или даже другой SWF) загружается во Flash-фильм в ходе воспроизведения. Другими словами, мы таким образом добавляем в фильм материалы, которых в нем изначально не было. В принципе, можно создать Flash-фильм, который не содержит вообще ничего, кроме скрипта, а все его наполнение – текст, анимации, графика, звук – будет загружаться по мере надобности из внешних источников. Эти динамически загружаемые материалы могут находиться на веб-сервере, на вашем жестком диске или даже CD, если ваш проект распространяется в виде проектора. Проект может загружать материалы одновременно из нескольких источников; все, что нужно – это указать пути к файлам. При всем при том это все делается очень просто! Не нужно никаких специальных серверных технологий. Порой, как в случае с расположением файлов-носителей на CD, даже и сам сервер не нужен.
Загрузка внешних материалов (по сравнению с помещением всех материалов проекта в единый SWF) имеет следующие преимущества.
- Фильм быстрее загружается из интернета.
Вообразите, что ваш сайт состоит из четырех разделов: Домашняя страница, Службы, Продукты, Контакты. Каждый раздел имеет собственное графическое и звуковое оформление, размером около 100 килобайт. Если вы поместите все это в единый SWF-файл, получится около 400 килобайт. Если посетитель вашего сайта использует модемное соединение 56Kbps, на загрузку вашего сайта уйдет около двух минут – верный способ отпугнуть посетителей. Не лучше ли загружать графику и звук для каждого раздел по мере надобности, только когда пользователь захочет перейти именно к этому разделу? Кстати, именно на такой основе построено и большинство HTML-сайтов.
- В окне проигрывателя можно просматривать разные фильмы, не переходя к другим HTML-страницам.
Когда вы с помощью браузера путешествуете по веб-сайтам, вам не приходится, чтобы перейти к другой странице, закрывать одно окно и открывать новое. Нет, браузер остается открытым, меняется лишь содержимое окна по мере загрузки и выгрузки страниц. То же самое происходит, когда во Flash-проигрыватель загружаются внешние фильмы: окно проигрывателя просто служит "контейнером", содержимое которого (Flash-фильм) может меняться, при этом пользователю нет необходимости закрывать окно предыдущего фильма или переходить к другой странице.
- Проект приобретает модульную структуру – такой очень легко обновить и использовать повторно.
При использовании в проекте материалов из внешних источников Flash-фильмы становятся просто-напросто интерактивными модулями, которые можно по желанию подключить к проекту. Любые изменения, внесенные в отдельный фильм, автоматически появятся и в большом проекте, использующем этот фильм. Снова вспомним обычные веб-сайты: хотя каждое изображение (допустим, логотип) хранится по отдельности, на сервере, этот логотип могут содержать многие страницы – для этого им достаточно обратиться на сервер, по адресу хранения файла. Совершенно нет необходимости создавать отдельное изображение логотипа для каждой страницы! При этом изображение можно в любой момент изменить, обновить – и на всех страницах, использующих его, эти изменения немедленно появятся. То же самое происходит и при использовании внешних материалов во Flash-проектах – преимущество, которое трудно переоценить, ведь куда легче изменить, отредактировать отдельные небольшие файлы, чем перелопачивать громоздкий проект с многочисленными сценами, слоями, анимациями, экземплярами клипов, да еще и заново переписывать скрипты.
- Проект становится более динамичным, всякий раз представляет пользователю что-нибудь новенькое.
Использование внешних материалов позволяет значительно разнообразить проект, представляя различное оформление в зависимости от времени года и времени суток, действий пользователя и вводимой им информации, да просто даже на основе случайного выбора.
Почти невозможно создать отдельный фильм, оформление и содержание которого зависит от значений многих переменных, а при использовании внешних загружаемых материалов это – пустяковая задача.
Для загрузки внешних материалов предназначены следующие методы.
- Внешние SWF-файлы: loadMovie() или loadMovieNum()
- Внешние JPG-изображения: loadMovie() или loadMovieNum()
- Внешние MP3-файлы: loadSound()
В упражнениях этого урока мы подробно разъясним, как загружать внешние файлы SWF, JPG и MP3. Кроме того, вы узнаете, как при помощи ActionScript управлять этими загруженными материалами.