|
Дострочное пересдача экзамена
|
Автоматизация скриптов с помощью циклов
Выбор и запись условия цикла
Далее в этом уроке мы будем использовать только оператор цикла while. Напомним, что действия в теле этого цикла выполняются до тех пор, пока выражение условия дает результат true. Возьмем пример:
i = 0;
while (i < 10) {
// выполняемые действия (тело цикла)
}Условие этого цикла – i < 10. До тех пор, пока значение i меньше 10, это выражение дает результат true, и действия в теле цикла выполняются. Однако надобно заметить, что в нашем цикле отсутствует важнейший "ингредиент": значение i не меняется, и значит, условие никогда не даст результат false, и цикл будет выполняться бесконечно. Стало быть приложение, дойдя до этого места, "зациклится" – ведь Flash не может предпринять дальнейших действий, пока не завершится работа цикла. Чтобы этого не случилось, в теле цикла следует поместить действие, увеличивающее значение i, с тем, чтобы оно однажды достигло 10 – тогда условие даст результат false, и выполнение цикла будет прекращено. Чаще всего с этой целью в циклах используют оператор инкремента ( ++ ). Например:
i = 0;
while (i < 10) {
// выполняемые действия
++i
}Теперь при каждом выполнении тела цикла значение i будет увеличиваться на единицу, и в итоге будет выполнено 10 итераций. Смотрите: вначале значение i равно 0; на каждой итерации (в конце тела цикла) оно увеличивается на 1. На десятой итерации мы получим i = 10, выражение i < 10 более не будет истинным, и цикл будет прекращен. То же самое можно записать короче:
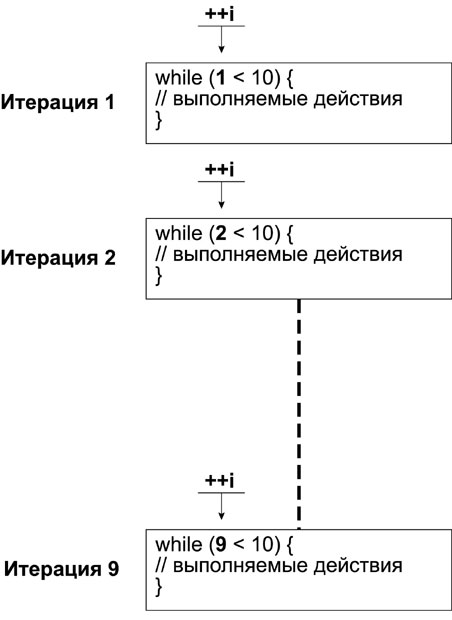
i = 0;
while (++i < 10) {
// выполняемые действия
}Только в этом случае цикл будет прекращен после девяти итераций. Вначале значение i равно 0, и на каждой итерации оно увеличивается на 1 – но не в конце, а в начале, внутри самого условного выражения. Перед десятой итерацией, при i = 10, выражение i < 10 более не будет истинным, и цикл будет остановлен.
Также можно использовать оператор декремента – это могло бы выглядеть так:
i = 10;
while (--i > 0) {
// выполняемые действия
}Вообще условие цикла не обязательно должно зависеть от какого-то увеличивающегося или уменьшающегося значения; оно может быть каким угодно. В качестве условия может фигурировать и вызов функции, которая возвращает результат true либо false, например:
while (someFunction()) {
// выполняемые действия
}В следующем упражнении мы, с помощью оператора цикла while, создадим раскрывающийся список.
- Откройте файл pictureShow1.fla из папки Lesson10/Assets.
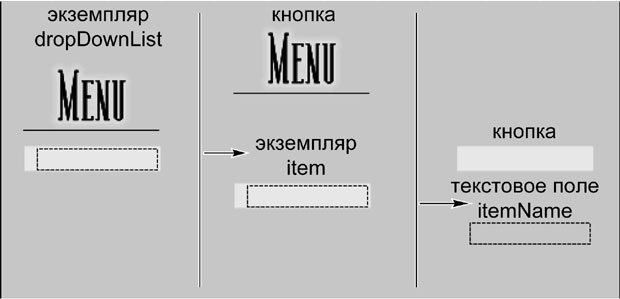
Основной монтажный стол состоит из двух слоев: Background и Dynamic Elements. Слой Background содержит, естественно, фоновую графику проекта. Слой Dynamic Elements содержит экземпляры четырех фильмов-символов: три – с картинками – расположены выше сцены, четвертый экземпляр (его имя dropDownList ) находится на сцене и содержит кнопку с надписью Menu и другой экземпляр фильма-символа, с именем item. Экземпляр item (являющийся частью экземпляра dropDownList ) состоит из двух элементов – динамического текстового поля с именем itemName и кнопки (полупрозрачный белый прямоугольник). Этот экземпляр будет играть важную роль в нашем упражнении; именно он будет дублироваться в процессе динамической генерации пунктов меню.
Большая часть скриптов в этом упражнении мы будем присоединять к экземплярам фильмов-символов – и значит, они будут запускаться событиями клипа.
- Откройте панель Действия, выделите экземпляр фильма-символа dropDownList и введите следующий скрипт:
onClipEvent (load) {
buttonNames = ["Paris","New York","London"];
item._visible = false;
}В этом скрипте используется событие load фильма-символа dropDownList. Первое действие скрипта создает массив с именем buttonNames, он содержит строки, которые будут отображаться в раскрывающемся списке.
Второе действие делает экземпляр клипа item невидимым – ведь мы будем использовать его только как шаблон для создания дубликатов.
- После второго действия внутри обработчика события load вставьте описание функции:
function populateList() {
spacing = item._height+2;
numberOfButtons = buttonNames.length;
}Эта функция будет дублировать экземпляр клипа item, правильно располагать дубликаты под кнопкой Menu и помещать в каждый дубликат нужный текст.
Поскольку функция будет динамически генерировать элементы списка, мы должны предусмотреть расстояние между ними. Поэтому первым действием внутри функции создается переменная spacing. Ее значением будет высота экземпляра клипа item плюс два. В нашем цикле мы будем использовать это значение для того, чтобы равномерно располагать дубликаты клипа один под другим.
Переменная numberOfButtons получает значение, равное длине массива buttonNames (количество содержащихся в нем элементов). Эта переменная будет определять число итераций, выполняемых оператором цикла while. У нас длина массива buttonNames составляет 3 (массив содержит три элемента), и значит, цикл будет выполнен трижды, создав список из трех элементов. Если мы добавим в массив еще одно название города, его длина (свойство length ) станет равна 4, и тогда цикл автоматически будет создавать список из четырех элементов.
- В описание функции populateList() добавьте следующие строки:
var i = -1;
while (++i < numberOfButtons) {
name="item" + i;
item.duplicateMovieClip(name, i);
this[name].itemName.text = buttonNames[i];
this[name]._x = 0;
this[name]._y = i * spacing;
this[name].pictureID = i + 1;
}Этим мы запрограммировали цикл while, который будет создавать для раскрывающегося списка дубликаты экземпляра фильма-символа item с соответствующими надписями и размещать их на сцене.
До начала описания цикла создается локальная переменная i, которой присваивается значение -1.
Примечание Буква i традиционно используется в качестве имени переменной цикла с инкрементом.
Следующая строка скрипта начинает цикл while и ставит условие выполнения цикла. Условие состоит в том, что пока возрастающее значение i меньше значения numberOfButtons, цикл должен выполняться. В начале цикла i будет иметь значение 0: до этого мы присвоили ей значение -1, а перед каждым проходом цикла (включая первый) оператор инкремента ( ++ ) будет увеличивать значение на единицу. Поскольку numberOfButtons имеет значение 3, после трех итераций условие даст результат false.
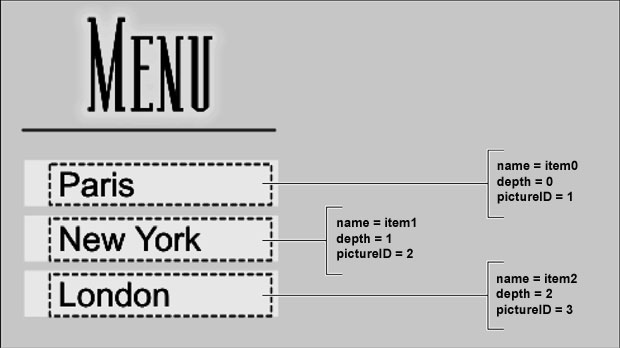
Первое действие внутри тела цикла создает переменную name, которой присваивается строковое значение с использованием текущего значения i. На первой итерации name получит значение "item0", на второй – "item1", и так далее. В следующей строке при помощи метода duplicateMovieClip() создается новый экземпляр фильма-символа item. У этого метода два параметра (в скобках, разделены запятой): первый параметр – имя создаваемого экземпляра, второй – глубина (свойство depth ). Как видите, в нашем случае именем экземпляра будет значение переменной name, а глубина соответствует текущему значению i.
В четырех следующих действиях внутри цикла используется синтаксическая конструкция this[name] – это ссылка на имя только что созданного дубликата. Если помните, в Уроке 7 мы обсуждали подобные конструкции; в ActionScript они применяются для динамического указания имен переменных и объектов. Как уже упоминалось, на первой итерации цикла переменная name получает значение "item0". Значит, эти строки будут расшифровываться так:
item0.itemName.text = buttonNames[i]; item0._x = 0; item0._y = i * spacing; item0.pictureID = i + 1;
При каждом проходе цикла эти действия будут относиться к новому дубликату, имя которого содержится в переменной name (которая при каждом проходе обновляется).
Каждый создаваемый дубликат содержит два элемента, имеющиеся в оригинальном клипе item: белую кнопку и динамическое текстовое поле с именем itemName. Стало быть, третья строка тела цикла ( this[name].itemName.text = buttonNames[i]; ) устанавливает значение свойства itemName.text – то есть надпись, которая будет отображаться поверх кнопки в очередном дубликате. Значение – это элемент массива buttonNames (мы создали его на шаге 2) с индексом i. На первой итерации i равно 0, значит, itemName.text получит значение элемента buttonNames[0] – то есть первого элемента массива – "Paris".
Две следующие строки располагают дубликат на сцене. Как видим, все дубликаты будут иметь одну и ту же координату по x – 0. Координата y вычисляется умножением переменной i на spacing. Таким образом дубликаты равномерно располагаются по вертикали, с равными промежутками.
Наконец, последнее действие в теле цикла создает внутри дубликата переменную pictureID. Ей присваивается значение, равное i плюс 1. Эта переменная нам пригодится в следующем упражнении – она будет определять набор картинок, выводимых на экран.
- Двойным щелчком откройте экземпляр клипа dropDownList для редактирования на месте. Выделите кнопку Menu и введите в панели Действия следующий скрипт:
on (release) {
populateList();
}Как только эта кнопка будет отпущена после нажатия, вызывается только что описанная нами функция populateList(), которая динамически создает и выводит на экран список меню.
- Командой Управление > Проверить фильм (Control > Test Movie) запустите тест проекта. Нажмите кнопку Menu для проверки работы скрипта.
При нажатии кнопки Menu будет вызвана функция populateList(), которая создаст несколько дубликатов клипа item, расположит их на сцене, заполнит надписями – и все это в мгновение ока.
- Закройте тестовый фильм и сохраните свою работу как pictureShow2.fla.
Итак, с помощью цикла while мы создали раскрывающийся список. Правда, пока что щелкать на элементах списка бесполезно – ничего не произойдет. В следующем упражнении мы заставим их работать.