Написание простой CMS вручную
К концу книги в качестве завершающего штриха выполним итоговое упражнения для создания системы управления содержимым для обновления информации о странах. С ее помощью сотрудники Newland Tours смогут добавлять новые профили стран, а также изменять или удалять уже существующие, взаимодействуя с приложением при помощи простых HTML-форм. Поскольку SQL-операторы INSERT и UPDATE уже применялись для управления содержимым, единственным новым оператором в этом уроке является DELETE.
В отличие от предыдущих уроков, в которых создавались приложения для добавления и обновления данных, в этом уроке не будут применяться серверные модели поведения, встроенные в Dreamweaver. Это не означает, что использовать модели поведения не следует, но одна из главных задач этой книги — дать принципиальные основы и опыт работы с кодом, и, тем самым, способствовать формированию ценных навыков, которые пригодятся вам в дальнейшем при самостоятельной разработке динамичных сайтов. Как не раз подчеркивалось в книге, при создании динамичных сайтов нередко требуется понимание кода ASP, ColdFusion или PHP.
Несмотря на то, что серверные модели поведения довольно удобны, принципы их работы не всегда понятны, поскольку добавляемый код скрывается за диалоговыми окнами. Модели поведения позволяют увеличить скорость разработки, но не подходят для обучения. Помимо этого, код, который генерируется серверными моделями поведения, как правило, невероятно сложен, особенно для тех, кто только начинает заниматься веб-разработками. Причиной этого является не сложность задачи, для выполнения которой предназначен код, а гигантское количество всевозможных условий, при которых этот код должен работать. Именно поэтому в добавляемые модели поведения очень непросто вносить изменения (благодаря простоте языка технологии ColdFusion ее пользователям гораздо проще разбираться в коде серверных моделей поведения, чем пользователям ASP или PHP). Написание кода вручную дает намного больше, чем применение готовых моделей поведения.
увеличить изображение
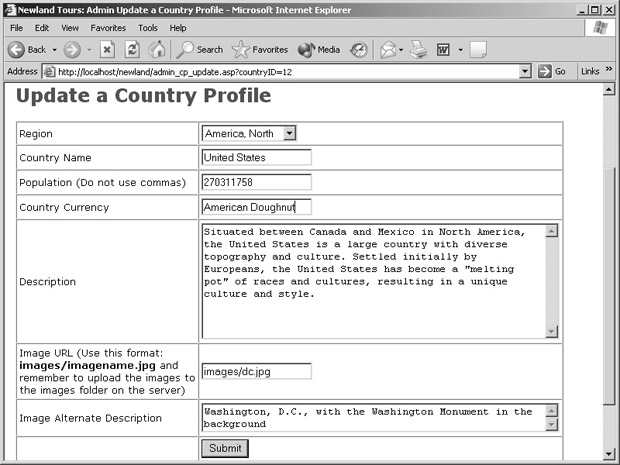
Рис. 16.1. Окончательный вариант CMS, позволяющий пользователям управлять контентом сайта при помощи веб-форм, будет написан вручную, "с нуля"
Большинство компонентов CMS уже использовались в предыдущих уроках. К ним относятся группы страниц, которые выполняют определенные функции, работая в комбинации с другими; формы, получающие информацию от пользователя; SQL-запросы для перемещения данных между страницей и базой данных, а также наборы основной и детальной страниц. Разница заключается в том, что все это будет использоваться одновременно, и, кроме того, код будет полностью создаваться вручную.
В то же время инструкции рассчитаны на более высокий уровень сложности. Другими словами, для определенных задач, которые не раз выполнялись в разных разделах книги (например, создание новых страниц или форм) подробных инструкций приводиться не будет, поскольку подразумевается, что достаточно общих указаний. Это позволит уделить должное внимание более сложным задачам – подключению ASP, ColdFusion или PHP к базе данных и написанию запросов, благодаря которым и будет работать CMS.
Что будет изучаться:
- создание отлаженной системы управления содержимым, позволяющей пользователям добавлять, обновлять и удалять данные;
- разработка кода с минимальным использованием графического интерфейса Dreamweaver;
- написание кода вручную для подключения к базе данных;
- применение SQL-операторов INSERT, UPDATE и DELETE.
Время выполнения
На выполнение этого урока потребуется приблизительно три часа.
Файлы урока
Исходные файлы:
Lesson16/Start/newland/admin_template.asp
Итоговые файлы:
Lesson16/Complete/newland/admin_cp_insert.asp
Lesson16/Complete/newland/admin_cp_insert_processor.asp
Lesson16/Complete/newland/admin_cp_master.asp
Lesson16/Complete/newland/admin_cp_update.asp
Lesson16/Complete/newland/admin_cp_update_processor.asp
Lesson16/Complete/newland/admin_cp_delete_processor.asp
Подготовка системы управления контентом
При разработке веб-приложений нередко возникает желание запустить Dreamweaver и сразу приступить к созданию страниц. Но для более эффективной работы предварительно следует точно определить, что именно требуется создать, и какие файлы необходимы для того, чтобы приложение работало. Создаваемая система управления содержимым должна состоять из группы страниц, позволяющей добавлять в базу новые профили стран, а также изменять или удалять старые.
Разница между этими двумя видами действий заключается в том, что при добавлении записи достаточно создать форму, в которую вводятся нужные данные, а для удаления или обновления существующей записи, необходимо предоставить пользователям возможность выбрать нужную запись. Другими словами, для добавления записи не требуется создавать основную и детальную страницу, а для обновления и удаления этот набор страниц необходим. При этом детальные страницы, которые отвечают за обновление и удаление записей, могут иметь общую основную страницу.
Для выполнения каждого из этих действий нужен свой сценарий, соответственно добавляющий, обновляющий и удаляющий записи. Проще всего поместить каждый сценарий на свою страницу, и добавить в ее название частицу _processor, которая использовалась в названиях многих файлов на сайте. После выполнения сценария пользователь будет переведен на основную страницу, чтобы убедиться в том, что необходимые изменения были внесены. Эти страницы будут скрыты, поскольку они загружаются на доли секунды, во время которых производится обработка сценария, после чего загружается другая страница.
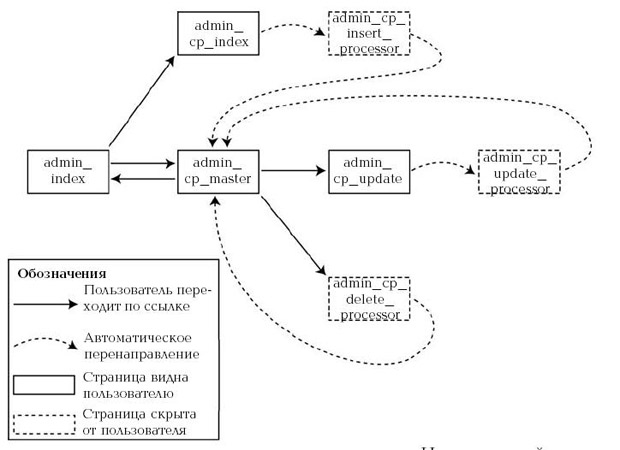
На приведенной ниже схеме отмечены все страницы, необходимые для создания приложения.
На странице admin_index.asp пользователи могут выбрать нужное действие: добавить информацию о новой стране (в этом случае загружается страница admin_cp_insert.asp ) либо удалить или обновить существующий профиль (в этом случае загружается страница admin_cp_ master.asp ).
На странице admin_cp_insert.asp содержится незаполненная форма. Пользователи заполняют ее, чтобы создать новый профиль страны. После заполнения формы данные пересылаются на страницу admin_cp_ insert_processor.asp, которая добавляет их в базу данных, после чего пользователь переводится на основную страницу. Наличие новой страны на основной странице служит доказательством того, что операция прошла успешно.
На той же странице admin_cp_master.asp пользователи могут перейти по ссылке для обновления существующей записи. При таком варианте развития событий они переводятся на страницу admin_cp_update.asp, на которой находится форма, содержащая уже существующие данные. После изменения данных и нажатия кнопки Submit сценарий на странице admin_cp_update_processor.asp внесет соответствующие изменения в базе данных, а затем снова загрузится основная страница. Чтобы убедиться в успешности операции обновления, достаточно вновь взглянуть на профиль страны.
Другая ссылка на основной странице служит для удаления профиля страны. При переходе по ней загружается страница admin_cp_delete_ processor.asp, содержащая сценарий, который удаляет выбранную страну, после чего снова загружается основная страница. Этот процесс занимает доли секунды, при этом пользователям может показаться, что они не покидали основной страницы, – просто после ее обновления из списка была удалена выбранная страна.
Итак, основная схема системы управления содержимым ясна, и пора переходить к ее реализации.
-
На основе шаблона admin_template.asp создайте следующие видимые для пользователя страницы.
admin_cp_insert.asp
admin_cp_master.asp
admin_cp_update.asp
Эти страницы будут видимы для пользователя, поэтому не следует удалять их исходный код. Также требуется соответствующим образом настроить страницы. Для этого необходимо на панели инструментов изменить заголовки документов, а на месте заменителей заголовка (в верхней части страниц) следует ввести подходящий текст, например, Insert a new country profile ("Добавить профиль новой страны"), Select a country profile to modify or delete ("Выберите профиль страны, который требуется изменить или удалить") и Update a country profile ("Обновить профиль страны").
-
Создайте три скрытые страницы и сохраните их под приведенными ниже названиями. В режиме кода (не дизайна) удалите весь код этих страниц.
admin_cp_insert_processor.asp
admin_cp_update_processor.asp
admin_cp_delete_processor.asp
Эти страницы не будут видны пользователю, поэтому в них не должно быть HTML-кода. В них должен содержаться только код сценария, необходимый для выполнения нужной операции (добавление, обновление записи и т.д.).
Совет.Самый простой способ выполнения этого шага – создать новый файл, удалить у него весь код и трижды сохранить под разными именами.
Итак, создано шесть файлов. Несмотря на то, что они пусты, они существуют, поэтому гораздо легче создать на них ссылки, поскольку приложение создается вручную.