CSS – каскадные таблицы стилей. Обзор, история, верстка
Кратко о CSS
Обычный HTML позволяет задавать цвет и размер текста с помощью тегов форматирования. Если понадобится изменить параметры однотипных элементов на сайте, придется просматривать все страницы, чтобы найти и поменять теги.
Вскоре для этого стала использоваться другая технология - CSS (Cascading Style Sheets, каскадные таблицы стилей) которая позволяет хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования, который применяется к элементу документа, чтобы быстро изменить его внешний вид.
Стили позволяют одним действием применить сразу всю группу атрибутов форматирования. С их помощью можно, например, изменить вид всех заголовков. Если требуется быстро изменить внешний вид текста, созданного с помощью одного из стилей, достаточно изменить параметры стиля во всех документах, где он используется, и вид текста поменяется автоматически.
Другое преимущество CSS состоит в том, что стили предлагают намного больше возможностей для форматирования, нежели простой HTML. Кроме того, стили могут храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка сайта будет происходить чуть быстрее.
CSS представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну и верстке Web-страниц. В научной среде, откуда пошла родом технология WWW, люди были больше заняты содержанием документов, чем их оформлением, однако для большинства людей представление сайта, то, как он выглядит, играет более важную роль. Ограничения HTML породили множество техник создания Web-страниц, таких как:
- использование различных расширений HTML;
- применение изображений вместо текста;
- использование рисунков для контроля пустого пространства, так называемые распорки;
- использование таблиц для верстки Web-страниц;
- написание программных скриптов вместо использования HTML.
Эти техники значительно увеличивают сложность разработки Web-страниц, предлагают ограниченную гибкость в их создании и управлении, а также создают трудности для людей ими не владеющих.
Стили решают эти проблемы, в то же время заменяя лишь ограниченную область механизмов представления HTML.
Верстка
Обзор Microsoft Expression Web
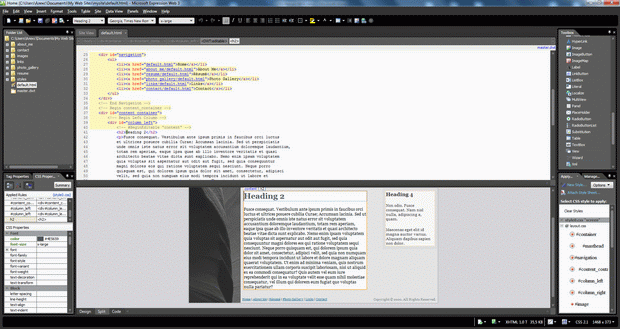
Перед началом верстки сайта, необходимо определится с инструментарием, который способен значительно облегчить работу с дизайном и версткой сайта. Для этого рекомендовано использовать Microsoft Expression Web (рис 4.1)являющийся частью пакета Microsoft Expression Studio, и который можно использовать вместе с Visual Studio 2008.
В программу встроена система автоматической проверки написанного кода и разметки Web-страниц на соответствие принятым стандартам. Тут присутствуют расширенные функции для работы, форматирования и управления стилями CSS. Поддерживается трансформация XML данных в XSL формат, который позволяет работать с XML непосредственно на сервере. Кроме того, Microsoft Expression Web может создавать и редактировать Web-страницы, построенные на основе нового релиза стандарта ASP.NET.
Способы добавления стилей к документу.
Всего существуют четыре способа, каждый имеет свои преимущества:
- Вложение Стилей в HTML-документ.
- Ссылка из HTML-документа на внешний документ Стилей
- Импортирование документа Стилей в HTML-документ.
- Добавление Стилей непосредственно в строки HTML-документа.
Вложение стилей
Вся информация, связанная с CSS, располагается в шапке HTML-документа и не контактирует с содержимым тэга <BODY>. Пример:
<HTML>
<STYLE TYPE="text/css">
<!--
H1 { color: green; font-family: impact }
P { background: yellow; font-family: courier }
-->
</STYLE>
<HEAD>
<TITLE>Вложенные стили</TITLE>
</HEAD>
<BODY>
<H1>Пример 1</H1>
<P>Пример 2</P>
</BODY>
</HTML>Вложенные стили исполняются только для текущего HTML-документа. Когда Вы хотите добавить Стили только на единственную страницу, этот путь подходит как нельзя лучше.
Ссылка на документ стилей.
Вместо размещения CSS-кода в каждой конкретной странице, Вы можете привязать множество HTML-документов к одному документу Стилей. Этот внешний CSS-файл установит правила для всех ваших Web-страниц. К примеру, если вы изменяете размер шрифта в документе Стилей, шрифт немедленно изменится на всех ваших страницах. Это очень удобно при поддержании большого сервера с большим количеством файлов.
Вместо тэга <STYLE>, используется <LINK> в пределах тэга <HEAD>:
<HTML> <HEAD> <TITLE>Ссыла на документ стилей</TITLE> <LINK REL=stylesheet HREF="mystyles.css" TYPE="text/css"> </HEAD> <BODY> <H1>Пример 1</H1> <P>Пример 2</P> </BODY> </HTML>
Файл mystyles.css будет содержать это:
H1 { color: green;
font-family: impact }
P { background: yellow;
font-family: courier }В итоге, ваш HTML-документ указывает серверу путь к CSS-файлу. Когда вы рассматриваете страницу в браузере, Вы увидите, как браузер отслеживает тэг <LINK> и загружает настройки страницы из CSS-файла. Этот же CSS-файл может применяться на неограниченном количестве HTML-документов, ссылающихся на него. Вы можете использовать относительные или абсолютные URL с атрибутом HREF.
Импорт стилей.
Аналогично выглядит импортирование стилей. Различие в том, что можно объединять импортированные стили со своими собственными, содержащимися внутри документа. Пример:
<HTML>
<STYLE TYPE="text/css">
<!--
@import url(mystyles.css);
H1 { color: orange; font-family: impact }
-->
</STYLE>
<HEAD>
<TITLE>Импорт стилей</TITLE>
</HEAD>
<BODY>
<H1>Пример 1</H1>
<P>Пример 2</P>
</BODY>
</HTML>Файл mystyles.css выглядит так:
H1 { color: green; font-family: times }
P { background: yellow; font-family: courier }В этом примере браузер сначала импортирует стили из файла mystyles.css (строка @import всегда должна быть первой), а затем добавляет к этому вложенные команды стилей. На странице применяются и те, и другие стили.
Добавление стилей в строки web-страницы
И последний способ это добавление стилей непосредственно в строки HTML-документа.
Пример:
<HTML> <HEAD> <TITLE>Добавление стилей в строки web-страницы</TITLE> </HEAD> <BODY> <H1 STYLE="color: orange; font-family: impact"> Пример 1</P></H1> <P STYLE="background: yellow; font-family: courier"> Пример 2</P> </BODY> </HTML>
В данном примере не нужно добавлять стили в заголовок HTML-документа. Встроенные атрибуты стилей уже содержат всю необходимую информацию для браузера.
Однако данный метод имеет существенный недостаток, надо добавлять встроенный код стилей каждый раз, когда нужно их использовать. К примеру, каждый следующий тэг <H1> отображается по умолчанию, если ему не присвоить ряд свойств.
Селекторы.
Селектор—это конструкция, позволяющая выбрать элемент, к которому будут применены данные стили.
Наиболее часто используются четыре вида селекторов:
Селектор по элементу
Самый простой селектор. Если нужно применить стиль ко всем заголовкам первого уровня, то совершенно логично в качестве селектора использовать название элемента <Hl>. Например, чтобы все заголовки первого уровня были темно-серого цвета, выводились шрифтом Arial и имели расстояние между буквами 10 пикселей, пишется такой стиль:
H1 {color: #666; font-family: Arial; letter-spacing: 10рх}Селектор в данном случае — H1.
Или, например, что бы все ссылки были оранжевого цвета с полужирным начертанием:
A {color: orange; font-weight: bold}Здесь селектор - А.
Аналогичным образом в качестве селектора можно использовать любой элемент HTML. Проблемы возникают в том случае, если у нас есть одинаковые элементы, которые должны выводится по-разному. Например, если некоторые ссылки должны быть с подчеркиванием , а другие без. Одним из решений этой проблемы является селектор по классу.
Селектор по классу
Понятие класса в HTML ввели специально для поддержки селектора CSS. Существует специальный атрибут class, который можно использовать в любом элементе.
Проблему со ссылками можно решить введением нового класса. Ссылки в тексте будем считать обычными, а ссылки в меню особенными. Для особенных ссылок введем новый класс menu. HTML-код будет таким:
<table> <tr> <td> <а href="about.html" class="menu">О компании</а> <a href="services.html" сlass="menu">Услуги</а> <a href ="contact.html" class="menu">Контакты</a> </td> <td> <р>Основной текст с одинокой <а href="links.html"> ссылкой</а></р> </td> </tr> </table>
От обычных ссылок особенные отличаются атрибутом class="menu". Осталось написать стиль именно для этих ссылок. Селектор по классу формируется так: первым идет название элемента, затем — точка, а после — название класса. Например:
A.menu {text-decoration: none}Название элемента можно опускать. Тогда будет подразумеваться, что данный стиль применяется ко всем элементам, которые имеют такой класс.
Селектор по ID
Данный тип селекторов практически аналогичен селекторам по классу. В HTML есть специальный атрибут id, который используется для поддержки селектора CSS. Единственное принципиальное отличие в том, что в одном HTML-документе может быть только один элемент с определенным ID, т.е. такой элемент является уникальным. Обычно селекторы по ID используются для блоков, но бывают и другие ситуации. Например, вы хотите, чтобы первый абзац в тексте выводился полужирным наклонным шрифтом. Естественно, на каждой странице такой абзац только один, так что можно ввести атрибут id:
<р id="first">Первый абзац</р> <р>Второй абзац</р>
После этого с помощью селектора по ID напишем стиль для первого абзаца:
P#first {font-style: italic; font-weight: bold}Если в селекторе по классу для разделения названия элемента и класса используется точка, то для селектора по ID используется знак #. Название элемента можно опустить, и тогда данный стиль можно будет применять к любому элементу с идентификатором first.
В данном случае лучше записывать селектор полностью. Если опустить название элемента, то получится такой стиль:
#first {font-style: italic; font-weight: bold}И уже совершенно непонятно, к чему этот стиль относится: то ли к первой ссылке, то ли к первому заголовку, то ли к первому абзацу.
Контекстный селектор
Контекстные селекторы применяются не так часто, как остальные, но не менее полезны. Как можно догадаться из названия, контекстные селекторы выбирают элемент, который употребляется в определенном контексте. Например, ссылка может быть в тексте, может быть в меню, а может быть в дублирующем меню. Таким ссылкам можно задать свой стиль с помощью контекстных селекторов, которые позволяют применить стиль к определенному виду элементов, находящихся внутри другого элемента.
Код:
<table>
<tr>
<td>
<а href="about.html" class="menu">О компании</а>
<a href ="services .html" class="menu">Услуги</a>
<a href ="contact.html" class="menu">Контакты</a>
</td>
<td>
<р>Основной текст с одинокой
<а href="links.html"> ссылкой</а>
</р>
</td>
</tr>
</table>Здесь мы для задания отдельных стилей ссылкам в меню использовали классы, а лучше ввести блок с id="menu" и воспользоваться контекстным селектором:
<table>
<tr>
<td>
<div id="menu">
<a href="about.html">О компании</а>
<a href="services.html">Услуги</а>
<a href="contact.html">Контакты</a>
</div>А стиль будет таким:
#menu A {text-decoration: none)Тогда содержимое всех элементов <а>, находящихся внутри элемента с id="menu", будет выводиться без подчеркивания.