|
Здравствуйте, а где на вашем сайте можно найти доп. продвинутый курс, платный и бесплатный, по работе в CorelDRAW x7? |
Допечатная подготовка: верстаем буклет в CorelDRAW
В этом примере мы изготовим лишь лицевую страничку буклета, а остальное вы сможете сделать сами, опираясь на те приемы, которые приведены в этом уроке.
Новый термин
Буклет это - непериодическое листовое издание в виде одного листа печатного материала, сфальцованного в 2 и более сгибов (рис. 9.1).
Буклеты могут иметь следующую структуру:
- Буклет с одним фальцем – могут быть сделаны из листов формата А3 - А6 и складываться вдоль или поперек.
- Буклет с двумя фальцами – изготавливаются из листов формата А3 - А5, а также листов 630297. Складываются краями внутрь или так называемой "гармошкой".

- Буклеты с тремя фальцами – можно "смастерить" из листов формата А3, А2, либо же А1. Большее число фальцев дает возможность выполнения большего количества различных сложений: гармошкой, краями внутрь и др.
- Буклеты с четырьмя фальцами – при их изготовлении используют бумагу формата: А1 - А4, они складываются "гармошкой" автоматически.
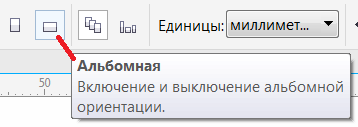
Мы рассмотрим пример верстки буклета с двумя фальцами размера А4 (210 мм на 297 мм) в альбомной ориентации. Займемся подготовкой к дизайну буклета, а именно - создаем новый документ А4 и поворачиваем лист с книжного формата в альбомный (рис. 9.2).
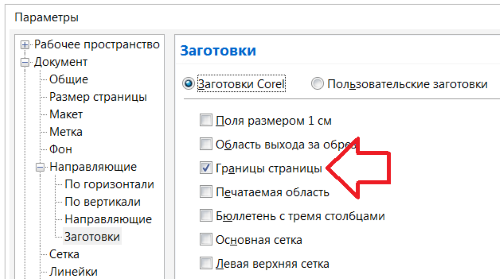
В CorelDRAW существуют направляющие - пунктирные линии, которые помогут нам придерживается точных размеров страницы. Ставим направляющие по краям страницы: Макет-Параметры страницы-Направляющие-Заготовки-Границы страницы (рис. 9.3).
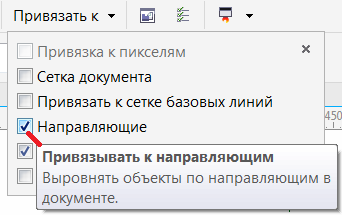
В CorelDRAW присутствует функция привязки к направляющим, то есть, можно сделать так чтоб объекты "липли" к направляющим. Для этого активируйте флажок Привязать к направляющим на панели инструментов (рис. 9.4).
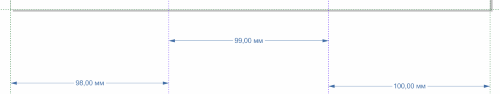
Далее нам необходимо обозначить места сгиба буклета направляющими. Буклет будет состоять из 3 частей и его можно будет сложить гармошкой. Так как третья часть буклета будет складываться в середину, то одна должна быть немного меньше, а первая часть – немного больше. Длина первой части будет равна 98 мм, второй и третьей – 99 мм и 100 мм соответственно (рис. 9.5). Справа лицевая сторона буклета, а слева – его внутренняя часть.
Направляющую можно вытянуть из линейки, а можно скопировать. Во втором случае Инструментом выбора выделяем вертикальную направляющую слева – она меняет цвет с серого на красный. Нажимаем Правка – Копировать и Правка – Вставить (или Ctrl + C и Ctrl + V) и эту копию перемещаем по координате X на 98 мм вправо, после чего проделываем эту операцию еще раз и другую копию перемещаем вправо на 98+99=197 мм. При вытягивании направляющих из линеек, для его точного размещения нужно ее выделить и в поле X ввести значение 98 мм для первой и 197 мм для второй – рис. 9.6.
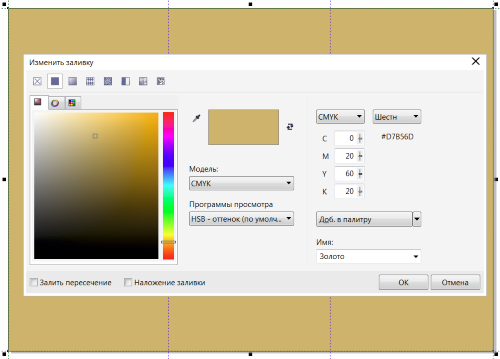
Теперь переходим к дизайну лицевой странички. Мы будем делать дизайн буклета с названием "Новгородский музей-заповедник". Предположим, что заказчик желает золотистый фон в буклете. Золотой цвет состоит и следующих параметров (C=0 M=20 Y=60 K=20). Инструментом Прямоугольник (F6) обводим буклет и заливаем им фон будущего буклета однородной заливкой (рис. 9.7).
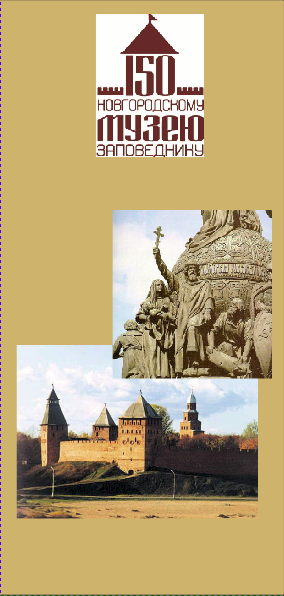
Теперь делаем предварительный набросок лицевой части буклета, а для этого импортируем картинки (рис. 9.8).
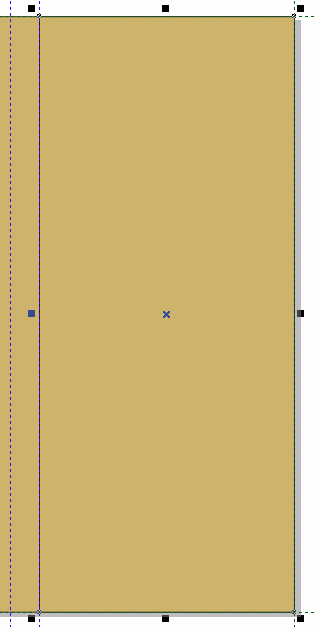
Давайте усложним фон. Для начала нарисуем прямоугольник, как это приведено на рис. 9.9.
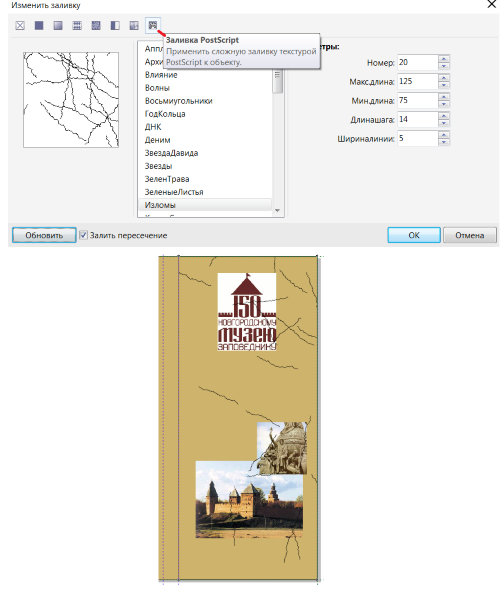
Заливаем прямоугольник PostScript заливкой "Излом" – рис. 9.10. Чтобы получить доступ к слою с картинками слой с заливкой пока отодвинем в сторону.
Новгородский Кремль стоит на реке Волхов, поэтому сверху мы нарисуем волну.
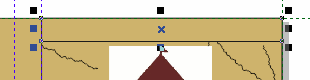
Создаем прямоугольник вверху и переводим его в кривую Ctrl+Q (рис. 9.11).
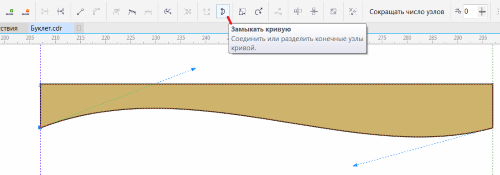
Теперь изгибаем нижнюю грань прямоугольника в виде волны. Нам потребуется инструмент Форма (F10) и панель свойств этого инструмента. Воздействуя инструментом Форма на стрелки (вектора) изгибаем нижнюю линию прямоугольника (подымаем левый вектор вверх а нижний опускаем вниз, чтоб получилась волна) - рис. 9.12.
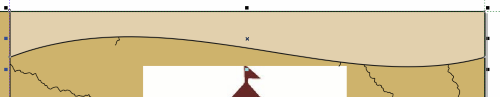
Заливаем получившуюся волну оттенком золотистого цвета (C=0 M=12 Y=30 K=12) – рис. 9.13.
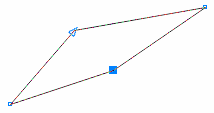
Нарисуем чаек. Создаем прямоугольник без заливки в стороне от буклета и переводим его в кривую (Ctrl+Q). Инструментом Форма создаем подобие птицы двигая два узла прямоугольника (рис. 9.14).
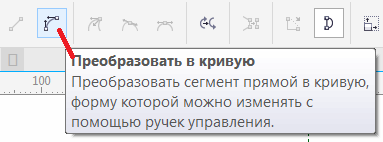
Соответствующей кнопкой все четыре прямые линии переводим в криволинейные (рис. 9.15). Для перевода всех линий в криволинейные необходимо выделить все узлы будущей чайки, обведя ее инструментом Форма, а затем жмем на верхней панели инструментов кнопку Преобразовать в кривую.
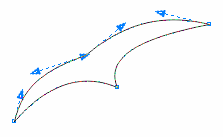
Далее работая над узлами линиями и рычагами добиваемся примерно такого результата (рис. 9.16).
Совет
Как вариант, можно активировать инструмент Основные фигуры, нарисовать сердце, а затем – трансформировать этот объект в птицу.
Чаек дублируем (Ctrl+D) и применяем к ним и верхней волне эффект прозрачности (рис. 9.17).
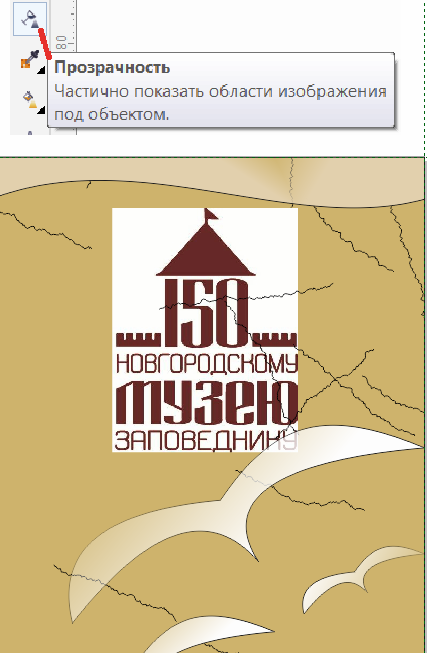
С прозрачностью стоит экспериментировать на панели свойств этого инструмента. Удерживая Shift, выделим все объекты и попробуем разные варианты прозрачности из списка заготовок (рис. 9.18).
Теперь для фотоснимков сделаем рамочки. С помощью эффекта PowerClip поместим картинки в прямоугольники, применим к ним эффект контура. Затем изменением толщину и цвет абриса таких рамок. Дублируем и зеркалим верхнюю волну для того, чтобы получить волну нижнюю (рис. 9.19).
Совет
Как вариант – рамки можно нарисовать инструментом Прямоугольник, цвет заливки рамки взять пипеткой из волны и заполнить рамку цветом с помощью инструмента Интеллектуальная заливка.
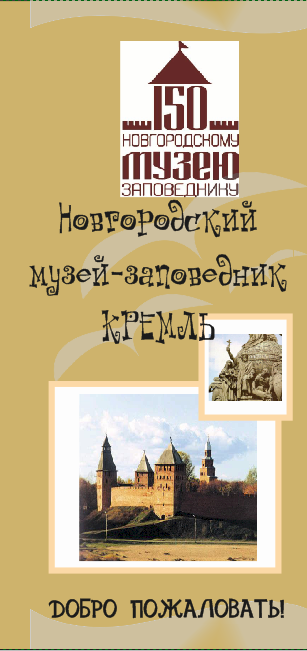
Добавляем текст и лицевая сторона готова (рис. 9.20).
Примечание
В буклете использован шрифт Cheshirskiy Cat сверху и Kot Leopold снизу. Но, лучше использовать старославянский шрифт Izshitsa.
Остальные части буклета делаются теми же приемами – завершите работу над ними самостоятельно. Однако есть один момент, о котором нельзя не сказать, говоря о верстке. Это модульная сетка - система построения визуальной информации на основе блоков — модулей.
Построение модульной сетки в CorelDRAW
Основой модульной сетки является модуль. Модулем может выступать любая мера площади, взятая за единицу модульной сетки. Правильно построенная сетка позволяет легко справиться с вёрсткой как многостраничных изданий, так и небольших одностраничных рекламных макетов. Сетку можно построить перед тем как приступить к разработке дизайна, в этом случае мы будем вписывать дизайн в модульную сетку, либо мы можем выровнять наш готовый дизайн по сетке. Рассмотрим алгоритм создания рекламного проспекта в CorelDRAW с использованием модульной сетки (рис. 9.21).
Начнем с создания эскиза проспекта в программе CorelDRAW с помощью инструмента Интеллектуальное рисование – . Им мы набросаем эскиз модульной сетки буклета и прикинем нужное нам число строк и столбцов в макете (рис. 9.22).
. Им мы набросаем эскиз модульной сетки буклета и прикинем нужное нам число строк и столбцов в макете (рис. 9.22).
Совет
Если от руки вам рисовать сложно, то используйте инструмент Прямоугольник (F6). Модульную сетку можно также построить с помощью направляющих линий.

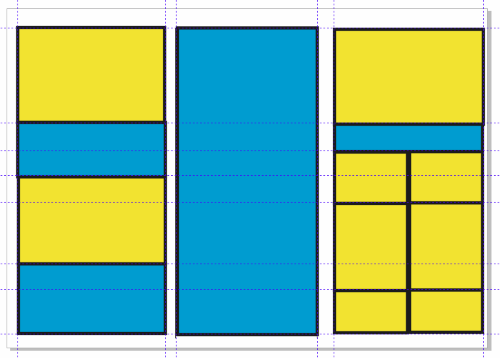
Рис. 9.22. Желтые прямоугольники обозначают места для фотографий, а голубое пространство между прямоугольниками займет текст
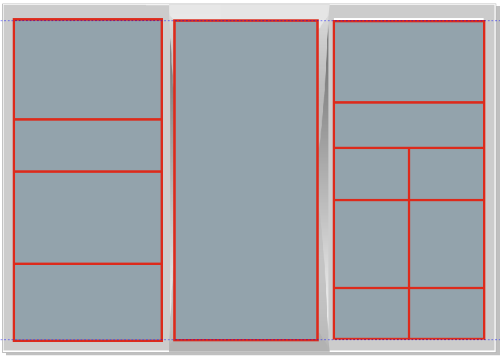
Наш рекламный проспект представляет собой страницу А4 с двумя сгибами, поэтому на каждом его части можно расположить свою таблицу: 4 строки и 1 столбец (внутренняя часть буклета), 1 строка и 1 столбец (средник), сложную таблицу из 5 строк (лицевая часть) - рис. 9.23.
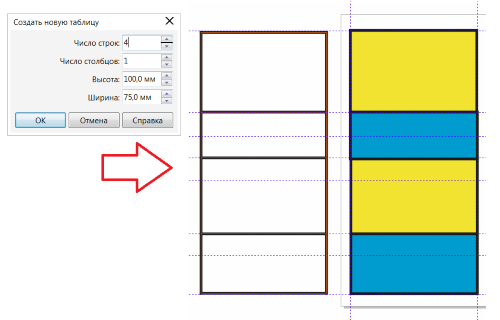
В CorelDRAW подобную таблицу можно создать командой Таблица-Создать новую таблицу. В открывшемся диалоговом окне можно указать число столбцов и строк, а также общий размер таблицы. Двигать границы таблицы можно Инструментом выбора или Форма (рис. 9.24)
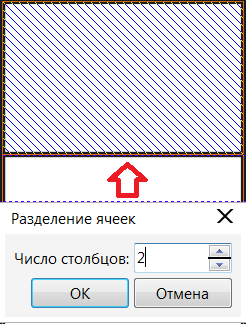
На рис. 9.25 показано, как можно разбить ячейку таблицы на две.
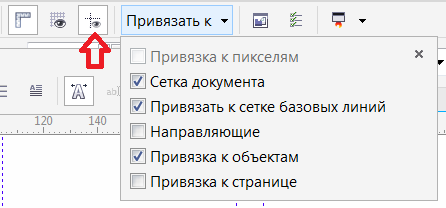
Можно также объединять ячейки. Удерживая нажатой клавишу CTRL выберите ячейки, обведя вокруг них курсором мыши при активном инструменте Форма. Выбранные ячейки становятся заштрихованными. Затем щелкните правой кнопкой мыши и в раскрывающемся меню выберите команду Разделение ячеек. Вы также можете поставить привязку к сетке (рис. 9.26).
Задание 9.1
Создать модульную сетку для буклета, показанного на рис. 9.27.