|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Статическое и относительное позиционирование CSS
Введение
В этой статье мы начинаем подробное рассмотрение того, как можно использовать CSS для позиционирования элементов HTML в любом требуемом месте на странице, используя свойство CSS position и другие связанные свойства.
Свойство position в CSS имеет четыре законных значения (в дополнение к вездесущему inherit ): static, relative, absolute и fixed. Эти значения имеют существенное влияние на то, как изображается элемент. Два значения, static и relative, тесно связаны, и мы подробно рассмотрим их в этой статье. Значения absolute и fixed также тесно связаны, и будут рассмотрены в следующей статье этой серии.
Статья имеет следующую структуру:
Удивительный мир прямоугольников Статическое позиционирование Компоновка блочных боксов Компоновка строковых боксов Относительное позиционирование Много-столбцовая компоновка Создание столбцов Обход особенностей Internet Explorer Другие применения относительного позиционирования Заключение Контрольные вопросы
Удивительный мир прямоугольников
Поговорим немного о боксах CSS и HTML, которые были рассмотрены в статье 35 о плавающих элементах и очистке. Документ HTML состоит из ряда элементов, перемешанных с символьными данными (текст). Когда такой документ изображается на экране компьютера или печатается на бумаге, эти элементы генерируют прямоугольные боксы. Также как элементы HTML делятся на блочные и строковые элементы, боксы в CSS являются по сути либо блочными боксами, либо строковыми боксами. По умолчанию встроенная таблица стилей агента пользователя в браузере заставляет элементы HTML блочного уровня, такие как p и div, генерировать блочные боксы, в то время как строковые элементы, такие как strong и span, генерируют строковые боксы. Можно управлять типом генерируемого бокса, используя свойство display.
Сгенерированные элементами в документе боксы размещаются согласно четко определенному в спецификации CSS2.1 множеству правил. Эти правила написаны для относительно небольшого числа людей, которые пишут программное обеспечение браузеров, чтобы они знали, как работает CSS, хотя не для тех, кто создает Web-страницы для заработка - или как хобби. Именно поэтому существует весь этот курс! Как результат, спецификация может быть немного трудна для восприятия. В этой статье делается попытка объяснить основы таким образом, который лучше подходит для Web-дизайнеров и разработчиков.
Статическое позиционирование
На самом деле это неправильное название. Боксы со свойством position:static вообще не "позиционируются" в смысле CSS. Они просто выкладываются в том порядке, в котором они появляются в разметке, и занимают столько места, сколько им надо - это поведение по умолчанию, которое применяется, когда к коду HTML вообще не применяется никакой CSS.
Существуют фундаментальные различия в том, как выкладываются блочные боксы, по сравнению с тем, как выкладываются строковые боксы, поэтому давайте рассмотрим оба типа по очереди. Мы начнем с блочных боксов, так как они проще.
Компоновка блочных боксов
Если не применяются никакие специальные объявления CSS, блочные боксы выкладываются вертикально сверху вниз в том порядке, в котором они появляются в разметке. Каждый бокс обычно имеет ширину документа (элемента body ), но даже если сделать их более узкими, они не будут укладываться рядом бок о бок, даже если для этого имеется пространство, они по-прежнему будут выкладываться один под другим. Можно считать, что каждый блочный бокс имеет неявный разрыв строки перед и после себя, чтобы гарантировать, что он заканчивается на своей собственной "строке".
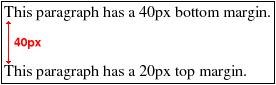
Вертикальное расстояние между двумя блочными боксами управляется свойством margin-bottom первого блока и свойством margin-top второго бокса (вы видели, как манипулировать ими ранее в курсе). Для боксов в нормальном потоке, т.е. боксов, которые не являются плавающими или абсолютно позиционированными, вертикальные поля между двумя смежными блочными боксами будут схлопываться - перекрываться - так что конечный результат не будет суммой двух полей, но большим из них, как показано ниже на рисунке 36.1.
Рассмотрим следующий фрагмент HTML:
<p style="margin-bottom:40px">This paragraph has a 40px bottom margin. </p> <p style="margin-top:20px">This paragraph has a 20px top margin. </p>
При просмотре в браузере поля схлопываются, как показано на рис. 36.1.
Блочный бокс будет содержать либо только блочные боксы, либо только строковые боксы. Если блочный элемент содержит смесь блочных и строковых потомков - что допустимо, хотя семантически сомнительно, будут генерироваться так называемые анонимные блочные боксы для охвата строковых боксов потомков, так чтобы предок содержал только блочные боксы.
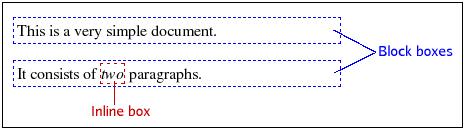
Можно определить размеры блочного бокса с помощью свойств width и height. Можно также задать на них вертикальные и горизонтальные поля. Начальным значением (по умолчанию) для width и height будет auto, а начальное значение для свойств полей будет 0. Эти факторы совместно означают, что блочный бокс будет по умолчанию такой же ширины, как и его предок, как показывает рис. 36.2.
Компоновка строковых боксов
 Этот раздел может оказаться трудным для понимания, если вы новичок в CSS, но не отчаивайтесь, если не поймете его при первом чтении. Поэкспериментируйте немного самостоятельно, что будет, вероятно, лучшим способом хорошо понять эти вопросы - убедитесь только в том, что используете при тестировании хороший, соответствующий стандартам браузер, такой как Opera или Firefox.
Этот раздел может оказаться трудным для понимания, если вы новичок в CSS, но не отчаивайтесь, если не поймете его при первом чтении. Поэкспериментируйте немного самостоятельно, что будет, вероятно, лучшим способом хорошо понять эти вопросы - убедитесь только в том, что используете при тестировании хороший, соответствующий стандартам браузер, такой как Opera или Firefox.
Строковые боксы генерируются по умолчанию строковыми элементами HTML, но существуют также анонимные строковые боксы, генерируемые для охвата текстового контента элементов.
Строковые боксы располагаются горизонтально, или один за другим, в том порядке, в котором они появляются в разметке. В зависимости от свойства direction, строковые боксы будут располагаться либо слева направо ( direction:ltr ), либо справа налево ( direction:rtl ). Направление слева направо используется, например, для европейских языков, в то время как направление справа налево используется с такими языками, как арабский или иврит.
Множество строковых боксов, которые составляют строку на экране (или бумаге) заключаются еще в один прямоугольник, называемый линейным боксом. Линейные боксы выкладываются вертикально в своих предках блочного уровня, без дополнительного пробела между ними. Можно изменить высоту линейных боксов с помощью свойства line-height. Для строковых боксов нельзя определить никакие размеры. Можно определить горизонтальные поля, но не вертикальные поля.
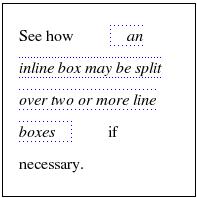
В случае необходимости строковый бокс будет делиться на несколько строковых боксов, распределенных на два или большее количество строковых боксов. Когда происходит такое деление, любые горизонтальные поля и заполнение, и любые вертикальные границы будут применяться только перед первым боксом и после последнего бокса. Рассмотрим документ со следующим правилом для элементов em:
em {
margin: 0 2em;
padding: 0 1em;
border: 1px dotted blue;
}Это правило создает компоновку, до некоторой степени похожую на рис. 36.3, когда оформленные элементы разбиваются на несколько строк.
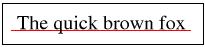
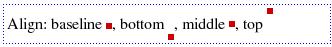
Вертикальное выравнивание строковых боксов в охватывающем линейном боксе определяется свойством vertical-align. Значением по умолчанию является baseline, которое означает, что строковые боксы выравниваются так, что выравниваются базовые линии их текста. Базовая линия является воображаемой линией, на которой располагаются буквы без нижних выносных элементов. Она располагается на некотором расстоянии над нижним краем линейного бокса, чтобы оставить пространство для выносных элементов прописных букв, как показано на рис. 36.4.
Отметим, что свойство vertical-align применяется только к строковым боксам и ячейкам таблицы, и не наследуется. рис. 36.5 показывает несколько маленьких изображений с различным вертикальным выравниванием.
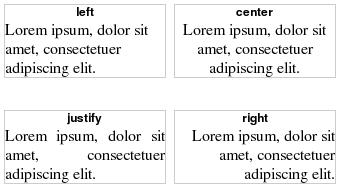
Когда общая ширина строковых боксов в линейном боксе меньше ширины самого линейного бокса, горизонтальное выравнивание управляется свойством text-align. При использовании text-align:justify между строковыми боксами вставляется дополнительное пространство, если потребуется, чтобы выровнять контент слева и справа. Это свойство применяется к блочным боксам, ячейкам таблицы и наследуется - рис. 36.6 показывает результат применения различных значений свойства text-align к тексту в ячейках таблицы.