Использование динамических языков в Silverlight 2
В Silverlight 2 вводится поддержка динамических языков программирования. Динамическими называют языки программирования, которые реализуют многие функции во время выполнения,в то время как в других языках, например C#, это происходит во время компиляции.Динамическое поведение включает расширение объектов и описаний, изменение системы типов и многое другое. Это обеспечивает динамическим языкам простой подход к разработке через цикл "выполнение-вычисление-вывод" с применением метода проб и ошибок.
Silverlight 2 поддерживает три самых распространенных динамических языка: Ruby, Python и Dynamic JavaScript. Данный курс написан для спецификации Silverlight 2, в которую не включен шаблон проекта Microsoft Visual Studio 2008, но SDK предоставляет инструмент, Chiron.exe, для работы с динамическими языками программирования.
Поддержка динамических языков является инициативой Microsoft с открытым исходным кодом и доступна на Веб-сайте CodePlex по адресу http://www.codeplex.com/sdlsdk. В данной лекции будет рассмотрено построение базовых приложений для Silverlight 2 с использованием динамических языков. Здесь не ставится задача изучения самих языков программирования и используются очень простые программы, которые будут понятны даже людям, не являющимся экспертами в каком-то конкретном языке.
Эта лекция является только лишь введением в динамические языки и их использование в Silverlight. Большая ее часть посвящена рассмотрению Visual Studio и возможностей ее применения для создания приложений на IronPython, IronRuby и управляемом JavaScript в Silverlight, а также интегрированию Chiron.exe в Visual Studio. А напоследок вы совершите тур по знаменитому примеру Silverlight с часами и узнаете, как он реализован на Ruby.
Ваше первое Silverlight-приложение на IronPython
С инструментом Chiron проще всего работать, если настроить специальную структуру каталогов для своего приложения. В данном разделе будет поэтапно рассмотрено, как это сделать.
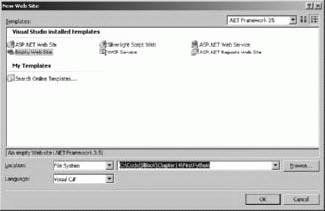
Прежде всего, необходимо создать пустой Веб-сайт. Для этого запустим Visual Studio и выберем в меню File пункт New Web Site (Новый Веб-сайт). Опция Empty Web Site (Пустой Веб-сайт) предлагается в диалоговом окне New Web Site, как показано на рис. 14.1.
Это обеспечит создание пустого каталога, который для Visual Studio будет являться корневым каталогом Веб-сайта. Для создания сайта будет использоваться Chiron, но вы увидите, что создавать страницы, код и т.д. проще в Visual Studio.
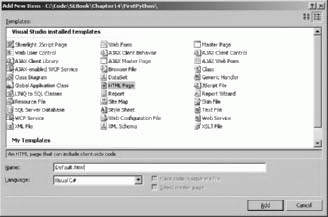
В Solution щелкните правой кнопкой на папке проекта и выберите Add New Item. Откроется диалоговое окно Add New Item, которое может использоваться для создания новой HTML-страницы. Выберите опцию HTML page (HTML-страница) и присвойте ей имя Default.html (рис. 14.2).
Это обеспечит вам базовую HTML-страницу. Ее необходимо отредактировать и превратить в страницу, на которой будет располагаться приложение Silverlight. Рассмотрим код такой страницы:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Dynamic Silverlight Test Page </title>
<style type="text/css">
html, body { height: 100%; overflow: auto; }
body { padding: 0; margin: 0; } #silverlightControlHost {
height: 100%; }
</style>
</head>
<body>
<div id= "silverlightControlHost">
<object data="data:application/x-silverlight," type="application/x-silverlight-2"
width = "100%" height="100%">
<param name="source" value="app.xap"/>
<param name="background" value="white" />
<param name="windowless" value="true" />
</object>
<iframe style='visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>Для размещения Silverlight на странице используется тег <object>. Это очень упрощенный пример, и он не включает код для установки Silverlight, если его нет в системе. Более подробно об этом рассказывается в "Элемент управления браузера Silverlight" , "Элемент управления браузера Silverlight".
Обратите внимание на параметр source, которому задано значение app.xap. Chiron создаст его автоматически, как мы увидим через мгновение. Чтобы хар-файлу было присвоено такое имя, ваш файл кода должен называться app. Сначала рассмотрим, как создавать приложение с использованием IronPython и файла app.py, а затем реализуем ту же функциональность на IronRuby и Dynamic JavaScript.
Далее создадим каталог app в вашем Веб-сайте. Для него с помощью Add New Item выберем шаблон XML File (XML-файл) и назовем app.xaml.
Вот пример простого XAML, который можно поместить в этот файл:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="System. Windows.Controls.UserControl" x:Name="Page" >
<TextBlock x:Name="txtMessage" TextWrapping="Wrap"
Foreground = "Black" Text="Hello World," >
</TextBlock>
</UserControl>Здесь описывается объект UserControl, включающий TextBlock под именем txtMessage. Данный содержит текст "Hello World,". Обратите внимание на запятую в конце фразы, почему она там находится, станет понятно через мгновение.
Теперь добавим файл кода IronPython. Опять же, щелкните правой кнопкой на папке app Веб-сайта и выберите Add New Item. В диалоговом окне выберите Text File (Текстовый файл) и назовите его app.py ( py - расширение, используемое для Python).
На рис. 14.3 представлено, как должно выглядеть ваше решение на данный момент.