Первые программные проекты
С чего начинается проектирование интерфейса?
Обычно проектирование начинается с изменения размеров формы, созданной по умолчанию. Форму расширяют по горизонтали и вертикали, придавая нужные размеры в зависимости от решаемой задачи, помня, что интерфейс должен быть интуитивно понятным для пользователя. Менять размеры достаточно просто, растягивая или сжимая) форму, потянув стрелку в специально встроенных угловых или срединных точках формы. Визуальное изменение размеров однозначно отображается в свойстве Size объекта "форма" - ширина формы (Width) и высота формы (Height). Конечно вместо визуального изменения размеров можно задать значения указанных свойств. Эффект будет тот же.
Далее я, обычно, размещаю в начале формы метку – объект Label, в которой задаю текст, характеризующий задачу, решаемую пользователем. В нашем примере – это метка с текстом "проект Hello". Чтобы надпись выглядела красиво, изменяю свойство Font этого объекта.
Далее в нашем примере в соответствии со сценарием поместил на форму командную кнопку – объект Button. Изменим, как положено, свойства этого объекта:
- Надпись на кнопке (Hello);
- Имя объекта (buttonHello);
- Включим событие Click.
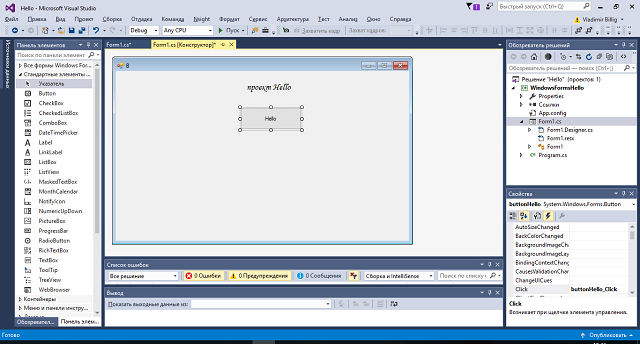
На рис. 5 показано состояние формы и свойства объекта buttonHello в результате выполнения указанных действий.
Включить событие можно в свойствах объекта, выбрав соответствующее событие на вкладке, заданной значком "молния", как показано на рисунке 5. В момент включения события автоматически создается заготовка обработчика события, представляющий синтаксически метод класса, которому дано имя "buttonHello_Click", составленной из имени объекта и имени события. В теле этого метода между фигурными скобками можно написать программный код, определяющий реакцию на событие. Включить событие можно проще – двойным щелчком на командной кнопке.
Такая простота включения событий приводит на первых этапах к нежелательным эффектам. Невольные щелчки приводят к включению событий, непредусмотренных сценарием и построению "лишних" заготовок обработчиков этих событий. Страшного ничего в этом нет, если не писать код в этих заготовках, а не там, где нужно. Следует избегать создания не нужных обработчиков, дабы не засорять проект "мусором".
Я не буду более подробно описывать все этапы создания интерфейса нашего проекта. Как показывает практика, все школьники с успехом осваивают построение интерфейса и быстро осваивают визуальное изменение свойств объектов, проводя понятные им эксперименты с объектами.
Код обработчиков событий
Согласно сценарию, обработчик события Click командной кнопки buttonHello должен выводить текст общего приветствия. В интерфейсе для вывода приветствия спроектировано текстовое окно – объект textbox, которому дано имя "textBoxHello". Обработчик события может оперировать с этим объектом и, в частности, менять его свойства. Код, который нужно написать в обработчике понятен, - нужно задать значение свойства "Text" объекта "textBoxHello". Вот этот код:
private void buttonHello_Click(object sender, EventArgs e)
{
textBoxHello.Text = "Привет будущим светилам информатики!" +
"\r\n" + "Всегда рад работать с Вами, " +
"\r\n" + "Ваш компьютер.";
}Дадим некоторые пояснения к этому примеру кода, иллюстрирующего работу с текстовыми данными. Любой текст, заключенный в кавычки, в языке C# рассматривается как константа типа string. Константа "\r\n" задает перенос текста на следующую строку.
Операция "+" в языке C# "перегружена" - это означает, что она по-разному выполняется в зависимости от типа операндов. Для целых чисел – объектов типа int – эта операция означает обычное сложение целых. Для объектов типа string, как в данном случае, это операция выполняет сцепление строк, - к концу первой строки присоединяется строка, заданная вторым операндом.
Согласно сценарию, обработчик второй командной кнопки buttonHelloYou задает персональное приветствие, учитывающее имя, введенное пользователем в окно textBoxName. Вот код этого обработчика, решающий поставленную задачу:
private void buttonHelloYou_Click(object sender, EventArgs e)
{
string name;
name = textBoxName.Text;
textBoxHello.Text = "Привет, " + name + "!";
}Здесь в обработчике объявляется переменная (объект) с именем name типа string. Эта переменная присваивается значение, заданное свойством "Text" текстового окна textBoxName.
Затем эта переменная используется при выводе приветствия в окно Hello.