Объекты DataTable, DataRow и DataColumn
Объект DataRow
Содержимое объекта DataSet представляет собой набор записей, который представлен объектами DataRow. В запущенном приложении содержимое объекта DataSet доступно для изменений, например, если данные выводятся в элемент управления DataGrid, то, перемещаясь по отдельным клеткам, можно править значения как в обычной электронной таблице. При этом происходит изменение объекта DataRow, соответствующее заданной записи. Рассмотрим программное создание и изменение записей. Создайте новое Windows-приложение и назовите его ProgrammDataRow. Перетаскиваем на форму элемент управления DataGrid, свойству Dock устанавливаем значение Fill. В конструкторе формы создаем экземпляр dtTours и поля, соответствующие таблице "Туры":
public Form1()
{
InitializeComponent();
DataTable dtTours = new DataTable();
DataColumn dсIDtour = dtTours.Columns.Add("Код тура", typeof(Int32));
dсIDtour.Unique = true;
DataColumn dcName = dtTours.Columns.Add("Название");
DataColumn dcPrice = dtTours.Columns.Add("Цена", typeof(Decimal));
DataColumn dcInformation = dtTours.Columns.Add("Информация");
DataView myDataView = new DataView(dtTours);
dataGrid1.DataSource = myDataView;
}Для того чтобы привязать созданные данные к элементу управления DataGrid, нам понадобилось создать экземпляр myDataView класса DataView. Каждый объект DataTable содержит объект DataView, причем этот объект, используемый по умолчанию, называется DataTable.DefaultView. Мы уже сталкивались с ним неоднократно, например, в предыдущем проекте CustomExpression для вывода данных:
dataGrid1.DataSource = dsTours.Tables["Туры"].DefaultView;
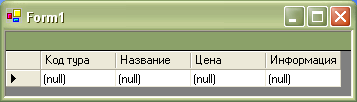
Один объект DataTable может иметь несколько объектов DataView - это удобно для вывода одних и тех же данных, отфильтрованных или отсортированных различным образом. В следующей лекции мы рассмотрим подробно DataView. Запускаем приложение (рис. 8.13). Мы видим готовую структуру таблицы "Туры":
Мы не будем сейчас подключаться к какой-либо базе данных - попробуем заполнить таблицу записями программно. Для добавлений одной новой записи перед созданием экземпляра myDataView вставляем следующий фрагмент кода:
DataRow myRow = dtTours.NewRow(); myRow["Код тура"] = 1; myRow["Название"] = "Кипр"; myRow["Цена"] = 25000; myRow["Информация"] = "В стоимость двух взрослых путевок входит цена одной детской (до 7 лет)"; dtTours.Rows.Add(myRow);
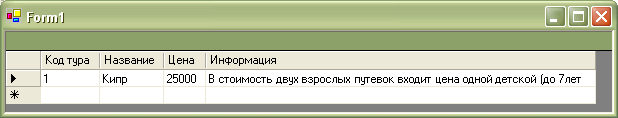
Запускаем приложение (рис. 8.14). В таблице появилась первая запись.
Добавим еще одну запись:
DataRow myRow2 = dtTours.NewRow(); myRow2["Код тура"] = 2; myRow2["Название"] = "Греция"; myRow2["Цена"] = 32000; myRow2["Информация"] = "В августе и сентябре действуют специальные скидки"; dtTours.Rows.Add(myRow2);
Название, указываемое в квадратных скобках объектов myRow или myRow2, представляет собой имя столбца, которые мы определили в самом начале. К столбцу можно обращаться и по индексу - закомментируйте добавление двух записей и внесите следующий код:
DataRow myRow = dtTours.NewRow(); myRow[0] = 1; myRow[1] = "Кипр"; myRow[2] = 25000; myRow[3] = "В стоимость двух взрослых путевок входит цена одной детской (до 7 лет)"; dtTours.Rows.Add(myRow); DataRow myRow2 = dtTours.NewRow(); myRow2[0] = 2; myRow2[1] = "Греция"; myRow2[2] = 32000; myRow2[3] = "В августе и сентябре действуют специальные скидки"; dtTours.Rows.Add(myRow2);
Нумерация столбцов начинается с нуля. Более удобный способ добавления записей - применение свойства ItemArray объекта DataRow, где можно задавать значения полей в виде массива:
DataRow myRow3 = dtTours.NewRow();
myRow3.ItemArray = new object[]{3,"Таиланд", 30000, null};
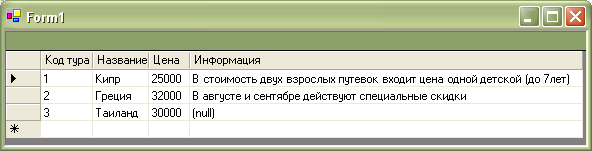
dtTours.Rows.Add(myRow3);Здесь мы указали значение поля "Информация", равное null, - таким образом можно пропускать неизвестные поля (рис. 8.15):
В программном обеспечении к курсу вы найдете приложение Programm DataRow (Code\Glava4\ ProgrammDataRow).
Конечно, вставка записей вручную в объект DataSet, не связанный с хранилищем данных, имеет не очень большой смысл. Поэтому давайте рассмотрим, как вставлять (и изменять) данные в уже загруженный кэш данных. Скопируйте папку проекта CustomExpression и переименуйте ее в WorkWithRow. Чтобы не тратить время на привязку действий к элементам управления, будем далее писать код после отображения данных в элементе DataGrid:
dataGrid1.DataSource = dsTours.Tables["Туры"].DefaultView;
Для изменения, например, пятой строки, мы указываем в свойстве Rows объекта dtTours ее индекс (4, нумерация начинается с нуля), затем вызываем метод BeginEdit для начала редактирования, устанавливаем группу свойств и в заключение принимаем изменения, вызывая метод EndEdit:
DataRow myRow=dtTours.Rows[4]; myRow.BeginEdit(); myRow["Код тура"] = 5; myRow["Название"] = "Турция"; myRow["Цена"] = "27000"; myRow["Информация"] = "Осенние скидки с 15 октября"; myRow.EndEdit();
Тот же самый результат мы получим с помощью свойства ItemArray:
DataRow myRow=dtTours.Rows[4];
myRow.BeginEdit();
myRow.ItemArray = new object[]{5,"Турция", 27000, null, null,
"Осенние скидки с 15 октября"};
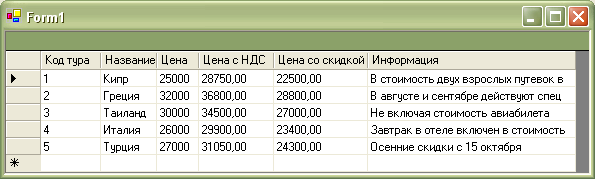
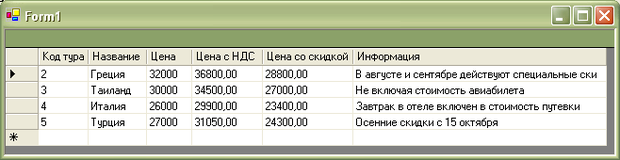
myRow.EndEdit();Здесь мы установили для третьего и четвертого полей, которые являются вычисляемыми, значения null, подразумевая, что они останутся по умолчанию, а при запуске заполнятся своими значениями (рис. 8.16):
Для удаления заданной записи нужно создать объект DataRow, которому передается индекс строки, а затем вызвать метод Remove свойства Rows объекта DataTable:
DataRow myRow2 = dtTours.Rows[0]; dtTours.Rows.Remove(myRow2);
Этого достаточно для удаления строки, но для того, чтобы пометить заданную строку как удаленную, вызываем метод Delete:
myRow2.Delete();
В результате у нас удалится строка (рис. 8.17), причем объект DataTable пометит ее в качестве удаленной - это необходимо, чтобы избежать ошибок (например, в связанных записях).
В программном обеспечении к курсу вы найдете приложение WorkWith Row (Code\Glava4\ WorkWithRow).