|
В самостоятельной работе 8 написано: "В пункте "Server name" задаем имя сервера, которое необходимо узнать у преподавателя". Где узнать это имя? |
Создание главного окна приложения в среде С#
Проектирование окна приложения
Для разметки окон приложения в соответствии с требованиями пользователя необходимо изменить свойства класса Forms1. Это можно сделать с помощью дизайнера окон ( Form Designer ), путем изменения свойств в окне Свойства ( Properties ) или в коде программы.
Размеры окна можно изменить непосредственно в Form Designer с помощью мыши захватывая и, растягивая/сжимая границы окна.
Для изменения других свойств окна необходимо окно свойств Properties.
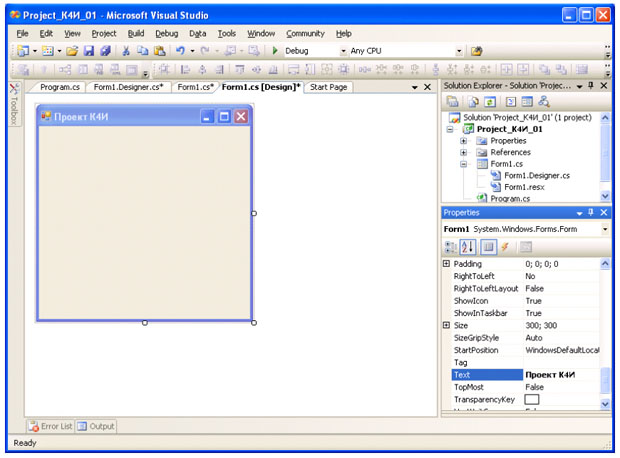
На вкладке Properties измените значение в поле Text (Заголовок) на Проект К4И. При этом на форме изменится заголовок окна (рисунок 1.6).
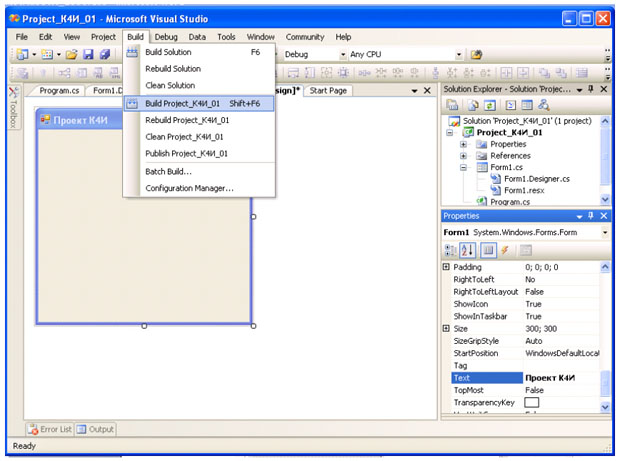
Откомпилируйте приложение, выбрав из главного меню команду Build Project_К4И_01 (рисунок 1.7)
В строке состояний должно появиться сообщение:
Build succeeded
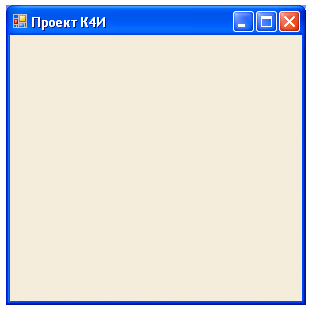
Для запуска приложения выберите из главного меню команду Debug/Start (F5). Приложение запустится в отладочном режиме и на экране появится разработанное окно (рисунок 1.8.).
Для закрытия окна щелкните мышью на кнопке
Добавление нового кода в приложение
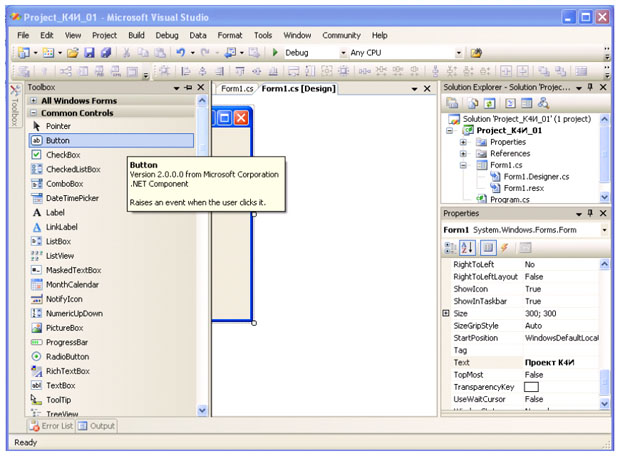
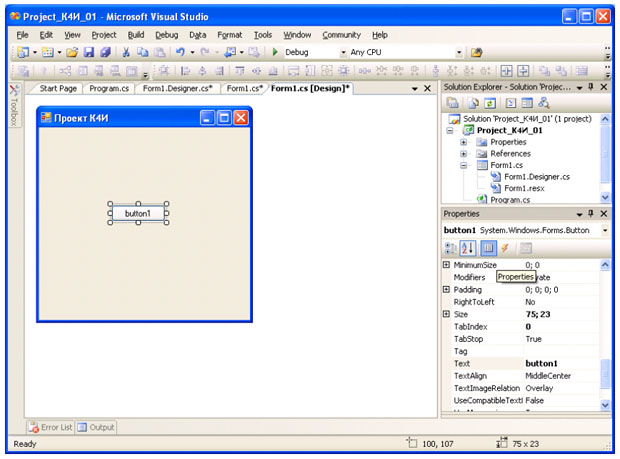
Добавим в главную форму элемент контроля - кнопку. Для этого откроем вкладку ToolBox (рисунок 1.9) и сначала щелкнем мышью на элементе Button вкладки, а затем щелкнем мышью на форме.
В результате получим форму с кнопкой (рисунок 1.10).
Установите кнопку в требуемое место на форме с помощью мыши.
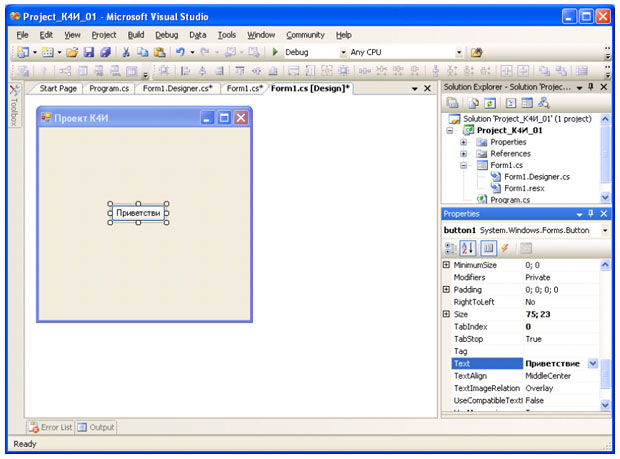
Для задания текста на кнопке выделите ее на форме и откройте вкладку Свойства и измените свойство Text на "Приветствие". В результате название кнопки изменится (рисунок 1.11).
Для связывания функций кнопки с диалоговым окном необходимо создать обработчик события на нажатие кнопки. Для этого сделайте двойной щелчок на кнопке. В результате в коде приложения сформируется шаблон функции обработчика события Click для кнопки.
private void button1_Click(object sender, EventArgs e)
{
}В полученный шаблон добавим функцию вывода диалогового окна с сообщением.
private void button1_Click(object sender, EventArgs e)
{
// Сообщение
MessageBox.Show("Поздравляю с первым проектом на C#");
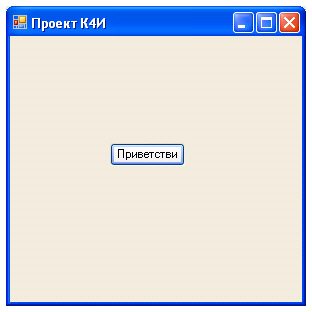
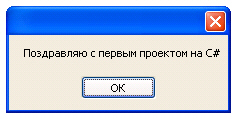
}После компиляции и запуска приложения получим следующее окно приложения (рисунок 1.12), а при нажатии кнопки будет выведено сообщение (рисунок 1.13).
Структура и синтаксис функции
Рассмотрим код листинга функции:
private void button1_Click(object sender, EventArgs e)
{
// Сообщение
MessageBox.Show("Поздравляю с первым проектом на C#");
}Первая строка является частью оболочки функции, сгенерированной Developer Studio на языке C#.
Первое слово в строке, private определяет видимость функции как внутреннюю, т.е. видимую только для членов класса Form1. Второе слово void, определяет тип данных возвращаемого значения (результата). Ключевое слово void, - перед именем функции, или в качестве аргумента функции (в скобках в конце строки), означает отсутствие соответствующего элемента. Третье слово в строке, button1_Click, обозначает имя функции. За именем функции следует список передаваемых ей аргументов, заключенный в круглые скобки. Круглые скобки нужно использовать всегда, даже когда у функции нет параметров.
Правило 1. В C# при вызове функции за ее именем должны стоять круглые скобки, даже если данной функции не передается ни один параметр.
В следующей строке листинга открывающая фигурная скобка ( { ) отмечает начало тела функции. В конце тела функции ставится закрывающая фигурная скобка ( } ).
Правило 2. Тело функции всегда заключается в фигурные скобки {}.
Следующая строка начинается с двух косых черт, или слешей ( // ). Все, что следует до конца строки после двух идущих подряд косых черт (без пробелов, табуляций и т.п. между ними) рассматривается компилятором как комментарий и игнорируется. Исключением являются строки, в которых косая черта является частью текстовой, или литерной строки (строки букв). Это один из способов комментирования кода. Второй способ чаще используется при добавлении в код нескольких строк комментариев. В этом случае начало комментария обозначается идущими подряд косой чертой и звездочкой ( /* ), а конец комментария завершается таким же набором символов, но переставленных в обратном порядке ( */ ).
Последняя строка в добавленном нами коде (в тексте это две строки):
MessageBox.Show("Поздравляю с первым проектом на C#");Во-первых, C# чувствителен к регистру. В именах функций и переменных заглавные (прописные) буквы должны использоваться точно так же, как в их объявлениях. Это означает, что компилятор распознает следующие имена функций как имена трех различных функций:
MessageBox.Show messageBox.Show messagebox.Show
Правило 3. Язык C# чувствителен к регистру. При вводе программ, написанных на языке C#, учитывайте регистр. В частности, все идентификаторы вводите с учетом регистра.
За именем функции следуют аргументы функции, заключенные в круглые скобки, а после скобок стоит точка с запятой. Аргументы разделяются запятыми.
Задание на лабораторную работу
- Изучить теоретический материал.
- Создать Windows форму.
- На Windows форме создать кнопку "Приветствие".
- Протестировать работу приложения
- Добавить в форму две кнопки (1 и 2), для которых задать различные цвета (свойство BackColor ).
- Написать для кнопок 1 и 2 обработчики, которые изменяют цвета кнопок: при неоднократном нажатии любой кнопки цвета кнопок меняются ( цвет кнопки 1 меняется на цвет кнопки 2 и наоборот).
- Добавьте кнопку "Выход". Закрытие приложения обеспечивает метод Exit( ) класса Application.
- Протестировать работу приложения.