|
У меня есть сертификат по курсу "Работа в CorelDRAW 12". Было предложено записаться на программу повышения квалификации и получить документ без повторного прохождения курса. Я записался, но что же делать дальше? |
Подготовка web-графики
14.1. Вставка интернет-объектов
Интерактивная кнопка (Rollover)
Интерактивная кнопка — это элемент web-дизайна, который изменяет свой внешний вид в зависимости от состояния указателя мыши.
Как правило, она реагирует на три события: Normal — указатель находится вне кнопки (рис. 14.1, а), Over — указатель над кнопкой (рис. 14.1, б) и Down — происходит нажатие на кнопку (рис. 14.1, в).

Рис. 14.1. Поведение интерактивной кнопки в зависимости от положения указателя мыши: а — указатель вне кнопки; б — указатель над кнопкой, но кнопка мыши не нажата; в — нажатие на кнопку
Создать интерактивную кнопку в CorelDRAW довольно просто.
- Нарисуйте объект, который станет "прообразом" кнопки.
- Выберите команду Effects
 Rollover
Rollover  Create Rollover (Эффекты
Create Rollover (Эффекты  Интерактивная кнопка
Интерактивная кнопка  Создать интерактивную кнопку).
Создать интерактивную кнопку). - Определите состояния кнопки для каждого события. Для этого выберите команду Effects
 Rollover
Rollover  Edit Rollover (Эффекты
Edit Rollover (Эффекты  Интерактивная кнопка
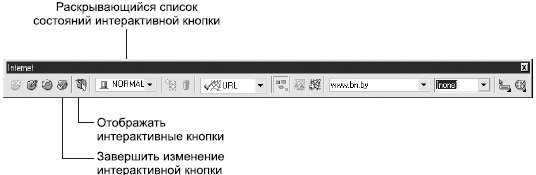
Интерактивная кнопка  Изменить интерактивную кнопку). Появится панель инструментов Internet (Интернет) (рис. 14.2). Выберите в раскрывающемся списке, расположенном в левой части панели Internet (Интернет), пункт Normal, и изменения изображение необходимым образом, например, напишите нужный текст или измените цвет кнопки. Проделайте аналогичные действия для состояний Over и Down.
Изменить интерактивную кнопку). Появится панель инструментов Internet (Интернет) (рис. 14.2). Выберите в раскрывающемся списке, расположенном в левой части панели Internet (Интернет), пункт Normal, и изменения изображение необходимым образом, например, напишите нужный текст или измените цвет кнопки. Проделайте аналогичные действия для состояний Over и Down. - Завершите редактирование, выбрав команду Effects
 Rollover
Rollover  Finish Editing Rollover (Эффекты
Finish Editing Rollover (Эффекты  Интерактивная кнопка
Интерактивная кнопка  Завершить изменение интерактивной кнопки) или щелкнув на соответствующей кнопке панели инструментов Internet (Интернет).
Завершить изменение интерактивной кнопки) или щелкнув на соответствующей кнопке панели инструментов Internet (Интернет). - Для просмотра результатов выберите команду View
 Enable Rollovers (Вид
Enable Rollovers (Вид  Отображать интерактивные кнопки) или щелкните на кнопке панели инструментов Internet (Интернет), включающей отображение интерактивных кнопок.
Отображать интерактивные кнопки) или щелкните на кнопке панели инструментов Internet (Интернет), включающей отображение интерактивных кнопок.
Другие интернет-объекты
Создание прочих интернет-объектов требует знания HTML (особенно форм) и JavaScript. Для вставки таких объектов нужно применить одну из команд подменю Edit  Insert Internet Object (Правка
Insert Internet Object (Правка  Вставить интернет-объект) (рис. 14.3). Можно вставить объекты следующих типов:
Вставить интернет-объект) (рис. 14.3). Можно вставить объекты следующих типов:
- Java applet (Java-апплет);
- Embedded file (Внедренный файл);
- Simple Button (Простая кнопка);
- Submit Button (Кнопка подтверждения);
- Reset Button (Кнопка восстановления начальных параметров);
- Radio Button (Переключатель);
- Check Box (Флажок);
- Text Edit Field (Текстовое поле);
- Text Edit Box (Текстовый блок);
- Popup Menu (Раскрывающееся меню);
- Option List (Список параметров).
После создания интернет-объекта следует настроить его параметры. Для этого нужно выделить объект, командой Edit  Properties (Правка
Properties (Правка  Свойства) вызвать пристыковываемое окно Object Properties (Свойства объекта) и установить в нем соответствующие атрибуты. Рассмотрим создание в CorelDRAW простейшей формы для анкетирования. Предположим, вы хотите получить минимальный набор сведений о посетителях вашей домашней страницы: возраст, пол, предпочтения. Для этого подойдет форма, в которой посетитель может вписать свой возраст, выбрать из двух вариантов пол и в специальном поле перечислить свои интересы. Для описания возраста подойдет текстовое поле, для выбора пола — раскрывающееся меню, а перечисление предпочтений может занять много места, поэтому отведите для них текстовый блок. Таким образом, в подменю Edit
Свойства) вызвать пристыковываемое окно Object Properties (Свойства объекта) и установить в нем соответствующие атрибуты. Рассмотрим создание в CorelDRAW простейшей формы для анкетирования. Предположим, вы хотите получить минимальный набор сведений о посетителях вашей домашней страницы: возраст, пол, предпочтения. Для этого подойдет форма, в которой посетитель может вписать свой возраст, выбрать из двух вариантов пол и в специальном поле перечислить свои интересы. Для описания возраста подойдет текстовое поле, для выбора пола — раскрывающееся меню, а перечисление предпочтений может занять много места, поэтому отведите для них текстовый блок. Таким образом, в подменю Edit  Insert Internet Object (Правка
Insert Internet Object (Правка  Вставить интернет-объект) следует последовательно выбрать команды Text Edit Field (Текстовое поле), Popup Menu (Раскрывающееся меню) и Text Edit Box (Текстовый блок). Для нормального функционирования формы понадобятся еще две кнопки — кнопка подтверждения, нажатие на которую будет приводить к отправке данных, и кнопка восстановления начальных параметров. Эти элементы также вставляются командами подменю Insert Internet Object (Вставка интернет-объектов): Submit Button (Кнопка подтверждения) и Reset Button (Кнопка восстановления начальных параметров). На рис. 14.4 показан результат расположения всех перечисленных элементов.
Вставить интернет-объект) следует последовательно выбрать команды Text Edit Field (Текстовое поле), Popup Menu (Раскрывающееся меню) и Text Edit Box (Текстовый блок). Для нормального функционирования формы понадобятся еще две кнопки — кнопка подтверждения, нажатие на которую будет приводить к отправке данных, и кнопка восстановления начальных параметров. Эти элементы также вставляются командами подменю Insert Internet Object (Вставка интернет-объектов): Submit Button (Кнопка подтверждения) и Reset Button (Кнопка восстановления начальных параметров). На рис. 14.4 показан результат расположения всех перечисленных элементов.
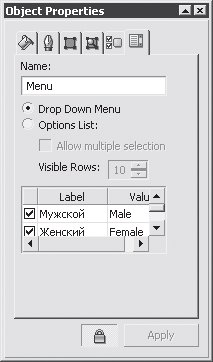
Теперь следует настроить параметры элементов и подписать их, чтобы пользователь понял назначение каждого поля и кнопки. Подписи можно создать с помощью инструмента Text (Текст) и разместить их возле соответствующих элементов, а для настройки параметров потребуются специальные знания. Допустим, в окне Object Properties (Свойства объекта) для всплывающего меню нужно указать варианты, пола, из которых придется выбирать пользователю. Для этого на последней закладке окна заполните список в нижней части. В первой строке столбца Label (Надпись) укажите Io.neie,а во второй строке —.aineee Напротив них в столбце Value (Значение) задайте значение, которое будет отсылаться. Например, для мужского пола это может быть слово Male, для женского — Female (рис. 14.5). После выбора параметров не забудьте щелкнуть на кнопке Apply (Применить). Таким же образом настройте прочие элементы.
Для оперативного контроля создаваемого HTML-документа выберите команду File  Publish To The Web
Publish To The Web  HTML (Файл
HTML (Файл  Опубликовать в Web
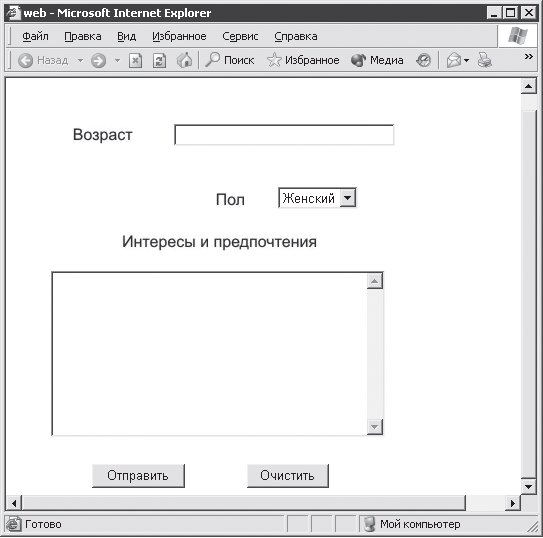
Опубликовать в Web  HTML) и в появившемся диалоговом окне щелкните на кнопке Browser Preview (Просмотр в браузере) (см. ниже). Авторы остановились на варианте страницы, изображенном на рис. 14.6.
HTML) и в появившемся диалоговом окне щелкните на кнопке Browser Preview (Просмотр в браузере) (см. ниже). Авторы остановились на варианте страницы, изображенном на рис. 14.6.