|
У меня есть сертификат по курсу "Работа в CorelDRAW 12". Было предложено записаться на программу повышения квалификации и получить документ без повторного прохождения курса. Я записался, но что же делать дальше? |
Основы компьютерной графики
Размер шрифта (кегль)
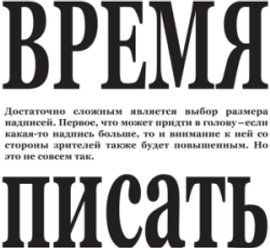
Достаточно сложным является выбор размера надписей. Первое, что может прийти в голову: если какая-то надпись больше, то и внимание к ней со стороны зрителей также будет повышенным. Но это не совсем так (рис. 1.26).

Рис. 1.26. Слишком крупный текст теряет для зрителя информативную функцию и начинает восприниматься, как элемент дизайна
Однако крупные буквы отлично смотрятся в логотипах, заголовках, указателях —одним словом, во всех элементах, декоративная функция которых является не менее важной, чем информативная.
Использование мелкого шрифта также таит в себе опасность. В работе его должно быть не слишком много, чтобы зритель имел возможность прочитать его весь без напряжения зрения.
Текстовые блоки с разным кеглем должны быть достаточно автономны, то есть отделены пустым пространством.
Цвет
В принципе, все правила, о которых мы говорили в разделе, посвященном цветовому дизайну, действительны и для текста. Стоит добавить только, что если вы хотите выделить часть букв в одном слове или одно слово в предложении, используйте либо цвет, либо гарнитуру. Сочетание этих приемов приводит к очень плохим, безвкусным результатам (рис. 1.27).
Композиция
Мы не претендуем в этой лекции на полное раскрытие темы композиции — для этого существуют специальная литература, которую вы можете прочитать, если хотите стать действительно профессиональным дизайнером. Но если вы вообще не знакомы с теорией композиции, прочитайте этот подраздел достаточно внимательно.
В основе теории композиции лежит понимание того, что очень многое мы воспринимаем подсознательно, на уровне инстинктов и рефлексов. На одно и то же расположение объектов практически у всех людей проявляется одинаковая реакция.Например, какой из вариантов расположения круга и прямоугольника на рис. 1.28 вызывает у вас ощущение опасности, дискомфорта? Авторы уверены, что это вариант б.
Практически любое композиционное решение должно быть обосновано. В дизайне, как это ни удивительно, достичь нужного эффекта без знания теории практически невозможно.
Если несколько утрировать, то можно сказать, что в основе композиции лежат два понятия: единство и контраст.

Рис. 1.28. Различное расположение объектов в композиции способно вызывать противоположные ощущения: а — ощущение стабильности; б — чувство дискомфорта
Единство
Это понятие включает в себя много требований, которые должны приводить к одной цели. Можно даже сказать, что единство — это не способ, а цель в дизайне. Это требование того, что в конечном итоге работа, будь то логотип или web-страница, должна смотреться единым целым.
На практике это приводит к тому, что нужно сильно ограничивать себя в средствах. Не бойтесь сделать просто! Наоборот, стремитесь к тому, чтобы проще вашего дизайна было трудно что-то придумать. Если есть возможность использовать одну гарнитуру шрифта — используйте одну гарнитуру, можно свести весь дизайн к одной фигуре — сводите.
Важный компонент достижения единства в композиции — это достижение равновесия. Равновесие — залог того, что у людей, которые будут смотреть на вашу работу, не возникнет чувства "здесь что-то не так".
Равновесие композиции достигается не только за счет относительно равномерного распределения объектов, но и за счет их размеров, цвета, яркости, формы. Например, если с одной стороны web-страницы расположен большой текстовый блок,то с другой стороны его можно компенсировать иллюстрацией или более темным фоном.
Равновесие бывает двух основных типов: формальное и неформальное.
Формальное равновесие подразумевает симметрию вокруг оптического центра композиции (рис. 1.29).
Формальное равновесие — один из самых простых способов достижения гармонии в композиции. Однако оно подразумевает симметрию, а как говорилось в этом курсе уже не раз, симметрия в современном дизайне считается едва ли не проявлением дурного тона. В то же время предпочтительнее сделать хорошо с симметрией, чем плохо без нее. Об этом говорит хотя бы то, что в основе классического искусства, особенно архитектуры классицизма, лежит следование принципам формального равновесия: пропорции "золотого сечения", строгости форм, абсолютной симметрии.
- консерватизм;
- постоянство;
- устойчивость;
- достоинство;
Однако сейчас намного чаще используется второй тип равновесия, а именно неформальное. Оно не имеет таких явных примет, как формальное, поэтому достигается во многом благодаря интуиции и вкусу.
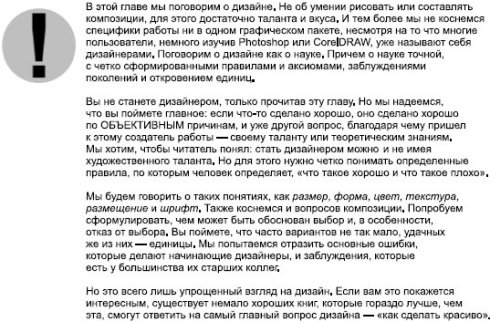
Неформальное равновесие достигается множеством способов, но суть их сводится к одной достаточно простой мысли: можно все, кроме симметрии. Если на своей web-странице или рекламной листовке вы разместили крупную фигуру и она сильно доминирует над остальными, можно это сгладить, уменьшив ее яркостьи изменив цвет остальных. И наоборот, крупный текстовый блок очень легко уравновешивается гораздо меньшей по размерам, но цельной фигурой (рис. 1.30).

Рис. 1.30. Крупный текстовый блок очень легко уравновешивается гораздо меньшей по размерам, но цельной фигурой
Для единства композиции очень важно, чтобы все элементы (в меру возможностей) были расположены в едином ритме. Ритм — это соблюдение определенного чередования объектов и пустых мест либо чередование объектов в композиции (рис. 1.31).



