Урок 12: Создание поисковых интерфейсов
Пришло время завершить создание приложения для поиска путешествий. В предыдущем уроке была создана страница tour_details.asp, которая отображает все путешествия без фильтрации. В данном уроке будет создана страница поиска, позволяющая посетителям просматривать туры тремя различными способами: просматривать все путешествия, либо туры, отфильтрованные по регионам или по странам.
Сложность состоит в том, что требуется создать три независимых способа поиска путешествий, результаты которых будут выводиться на одной странице ( tours_detail.asp ). На странице поиска ( tours.asp ) соответственно трем способам доступа на страницу tours_detail.asp будет создано три поля. Первый способ – это простая ссылка, не содержащая параметров URL-адреса. При переходе по ней на странице tours_ detail.asp отображаются все туры без фильтрации (то есть в том виде, в каком страница отображается на данный момент). Второй способ – это применение URL-адреса с дополнительными параметрами. Третий способ заключается в пересылке на страницу tours_detail.asp переменных формы, которые создаются при нажатии кнопки Submit. Переменные формы и переменные URL-адреса будут использованы для динамической фильтрации набора записей.
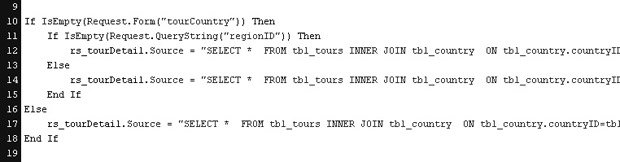
увеличить изображение
Рис. 12.1. В этом уроке снова потребуется выйти за рамки графического интерфейса программы и поработать с кодом – особенно с SQL
Чтобы все три способа доступа к странице tours_detail.asp заработали, требуется добавить сценарий, реакция которого меняется в зависимости от того, какие именно данные передаются при загрузке страницы: данные полностью отсутствуют (первый способ), переданы параметры URL-адреса (второй способ) или переменные формы (третий способ). С учетом типа полученных данных или их отсутствия сценарий должен определить, как именно изменить запрос, извлекающий описания путешествий, чтобы отфильтровать ненужные.
На таком раннем этапе все это может показаться сложным, однако большинство задач, из которых состоит урок, выполнялось и раньше, но только по отдельности. Но именно способность творчески комбинировать известные приемы, а также способность в случае необходимости настраивать код вручную определяет уровень владения ASP, ColdFusion и PHP. В упражнениях урока будет выполнена отправка и получение переменных формы и URL-адреса, вручную создан SQL-код и использована условная конструкция ( if…else ) для определения того, какой из трех SQL-запросов следует запускать. Кроме того, будут задействованы комментарии и функции IsEmpty() (ASP), IsDefined() (ColdFusion) или isset() (PHP) для определения наличия переменных.
Что будет изучаться:
- создание динамического поискового интерфейса, который позволяет пользователям искать и фильтровать данные тремя различными способами;
- создание вручную нескольких SQL-запросов, объединяющих данные таблицы по одному или нескольким полям и динамически фильтрующих данные и подчиненные запросы;
- отображение или скрытие навигационной панели, предназначенной для перехода между записями;
- временная блокировка участков кода при помощи комментариев в целях тестирования и отладки;
- применение встроенных функций для проверки наличия переменных формы и URL-адреса;
- использование вложенных условных блоков (if…else) для создания сложной структуры управления данными.
Время выполнения
На выполнение этого урока потребуется примерно 2 часа 30 мин.
Файлы урока
Исходные файлы:
Lesson12/Start/newland/tours.asp
Lesson12/Start/newland/tours_detail.asp
Итоговые файлы:
Lesson12/Complete/newland/tours.asp
Lesson12/Complete/newland/tours_detail.asp
Lesson12/Complete/newland/index.asp
Подготовка страницы поиска и создание ссылки для поиска без фильтрации
В этом упражнении приступаем к реализации подготовительного этапа по созданию страницы поиска. Для этого следует удалить устаревший контент со страницы tours.asp. На данный момент на странице tours.asp содержится статический список всех путешествий. После создания динамического списка туров ( tours_details.asp ) содержимое страницы tours.asp теряет свою актуальность. Однако, поскольку навигационные панели по всему сайту содержат ссылку Find Tours (Поиск туров), которая указывает на tours.asp, эта страница идеально подходит для размещения на ней поискового интерфейса.
Неудивительно, что в первую очередь требуется удалить весь статический список путешествий. В дальнейшем будет намечена основная структура страницы. Наконец, будет создан первый из трех поисковых интерфейсов, хотя в данном случае термин "поисковый интерфейс", несомненно, является преувеличением – это простая гиперссылка, при переходе по которой на странице tours_detail.asp отображаются все путешествия.
-
Откройте страницу tours.asp и измените заголовок "Choose Tour" ("Выберите тур") на Find Tour. Выделите все содержимое ниже заголовка (включая и таблицу). После этого нажмите клавишу (Del). Под заголовком "Find Tours" ("Поиск туров") введите следующий текст:
Use this page to find the tour of your dreams. Once you’ve made a selection, check out the Tour Price Calculator.(На этой странице можно найти тур Вашей мечты. После выбора тура проверьте калькулятор для расчета стоимости путешествия.)
Newland Tours offers many tours to different parts of the world. To find a tour to your desired destination, use the table below to browse by world region, by country, or view them all. (Компания Newland Tours предлагает много туров по разным странам. Для поиска нужной информации по туру, Воспользуйтесь таблицей (внизу страницы, чтобы просмотреть интересующие Вас сведения по регионам и по странам.)
Несмотря на то, что к концу этого шага страница заметно изменилась, сделано было немного: вместо устаревшего статического HTML на страницу добавлен модернизированный статический HTML.
-
К словам "Tourprice Calculator" ("Калькулятор для расчета стоимости тура") прикрепите ссылку на страницу tourprice.asp.
Поскольку эта ссылка не относится ни к одному путешествию, прикреплять к ней параметры URL-адреса не требуется. Несмотря на это при переходе по этой ссылке приложение для расчета стоимости путешествия все равно будет работать, просто при загрузке страницы в раскрывающемся списке не будет выбран какой-то определенный тур.
-
Под вторым абзацем создайте новую строку и вставьте в нее таблицу со следующими параметрами:
Rows: 3 (Строк: 3) Columns: 2 (Столбцов: 2) Width: 95 Percent (Толщина: 95 процентов) Border thickness: 1 (Толщина границы: 1) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками:0)
Таблица состоит из трех строк – по одной для каждого вида поиска. В левый столбец будут помещены описания для каждого способа поиска, а в правом – ссылки и форма.
-
В три ячейки, находящиеся в левом столбце, с вверху вниз введите следующий текст: "By World Region" ("По регионам"), "By Country" ("По странам") и "View All Tours" ("Просмотр всех туров"). Перетащите разделитель между столбцами влево так, чтобы правый столбец был шире левого.
Точно так же, как и раньше, прежде чем добавить динамическое содержимое на страницу, потребуется создавать статическую основу. После этого в отдельные места на странице будет добавлен динамический контент.
-
Выделите слова "View All" в ячейке View All Tours (Просмотр всех туров), и прикрепите к нему ссылку на страницу tours_detail.asp.
При переходе по этой ссылке загрузится страница tours_detail.asp в своем первоначальном виде, – именно такой она была в конце "Создание разделов с информацией о путешествиях" .
- Сохраните файл, загрузите его на сервер и протестируйте в браузере.
При щелчке на ссылке View All (Просмотр всей информации) загрузится страница tours_detail.asp, которая будет работать точно так же, как прежде. На будущее важно запомнить, что когда пользователи переходят по этой ссылке, на страницу не передается никаких дополнительных переменных.