CSS-анимации и переходы
Пример независимой анимации
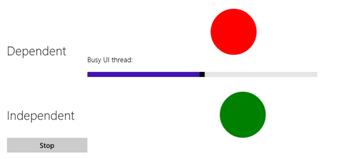
Обратимся к примеру "Независимые анимации HTML" (http://code.msdn.microsoft.com/windowsapps/Independent-animations-app-c00b2962), в Сценарии 1 показана демонстрация сравнения независимой и зависимой анимации при создании некоторой нагрузки на поток пользовательского интерфейса (то есть, блокировки этого потока) в соответствии с ползунком. В результате, верхний красный шар (смотрите изображение ниже) перемещается прерывисто, особенно, когда вы увеличиваете нагрузку на поток пользовательского интерфейса, перемещая ползунок. Зеленый шар внизу, с другой стороны, перемещается все время плавно.
Непросто для понимания то, что в этом примере оба шара используют одно и то же правило стиля CSS, которое называется ball, которое мы видели в предыдущем разделе. На самом деле, практически во всем эти элементы совпадают. Почему же красный шар перемещается прерывисто, когда поток пользовательского интерфейса занят дополнительной работой?
Секрет заключается в стиле z-index: -1; для красного шара в css/scenario1.css (и, соответственно, отсутствие position: static, что делает отрицательным z-index). Для независимо выполняемой анимации, элемент не должен перекрываться. Это, на самом деле, касается того, как создается макет в подсистеме визуализации HTML/CSS хост-процесса приложения, как элемент, находящийся где-то среди других, в соответствии с порядком взаимного расположения, может быть зависимым или независимым. Коротко говоря, стиль z-index является основным стилем, который может вам позволить сделать это.
Как я упоминал выше, независимые анимации ограничены воздействием на свойства элемента transformи opacity. Если вы анимируете любое свойство, которое воздействует на макет, например, width или left, анимация будет исполняться как зависимая (в любом случае, похожих результатов можно достичь с трансформациями масштабирования и переноса). Другие факторы так же влияют на независимые анимации, как описано в материале "Анимации" (http://msdn.microsoft.com/library/windows/apps/hh849087.aspx) в документации. Например, если в системе перегружен графический процессор, если вы нагружаете его слишком большим количеством независимых анимаций, или если элементы слишком велики, некоторые анимации превратятся в зависимые. Это – еще одна хорошая причина использовать анимации целенаправленно – чрезмерное их использование создает ужасный опыт взаимодействия на маломощных устройствах, таким образом, использование анимаций для повышения качества опыта взаимодействия пользователя и системы теряет смысл.
Другой сценарий в примере позволяет вам поэкспериментировать с CSS-переходами и анимациями, задавая значения в различных элементах управления и затем запуская анимацию. Сценарии 2 и 3 работают с CSS-переходами для 2D и 3D-трансформаций, соответственно, эффект, создаваемый последним сценарием, показан на рис. 8.1. Как вы можете видеть, элемент, который анимирован в примере – это контейнер для всех элементов управления для ввода данных! Сценарии 5 и 6 позволяют вам делать похожие вещи с CSS-анимациями. Во всех этих случаях, необходимые стили задаются непосредственно в JavaScript, вместо использования декларативного CSS, поэтому для того, чтобы узнать подробности обратитесь к .js-файлам вместо .css-файлов.
Сценарии 3 и 7, в свою очередь, показывают кое-что такое, о чем мы еще не говорили, несколько простых событий, которые вызываются для переходов и анимаций (независимые и зависимые анимации здесь не сравниваются). В последнем случае, любой элемент, для которого вы исполняете CSS-переход, вызывает события transitionstart и transitionended. Вы можете использовать эти события для объединения анимаций в цепочку.
В случае с анимациями, имеются три события: animationstart (которое происходит после истечения срока задержки), animationend (при завершении анимации), и animationiteration (в конце каждого цикла анимации, если только тогда же не вызывается animationend). Как и в случае с переходами, эти события можно использовать для объединения анимаций в цепочку или синхронизации. Событие animationiteration так же полезно, если вам нужно выполнить некоторый код каждый раз, когда завершается очередной цикл анимации. В подобном обработчике вы можете проверить условия, которые могут привести к остановке анимации, в подобном случае вы можете установить animationPlayState в состояние приостановки, если нужно.